
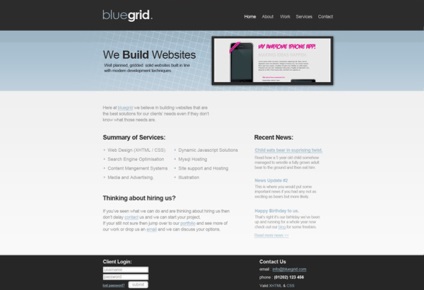
O altă lecție despre designul web. Aici vom arăta cum să creați planuri pentru site-uri utilizând sistemul de grilă 960. Veți vedea cum, cu ajutorul unor astfel de metode de prototipare, procesul de poziționare corectă devine clar și transparent. În plus, la sfârșitul acestei lecții veți obține o piele elegantă și elegantă pentru site-ul dvs.

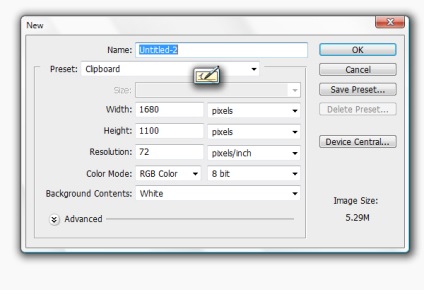
Începeți prin crearea unui nou document în Photoshop lățime de 1.680 de pixeli și 1100px înalt, și apoi umple fundalul cu leșin # F9F9F9 gri.
Un număr mare de rețele de ochiuri este disponibil pe web, precum și lecții despre crearea acestora. Sarcina acestei lecții va fi să vă prezint cursul problemei, dacă nu ați întâlnit astfel de grile înainte. Cu ajutorul lor, procesul de prototipare poate accelera semnificativ și poate duce la prototipuri calitative ale șabloanelor de pagini. Descărcați sistemul de grilă 960. După ce le descărcați de pe link, dezarhivați fișierul și deschideți acest dosar. Descărcați grila "960 12 grilă coloană" în Photoshop.

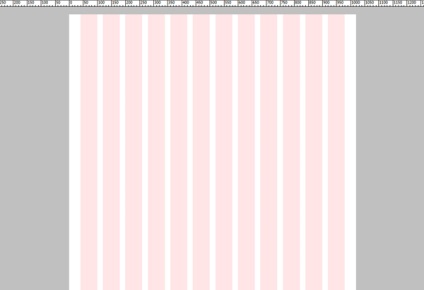
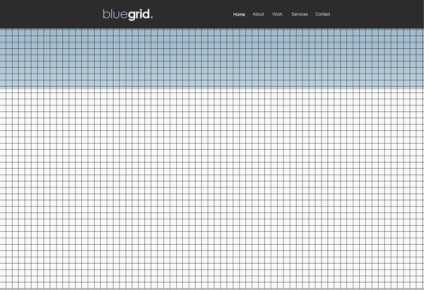
Acum trebuie să transferăm grila în documentul nostru. Selectați grupul "12 col Grid", îmbinați-l într-un singur strat și transferați-l în documentul principal. Înălțimea rețelei va fi puțin mai mică decât documentul, deci trebuie să o extindeți vertical, astfel încât capetele să atingă marginile superioare și inferioare ale documentului.

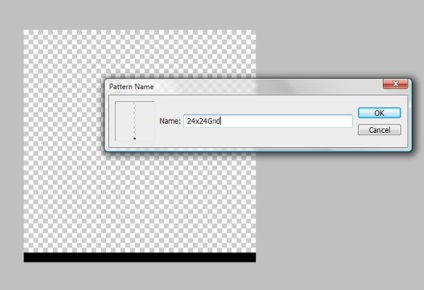
Acum trebuie să creăm o bază de date mai mică. Această grilă ne va ajuta să organizăm corect indentarea între elemente vertical și să controlam conducerea în text, între paragrafe și blocuri logice. Mai întâi creați un alt fișier în Photoshop cu dimensiunea de 24 × 24px, ștergeți fundalul în el și desenați o singură linie în 1px pe cel mai recent rigla spațiului de lucru. Trebuie să o salvăm ca un șablon (Editați> Define Pattern) și să îi oferim un nume distinctiv.

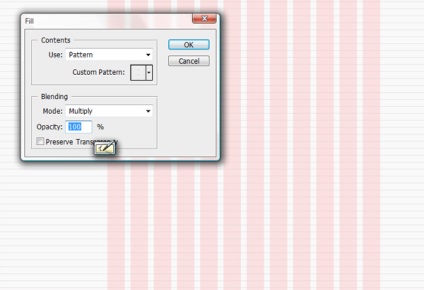
Apoi, reveniți la documentul dvs. și creați un nou strat. Completați-l cu un șablon nou creat (Editați> Completați și selectați-l).

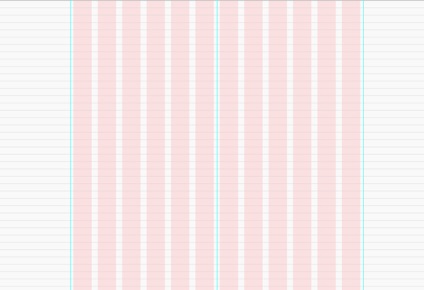
Rămâne să marcați zona de lucru cu trei ghidaje. Creați un nou ghid vertical: Vizualizați> Ghid nou, selectați Vertical și setați-l la poziția de 360px. În mod similar, creați alte două ghiduri la 840px și 1320px. Așadar, am selectat o zonă de 960px între 360px și 1320px și am rulat un ghid exact în mijlocul documentului.

Dacă lucrați direct dintr-un fișier cu sistemul 960 Grid, acesta are deja ghidaje convenabile. Doar deschideți Vizualizare> Afișați> Ghiduri.
Acest fișier poate fi acum salvat ca un șablon pentru utilizare ulterioară în următoarele proiecte. Acest lucru economisește mult timp. Dimensiunile zonei de lucru pot fi ușor modificate în funcție de cerințele proiectului.
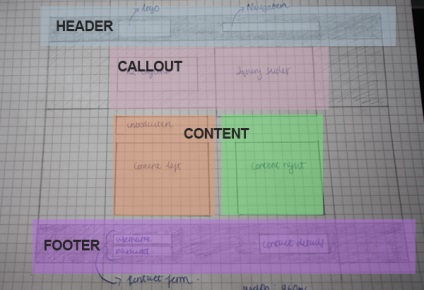
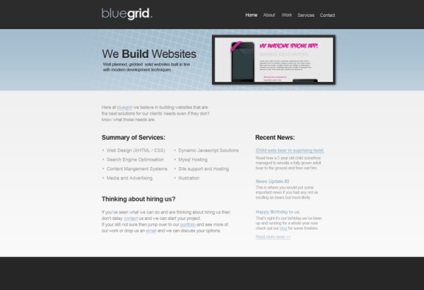
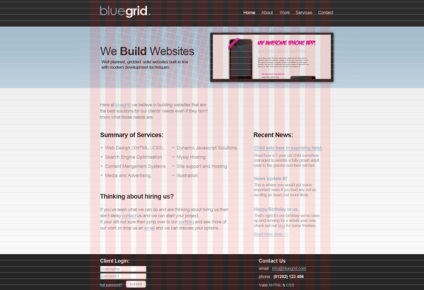
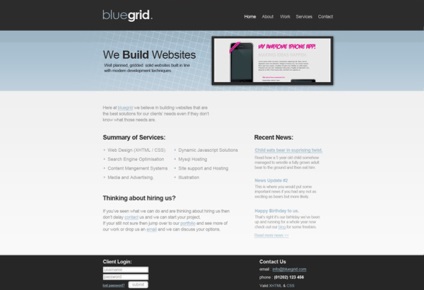
Acum, că avem un șablon pentru marcare, putem lua proiectul structurii site-ului. Designul paginii va fi împărțit în 5 blocuri: Header, Callout, Content-Left, Content-Right, Footer.

Primul lucru pe care îl vom face este acoperirea, deoarece vom trece de sus în jos. Ia Rectangular Marquee Tool și selectați zona pentru a le pe toată lățimea documentului la înălțimea superioară a 120px (inclusiv vizibilitatea aspectul său orizontal, înălțimea 120px calcula mai mult decât ușor - este doar 5 linii de 24px fiecare). Umpleți capacul cu un gri închis (# 2C2C2C). Antetul va conține logo-ul site-ului și meniul de navigare.

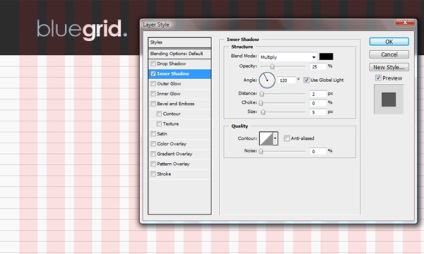
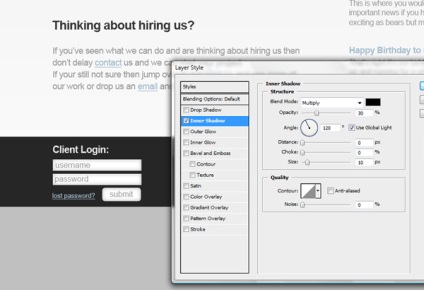
Acum, în colțul din stânga sus al paginii, plasați-vă sigla, aliniați-o cu a doua coloană (adică, indentarea de 40px). Ca siglă, am folosit o inscripție obișnuită, alcătuită din două părți din fontul Century Gothic și o dimensiune de 50pt. Prima parte a inscripției are o nuanță de lumină albastră (# ADC7D9), al doilea - un bold (bold) și alb (#FFFFFF). Apoi, am adăugat o umbră internă la logo-ul (Stilul Inner Shadow); a redus opacitatea stilului la 25% și a setat parametrii: Distanța - 2px, Choke - 0%, Size - 5px.

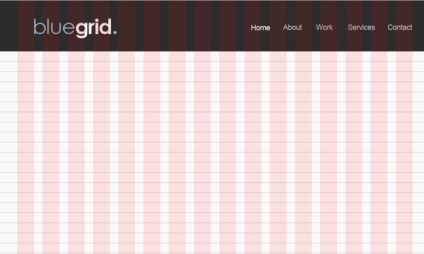
Aici vom crea un meniu de navigare. Pentru a menține curățenia și ordinea pe pagină, vom folosi legăturile text din meniu. Selectați fontul Arial de dimensiune 18pt și creați inscripții pentru linkuri. Vopsea butonul activ în alb (#FFFFFF), iar restul - gri deschis (#BBBBBB). Aliniați-le vertical și plasați capacele în mijlocul benzii.

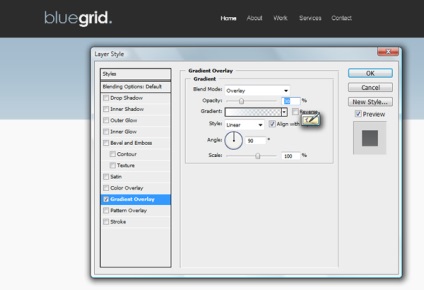
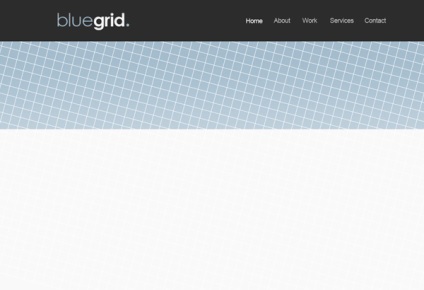
Acest bloc a apelat la indicativ deoarece tot ceea ce este necesar este de a transmite utilizatorului informații despre pagină. Se repetă același procedeu ca și cu capacul (instrument de selecție dreptunghi Marquee), dar de data aceasta, să păstreze în minte înălțimea blocului de 240 de pixeli, umple selecția cu aceeași culoare albastru deschis (# ADC7D9), ca parte a logo-ului. Trebuie să adăugați un gradient subtil la acest strat, deci dublu-clic pe ea pentru a aduce panoul Layer Styles și selectați stilul Gradient Overlay. Selectați un gradient care se traduce într-o culoare transparentă, schimbați modul de amestecare a stilului la Overlay și micșorați opacitatea la 30%.

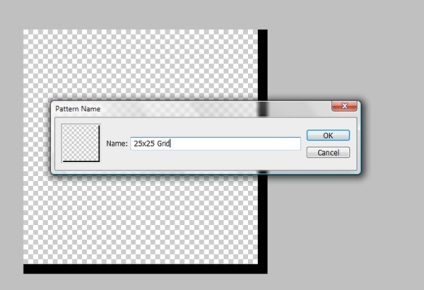
De când am sunat compania noastră "Grilă albastră" - vom afișa celule abia vizibile în fundalul semnalului. Pentru a face acest lucru, folosim aceeași tehnică care a fost utilizată pentru a crea linii orizontale. Mai întâi, creați un nou document de 25px la 25px. După aceasta, eliminați fundalul pentru a fi transparent și pentru a picta o riglă mai mică de pixeli cu grosimea de 1px, și aceeași - pe o parte. Salvați acest fișier ca șablon (Editare> Definire model).

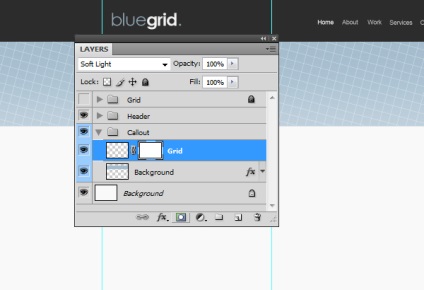
Creați un strat nou pe partea superioară a stratului cu indicația și completați-l cu șablonul nou creat (Editați> Umplere).

Rotiți acest strat cu 15 grade, setați stilul Color Overlay la alb și plasați indicația deasupra panoului.

Setați stratul pe Soft Light. Apoi, selectați panoul leader sau instrumentul Rectangular Marquee sau apăsând pe Ctrl + Clic pe stratul cu acesta. Apoi, în modul Rectangular Marquee Tool, faceți clic pe zona selectată cu butonul din dreapta al mouse-ului, selectați Inversă, apoi faceți clic pe Ștergere. Acum am eliminat partea inutilă a rețelei aflate în afara panoului lider.

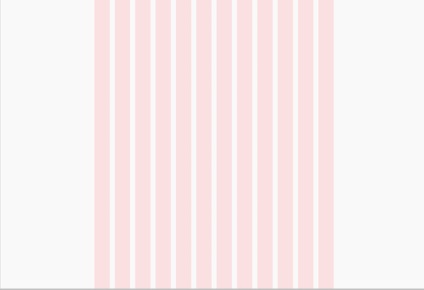
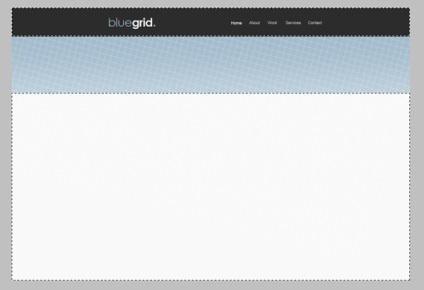
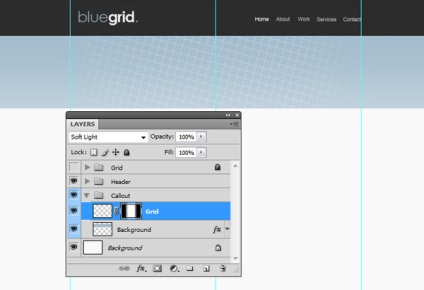
Următorul pas este de a crea vizibilitatea rețelei numai pe lățimea zonei de lucru de 960 pixeli. Activați ghidajele dacă sunt ascunse (Vizualizați> Afișați> Ghiduri), apoi adăugați masca pe strat cu grila.

Accesați modul de mascare făcând clic pe butonul corespunzător din partea inferioară a paletei Straturi, apoi selectați instrumentul Gradient (G) și definiți gradientul de la transparent la negru. Folosind un gradient și o mască, eliminăm părțile grilajului care depășesc zona centrală de 960 px.
Asigurați-vă că stilul liniar al gradientului este selectat. Începeți întinderea înclinării, puțin departe de marginea zonei de lucru centrale a conducătorului în direcția ghidajelor de ghidare până când atingeți limita direct. Repetați același lucru pe cealaltă parte.

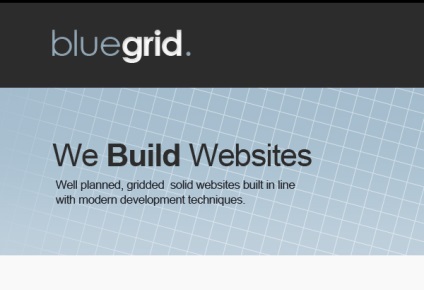
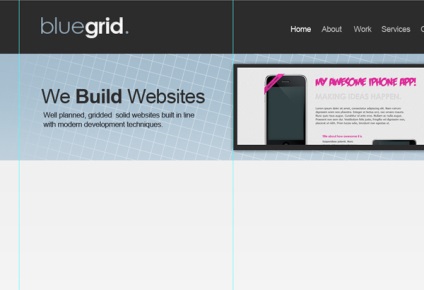
Puneți textul pe liderul nostru. Ia fontul Arial, marimea 45pt (# 2C2C2C) și scrie unele slogan, subliniind cuvintele importante în stilul de caractere aldine. Sub ea, plasați intrarea de text cu o dimensiune mai mică (17pt) și mutați-o tot pe partea stângă a panoului lider.

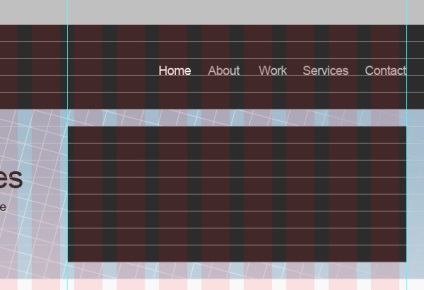
Acum vom pregăti zona pentru prezentarea de diapozitive. Selectați Instrumentul de marcaj dreptunghiular și trageți o selecție între ghidajele de extremă dreaptă și centru. În înălțime, zona selectată trebuie să facă 8 rigle pe orizontală, lasă o linie goală în partea de sus și de jos. Umpleți acest dreptunghi cu o culoare gri închis (# 2C2C2C).

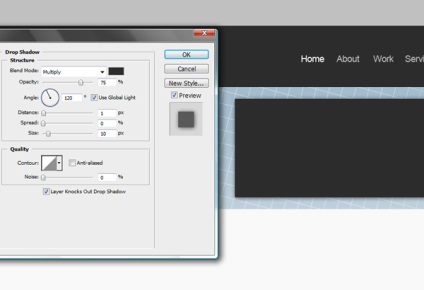
Adăugați o umbră la fundal pentru prezentarea de diapozitive: faceți dublu clic pentru a afișa panoul de stil al stratului, selectați Drop Shadow, schimbați culoarea în # 2C2C2C. setați distanța de 1px și dimensiunea de 10px.

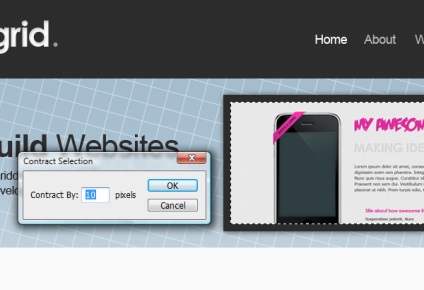
Mai mult, ca un diapozitiv în fundal aveți nevoie pentru a pune o captură de ecran a unui site - nu este important. Am făcut o captură de ecran primul a primit un blog, redimensiona exact dimensiunea de fundal noastre gri închis, și apoi a făcut o adâncitură largă în 10px (Selectați> Modificare> 10px contract, apoi inversează selecția și a șterge conținutul său apăsând Delete).

Pentru a începe lucrul cu secțiunea principală, trebuie să adăugați mai mult gradient de lumină de fundal. Atunci când ajutorul Rectangular Marquee Tool selectați întreaga zonă, care se află sub înștiințărilor și selectați Gradient Tool (G) de culoare # f0f0f0 gradientului transparent și trageți în jos. Nu merge prea departe - fundalul ar trebui să meargă în # F9F9F9 la partea de jos a paginii.

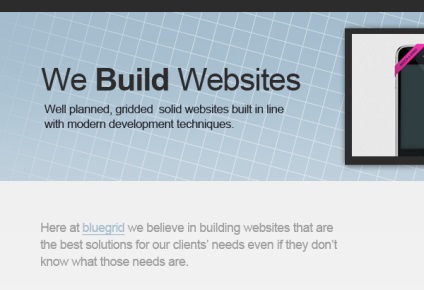
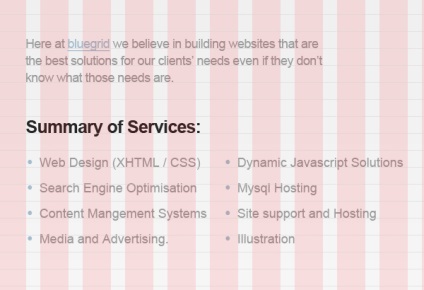
Adăugați un paragraf de deschidere în partea stângă a blocului principal. Fontul este Arial, dimensiunea este de 18 pt, culoare> # 9C9C9C iar culoarea linkului este # A3BBCC și dă-i o subliniere.

Să adăugăm o listă de servicii. Pentru a începe, faceți un titlu: Arial, 25pt, Bold, culoare # 262626. Lista elementelor este de 18pt. font Arial # 9C9C9C. Afișați elementele utilizând fie instrumentul Elliptical Marquee, fie codurile Alt (Alt + 7) cu culoarea albastră a fontului (# A4BCCD) și alinierea grilă.

Adăugați toate informațiile necesare în același mod.

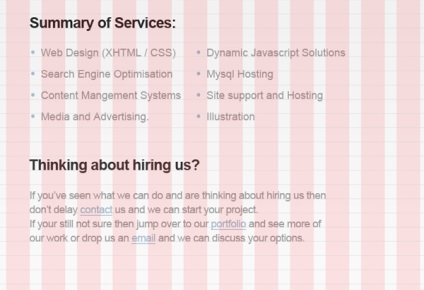
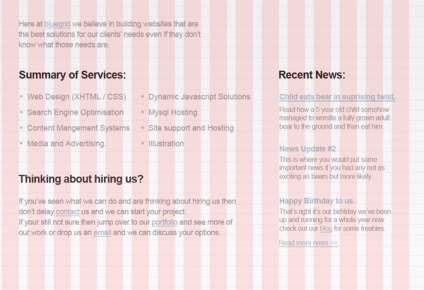
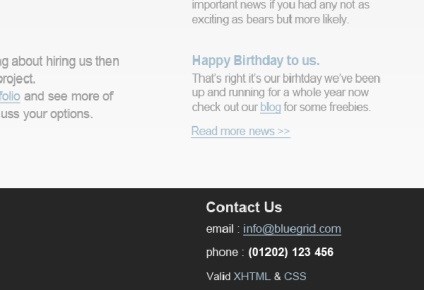
Blocul drept al secțiunii principale va afișa cele mai recente știri. Mai întâi adăugați titlul în același stil ca cel precedent (Arial, 25pt, Bold, color # 262626) și aliniați-l pe secțiunea serviciilor furnizate. Acum creați o rubrică pentru una dintre știri cu fontul Arial, 18pt, # A4BDCD. iar conținutul în sine este scris în mărime și culoare 16pt și # 9C9C9C. Scrieți 3 știri în acest fel și apoi plasați un link către ele pe panglica de știri cu font Arial subliniat, 16pt și color # A4BDCD.

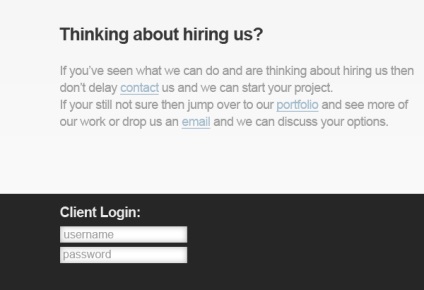
Ultimul nostru bloc va fi un subsol, în care va fi un formular pentru introducerea parolei și a parolei, a contactelor și a mai multor linkuri. Selectați partea inferioară a documentului cu Instrumentul dreptunghiular de marcaj și completați-l cu un gri închis (# 262626).

Acum trebuie să adăugăm un formular pentru introducerea unui nume de utilizator și a unei parole. Mai întâi, tastați Arial Bold, 20pt, alb, faceți o inscripție corespunzătoare în partea stângă a subsolului. Apoi, utilizați instrumentul Marcaj dreptunghiular pentru a crea două dreptunghiuri care vor servi drept câmpuri de intrare. Denumiți câmpurile făcându-le în fontul Arial 16pt, culori # 9C9C9C.

Repetați același lucru pentru butonul Trimiteți, numai de această dată utilizați Instrumentul rotunjit dreptunghiular (U). Apoi adăugați la aceste elemente Inner Shadow, reduceți Opacitatea acestui efect la 30%, setați Spread to 0 și Distance - 10px. Adăugați un link pentru a recupera parola pierdută (stil Arial, 13pt, stil subliniat, culoare # A4BDCD).


Verificați echilibrul și alinierea. Cu ajutorul ghidurilor și fisurilor, verificați dacă totul este în vigoare, dacă totul este echilibrat. Dacă nu, corectați-l.

Sper că în această lecție ați primit un impuls bun pentru a studia sistemele de rețele și, de asemenea, a creat propriul dvs., nu ca un alt aspect, elegant, al site-ului. Recomand cu tărie utilizarea unor asemenea rețele în viitor, până când devine un obicei. În timp, această abordare vă va simplifica mult munca.

Articole similare
Trimiteți-le prietenilor: