
Dacă un astfel de font nu este prezent pe computerul utilizatorului care navighează pe site, acesta va fi înlocuit cu un font pentru standardul Arial. Această opțiune nu ne convine deloc, deoarece designul site-ului este pierdut. Asta este pentru aceste scopuri este folosit cufon font, care va afișa orice font pe site. Nu uitați să puneți breadcrumbs-urile WordPress, iar dacă aveți nevoie de statistici, puteți utiliza contorul WordPress.
Folosind WordPress cufon pe un blog folosind pluginul WP-Cufon
Cufon fonturi pentru a utiliza pe blog, am găsit un plug-in special de WordPress WP-cufon (descriere), prin care va fi mai ușor să lucreze cu adăugarea de fonturi și atribuiți noi de mapare a fonturilor în diferite zone ale site-ului.

Există multe pluginuri care efectuează schimbarea fonturilor standard pe cufon în WordPress. plugin, pe care îl voi folosi foarte simplu și nu necesită cunoștințe suplimentare în programare.
Mai întâi, instalați pluginul WordPress pe motor și activați-l. După aceea, trebuie să creați un folder de fonturi în directorul wp-content / plugins, calea completă a dosarului veți primi un astfel de root_site / wp-content / plugins / fonts. După aceea, toate fonturile cufon pe care trebuie să le puneți în acest dosar, astfel încât pluginul să determine cum să creați un font cufon, vă voi spune un pic de nișă.
După ce ați aruncat fonturile, pluginul le detectează și le afișează în plugin, dacă se întâmplă acest lucru, atunci puteți folosi cufon pe WordPress. Acum, să învățăm cum să folosim fonturile pentru etichetele individuale de pe site, exemplu de cod:
Pe scurt, voi explica modul în care funcționează acest cod. De exemplu, prima linie responsabil pentru asigurarea h1 antete și h2 au fost înlocuite cu font cufon numit Lombardina Initial One (numele fontului puteți vedea prin deschiderea js fișierul text), în celelalte rânduri arată că clasele set css în care font trebuie care urmează să fie înlocuit cu cufon. Puteți folosi orice clase CSS pentru a le seta fontul pe care doriți să-l afișați. Numărul de opțiuni pentru fonturi este nelimitat, puteți face blogul fiecărui site în alt font, totul depinde de design și de imaginația dvs. Manualul complet cum să lucrați și ce stiluri de WordPress cufon puteți utiliza, vedeți Wiki.
Deci, totul pare destul de simplu și de înțeles.
Dacă nu sunt afișate anteturi în șabloanele WordPress care rulează pe Cufon
Aceasta este o problemă destul de populară cu care se confruntă utilizatorii care au început recent să lucreze cu WordPress. Problema în astfel de cazuri este rezolvată în același mod pe care l-am descris mai sus. De exemplu, am folosit modelul TheStyle de la ElegantThemes. care folosește anteturile Cufon care nu suportă chirilica. În setările temei, este posibilă dezactivarea fonturilor cufon WordPress, dar designul va fi foarte agitat și nu va fi atât de atractiv.
Pentru a face cu ea, utilizați WP-cufon plug-in și de a face mai sus descrise pașii pentru fonturi cufon pe blog-ul dvs. și pe modelele care nu acceptă fonturi cufon chirilice. nu uitați să puneți butonul dvs. google + pe blogul dvs. și, bineînțeles, harta site-ului WordPress pentru motoarele de căutare trebuie făcută.
Cum să creați fontul Cufon WordPress, cu suport chirilic, rusesc
Deci, cum să vă conectați fonturi cufon și cum să le afișeze în diferite zone ale site-ului și în diferite tag-uri putem, dar cum să creați cufon languages?
Serviciul este gratuit și vă permite să generați orice font. Pentru a începe, trebuie să selectați fontul, folosesc fontul Lombardina Initial One pentru un exemplu. Mergeți la site-ul generație cufon și faceți următoarele:
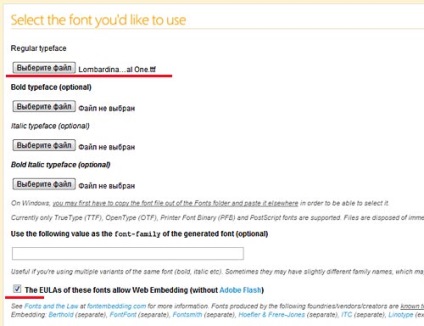
- Alegeți fontul (format .ttf și .otf):

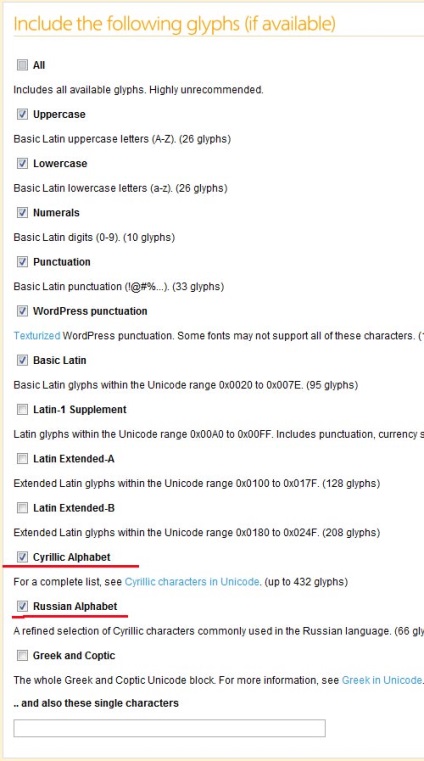
- Adăugarea de glife:

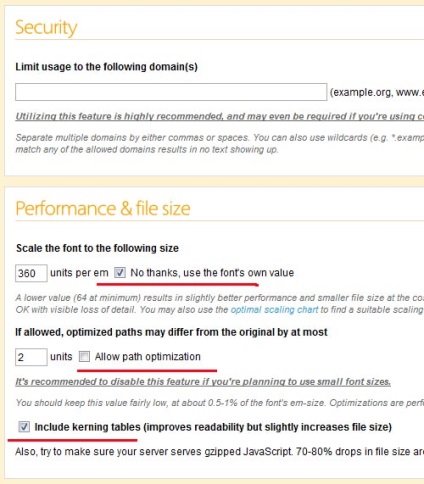
- Mărime fișier:

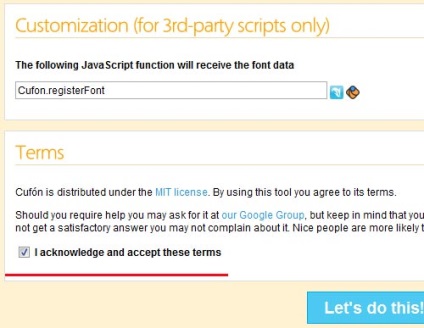
- Suntem de acord cu licența:

- După aceea, faceți clic pe butonul să o facem și descărca fontul nostru cufon care acceptă chirilică și lipiți-l în folderul koren_sayta / wp-content / plugins / fonturi. acest lucru deja știm, descris mai sus.
Articole similare
-
Cufon wordpress, antet wordpress, nu sunt afișate antete în șabloanele wordpress
-
Cufon, sau 100500 de fonturi pe site-ul dvs. - un programator constructor
Trimiteți-le prietenilor: