Pentru a facilita crearea unui novice blog și nu sunt familiarizați cu cod PHP, șablon de lucru la nivel de cod, creatorii CMS WordPress au făcut tot ce este posibil - toate blocurile care apar în bara laterală, puteți gestiona cu secțiunea de administrare. Din nefericire, pentru o astfel de conveniență, este necesar să se plătească viteza de lucru a jurnalului care influențează ocuparea locurilor înalte în livrare. Acest lucru este scris despre o mulțime de bloggeri. Prin urmare, dacă doriți să vă faceți blogul competitiv, trebuie să utilizați toate modalitățile disponibile pentru a-și accelera activitatea.
Apă, prin urmare, astăzi, voi efectua o modificare a fișierului sidebar.php. ca întotdeauna voi lucra la exemplul șablonului meu. Deci ...
În primul rând, editarea șablonului începe cu refuzul de a afișa link-uri de pictograme, abonamente la flux RSS, Twitter, poștă electronică. Am transferat acest cod într-un singur fișier. În al doilea rând, am blog panou lateral 4 este format din fișierele care sunt încărcate una după alta, și poate fi oriunde în 300 de pixeli împărțit în două panou de 150 de pixeli le bloca din nou, după ce unitatea de ieșire 300 în pixeli lățime-TA. Deci voi lucra cu fișierul topbar.php, dacă editați șablonul, cel mai probabil veți lucra cu sidebar.php.
Editați șablonul: widgetul New Notes

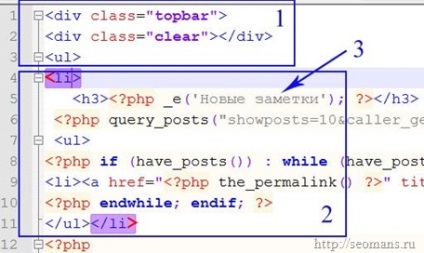
Codul, care este înconjurat de un cadru (1), este responsabil de proiectarea barei laterale a blogului, eticheta de deschidere
- se închide la sfârșitul dosarului (
Editare șablon: widget "Categorii"
Eu folosesc plug-in-ul My Order Order. care ajută la afișarea și sortarea rubricilor în modul manual. În timp ce blogul dezvoltă o alternativă, nu există: convenabil, rapid, individual. Dar aceasta va ajuta să opriți utilizarea widget-urilor în panoul de administrare.
Când editați un șablon, puteți implementa rezultatele categoriilor prin introducerea acestui cod, dar nu vă permite să sortați categoriile, ele sunt aranjate în conformitate cu reguli bine stabilite.
Am postat o adresă cititorilor din bara laterală, o pot citi în dreapta, voi arăta cum este implementată folosind exemplul:
Editarea șablonului: ieșirea din blocul de legături "Cele mai populare".
Doriți să afișați doar cinci postări populare - înlocuiți 20 cu 5 sau câte sunt necesare.
Editarea unui șablon: afișarea blocului "Notele aleatorii".
Ideea este că o persoană citește un articol, atrage atenția asupra legăturilor, poate că ceva îl va interesa, dă clic pe un fel de referință. Va deschide o nouă pagină pe care vor fi afișate celelalte 10 linkuri. Pentru roboți PC, poate fi util, mai ales dacă articolele sunt indexate pentru o lungă perioadă de timp, cu ajutorul căruia puteți încerca să-l conduceți la o pagină ne-familiară.
Editarea șablonului: concluzii.
Am editat șablonul idiandong 1.1. Codul a devenit mult mai ușor și viteza blogului a crescut. După editarea fișierului sidebar.php, blogul chiar a început să funcționeze mai bine. Cred că este încă posibil să o perfecționăm, despre care voi spune în timp util. Dacă doriți să editați șablonul dvs., și anume bara laterală, citiți cu atenție această notă. Dacă doriți să procesați întregul șablon, citiți materialele publicate sub titlul "Editare șablon". Editați șablonul numai în blogul care este instalat pe serverul local. Pentru a vedea modificările efectuate la editarea șablonului, dezactivați toate widgeturile active din blogul admin.
Dacă deveniți că ceva nu este clar, sau nu puteți edita șablonul, puteți trimite-mi un e-mail prin intermediul formularului de feedback cu numele de teme WordPress, indicând faptul că doriți să primiți. Voi răspunde cu siguranță, voi ajuta dacă pot, dar voi încerca.
Vă urez bun venit, pe blogul seomans.ru
Înregistrați-vă pentru a primi recomandări privind crearea de bloguri și site-uri de la seomans.ru
Nu văd. Pentru a schimba widget-ul trebuie să aveți codul widget și șablonul
Alo Încep doar în construirea de site-uri și este greu pentru mine să dau seama ce, unde și cum. Crearea unui nou șablon pentru pagina din tema Twenty Eleven 1.5. Cu pălăria figurată, dar cu panoul lateral ceva nu este drept, nu se potrivea și a fugit în jos. În ceea ce privește conținutul, nu știu încă. Ajută-te.
Articole similare
-
Cum de a face wordpress font cufon dacă nu sunt afișate anteturi în șabloanele wordpress
-
Cufon wordpress, antet wordpress, nu sunt afișate antete în șabloanele wordpress
Trimiteți-le prietenilor: