
În acest buletin informativ, vă vom arăta cum să creați o tranziție fără durere pentru un utilizator de la un ecran la altul.
În această problemă:
- Ce este important pentru utilizator
- Cum să optimizați structura site-ului
- Cum să optimizați conținutul
- Cum să optimizați viteza de reacție a site-ului
Ce este important pentru utilizator
Pe lângă funcționalitatea de bază (care pentru fiecare afacere se bazează pe specificul furnizării de bunuri sau servicii), următorii factori sunt importanți pentru utilizator:
- simplă structură logică
- Accesibilitatea și ușurința de interacțiune cu conținutul
- viteza de descărcare a site-ului de pe orice dispozitiv
Trecerea de la un ecran la altul este naturală pentru un utilizator modern. O persoană utilizează la un anumit moment în timp dispozitivul care este cel mai convenabil aici și acum.

Prin urmare, este extrem de important să creați un site web care să fie convenabil pe un ecran atât de mic. Iată recomandările pentru optimizarea principalilor factori de utilizare.
Cum puteți optimiza navigația, structura și funcționalitatea site-ului
Deveniți "atingeți"
Principala problemă a celor mai multe site-uri optimizate pentru mobil, în mărimea mică a comenzilor și distanța dintre acestea.
- Lățimea optimă a elementului pentru un clic convenabil cu un deget este de 48 de pixeli.
- Distanța optimă dintre elemente este de 8 pixeli.
Acest lucru va ajuta la evitarea clicurilor greșite și a conversiilor enervante în direcția greșită.
Dimensiunea fontului contează
Pe orice ecran este important să evitați necesitatea de a mări, de a mări, de a micșora.
După cum arată practica:
- Mai puțin de 16 pixeli de font nu este întotdeauna convenabil pentru o interacțiune confortabilă cu telefonul mobil.
Utilizați fonturi comune care sunt ușor de citit de pe un ecran mobil. Nu utilizați substraturi și imagini de fundal care reduc contrastul fontului.
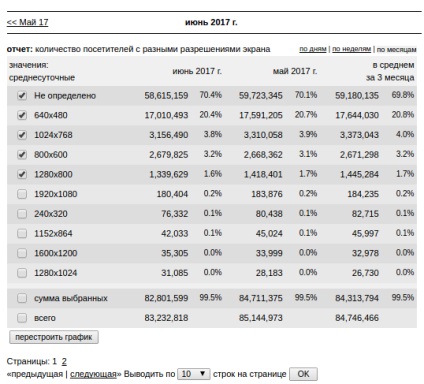
Rețineți că un utilizator poate vizita un site pe stradă. Într-un soare strălucitor, lizibilitatea ecranului de cea mai bună calitate cu o rezoluție ridicată este redusă.
Setați lățimea corectă
Deplasare orizontală - inamicul utilizării și utilizatorilor. O acțiune familiară este derularea verticală a site-ului. Nevoia de a căuta informații pe părțile laterale ale ecranului în zonele orb este enervantă.
Mouseover funcții
Un utilizator mobil nu are un mouse, singura acțiune disponibilă este un clic cu un deget sau un stilou. Pentru a afișa meniurile imbricate (listele derulante), utilizați clicurile. Butoanele desemnate pentru care sunt disponibile listele derulante, de exemplu, săgeata în jos.
Nu utilizați ferestrele pop-up
Ferestrele pop-up sunt enervante pe desktop. în care există mult mai mult spațiu pentru manevre. Majoritatea ferestrelor pop-up de pe ecrane mobile duc la clicuri nedorite. Încercările de dezactivare a ferestrei conduc adesea la trecerea la fereastra de destinație.
În loc de ferestre pop-up, utilizați bannere și butoane CTA, corect, logic și adecvat încorporate în conținutul paginii.
Utilizați nume descriptive pentru butoane
Nu forțați utilizatorii să ghicească unde va duce următorul clic. Utilizarea site-ului trebuie să fie extrem de clară și să nu se transforme într-o căutare. Utilizați nume logice ale butoanelor, elementelor de meniu, elementelor de navigare. Utilizați "fâșiile de pâine", informând în mod clar utilizatorul în ce etapă se află.
De exemplu:
"Cart - Checkout - Pasul 2: Alegeți o metodă de plată."
Cum să optimizați conținutul
Volumul contează
Și pe ecrane mobile nu înseamnă mai bine. Indicați cele mai importante din partea de sus a paginii. Utilizați elemente de navigare care indică spre utilizator, unde puteți citi întregul conținut. Evitați paginile lungi nerezonabile.
Optimizați, nu scurtați
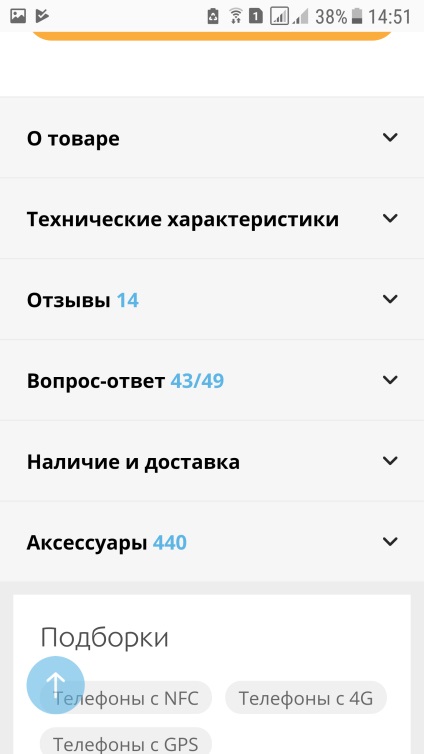
Utilizatorii de dispozitive mobile așteaptă să vadă aceeași versiune a site-ului ca și pe desktop. Ei nu doresc să învețe un nou site, să învețe să-l folosească. Optimizați conținutul astfel încât utilizatorul să fie confortabil să învețe toate datele necesare. Pe ecrane mobile este mai convenabil și mai ușor de utilizat tab-uri sau acordeoane. În fila, utilizatorul trebuie să afle clar ce informații se va deschide făcând clic, de exemplu, "caracteristici tehnice", "recenzii", "descriere producător", "garanție".

Nu ascundeți funcțiile cheie
Toate funcțiile de bază ar trebui să fie disponibile pentru utilizator pe primul ecran. Pentru magazinele online, acest coș, căutarea, comanda / cumpărarea / emiterea butonului, precum și informațiile de bază privind propunerea (a se vedea paragraful anterior).
Dacă toate opțiunile disponibile nu pot fi plasate pe un singur ecran, oferiți utilizatorului o legătură cu versiunea desktop a site-ului, unde poate vedea toate funcționalitățile sau conținutul disponibil.
Formatele fișierelor media
Simplificați procesul de achiziție
La urma urmei, această etapă a achiziției este prevăzută, deci de ce ar trebui ca utilizatorul să-și petreacă energia, timpul și nervii la introducerea manuală, atunci când toate datele pot fi furnizate fără manieră managerului.
Cum să optimizați viteza de reacție a site-ului
Viteza și confortul în mișcare reprezintă principalele avantaje ale utilizării dispozitivelor mobile. Accelerați site-urile. Astăzi, webmasterii au instrumente gratuite și eficiente pentru a verifica viteza site-ului cu recomandări.
Numeroase studii demonstrează că încărcarea lentă devine unul dintre factorii-cheie pentru refuzul unei cooperări ulterioare cu site-ul:
În plus, viteza de descărcare este unul dintre semnalele cheie de clasare în căutare. Majoritatea optimizatorilor confirmă faptul că accelerarea încărcării site-ului se reflectă instantaneu la nivelul conversiei.

Prea multe solicitări HTTP
Utilizatorii de dispozitive mobile sunt mai limitați decât utilizatorii desktop. Limitatorii principali sunt viteza și calitatea conexiunii la Internet. Prin urmare, pe paginile mobile, este important să limitați numărul de elemente care măresc numărul de solicitări HTTP.
Optimizarea imaginilor
Îmbunătățirea tehnologiei ecranului nu înseamnă că site-ul ar trebui să descarce mega-imagini la cea mai înaltă calitate și rezoluție. Acest lucru va încetini doar încărcarea și va provoca iritarea utilizatorului.


Nu uitați că puteți verifica versiunea de desktop a site-ului pe factorii principali de clasificare și ușurința de utilizare în GetGoodRank!
Articole similare
-
Cum să aflați care dosare și fișiere ocupă cel mai mult loc pe site
-
Rezumat - Diagnosticarea optimizării managementului personalului organizațiilor
Trimiteți-le prietenilor: