Formate bloc blocat pentru pagini web în HTML și CSS
Buna ziua tuturor!
Într-o zi m-am gândit: de ce scrie constant același cod pentru a crea orice site-uri, dacă puteți crea blanks și le puteți folosi. Aceasta, în primul rând, va accelera crearea de site-uri. În al doilea rând, dacă înregistrați imediat aspectul corect, erorile din cod vor fi reduse semnificativ. În al treilea rând, cei care au folosit generatoarele de șabloane pot uita despre ele.
Deci, există cauciucuri și machete fixe.
Modelele fixe sunt atunci când lățimea blocurilor este specificată în pixeli (px), ceea ce înseamnă că mărimea aspectului site-ului va fi stabilită indiferent de mărimea ecranului.
Amplasările de cauciuc sunt când lățimea blocurilor este setată în procente (%), ceea ce înseamnă că aspectul site-ului va fi complet flexibil și se va ajusta automat la orice dimensiune a ecranului.
Amplasarea poate fi una cu coloane:



Module cu o singură coloană (pagini web)
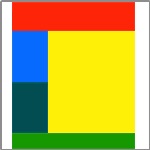
○ Aliniați blocul cu conținutul din centrul ecranului.
exemplu:

O astfel de plasare a blocului va fi utilă și interesantă pentru design:
- puncte de intrare la site sau la panoul de administrare;
- mesaje despre scrisoarea trimisă etc.



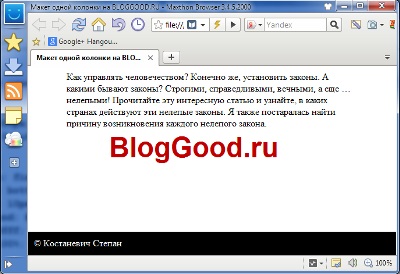
○ O altă opțiune de dispunere a unei coloane:


Machete în două coloane (pagini web)
Măsuri fixe
De multe ori pe Internet, există pagini web cu două coloane. Acestea sunt cele mai comune versiuni ale aspectului site-ului, deoarece sunt considerate cele mai convenabile pentru crearea. Și, de asemenea, ele sunt bine percepute de utilizatori. Coloana din dreapta conține meniul, iar în stânga - conținutul. Sau în coloana din dreapta, conținutul este plasat, iar în stânga - meniul.
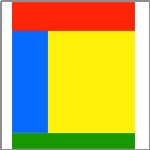
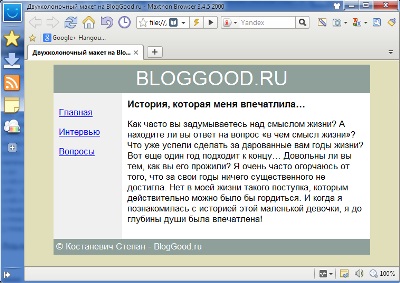
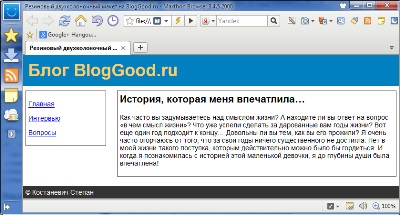
○ Layout în două coloane (meniul din stânga, conținutul potrivit):


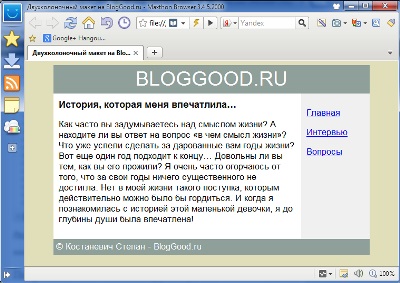
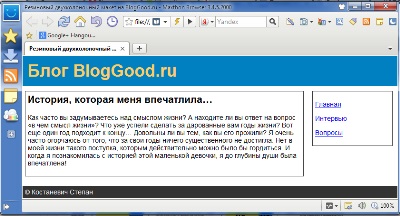
○ Aspectul în două coloane (conținutul din stânga, meniul din dreapta):


Notă: pentru a schimba blocurile, este suficient să modificați valoarea în rândurile 30, 33, 41:
(conținut din stânga, meniul din dreapta)
float: dreapta; / * Înfășurați blocul în stânga * /
margin-dreapta: 130px; / * Indent dreapta * /
clar: drept; / * Anularea acțiunii float * /
(meniul din stânga, conținutul potrivit)
float: stânga; / * Împingeți blocul spre dreapta * /
margin-stânga: 130px; / * Stânga liniuță * /
clar: stânga; / * Anularea acțiunii float * /
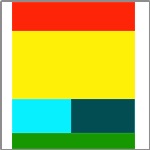
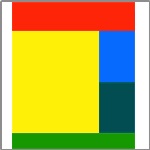
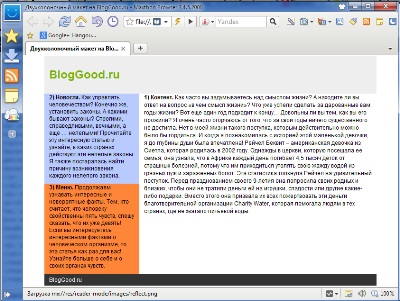
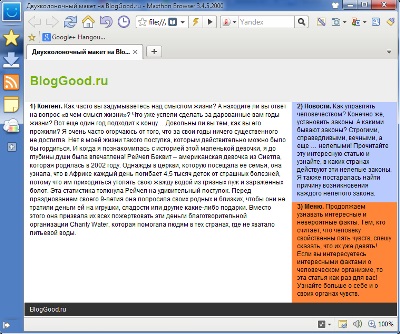
○ Alte opțiuni de planificare fixă în două coloane. În partea stângă, primul bloc este conținutul, în partea dreaptă cel de-al doilea bloc este știrea, iar sub el este meniul:


○ Alte opțiuni de planificare fixă în două coloane. În partea stângă primul bloc este conținutul, în partea dreaptă cel de-al doilea bloc este știrea și sub el este meniul:


Construcții din două coloane din cauciuc
Mulți webmasteri utilizează machete ale site-urilor de cauciuc. Acest lucru este convenabil, deoarece dimensiunea site-ului se adaptează automat dimensiunii monitorului.
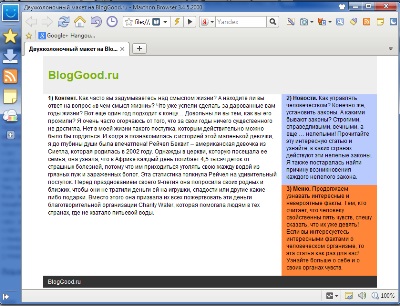
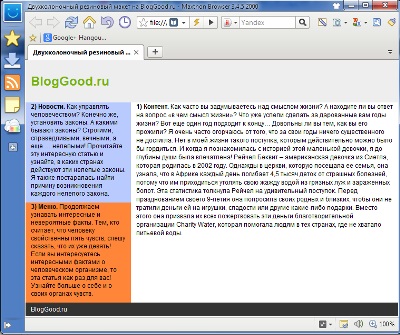
○ Layout de două coloane din cauciuc (meniul din stânga, conținutul potrivit):


○ Aspectul din două coloane din cauciuc (meniul din dreapta, conținutul din stânga):

Pentru a schimba meniul cu conținut (meniul din dreapta, conținutul din stânga), doar în rândul 22 (.bar side) corectați valoarea din stânga în dreapta:
float: dreapta; / * Wrap dreapta * /
și în linia 29 (.content), înlocuiți valoarea numerică 10px 5px 20px 25% by 10px 25% 20px 5px
margine: 10px 25% 20px 5px; / * Valori indentate din blocul drept * /

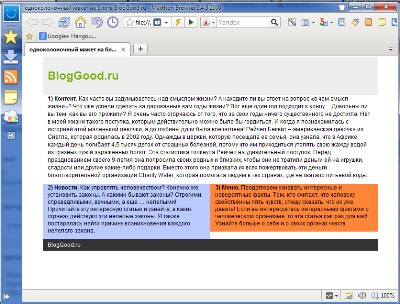
○ Alte opțiuni de aspect din cauciuc în două coloane. În partea stângă, primul bloc este conținutul, în partea dreaptă cel de-al doilea bloc este știrea, iar sub el este meniul:


○ Alte opțiuni de aspect din cauciuc în două coloane. În partea stângă, primul bloc este conținutul, în partea dreaptă cel de-al doilea bloc este știrea, iar sub el este meniul:


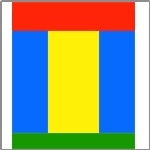
Măsuri în trei coloane (pagini web)
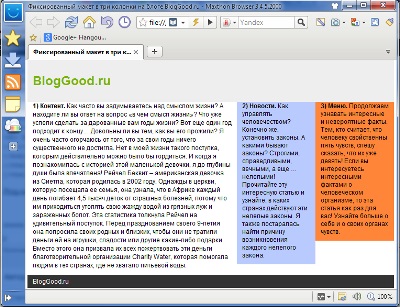
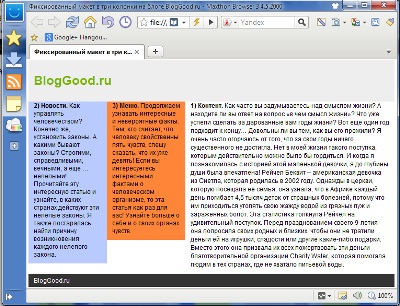
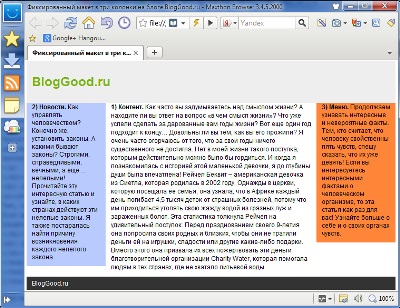
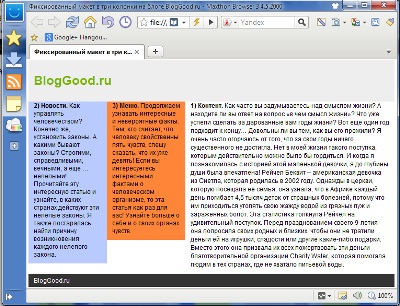
Amenajarea fixă în trei coloane
Deseori, aspectul este folosit în trei coloane pentru a crea un blog.






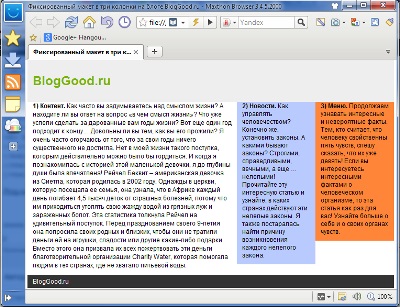
Amplasarea de cauciuc în trei coloane






Voi încerca în următorul articol să-mi scriu propriile machete, poate că soluțiile mele vor părea mai bine pentru tine.
Trimiteți-le prietenilor: