
Desigur, nu toată lumea are nevoie de această informație, dar numai cei care, pe paginile lor, împărtășesc cu cititorii lor experiența în alegerea codului (citiți intestinele site-ului) și unele dintre actualizările sale prin ... Ei bine, înțelegeți printr-o intervenție în "genetică"! Și la ce te gândești?
Făcând înainte până când am început povestea principală, vă pot spune că voi continua să mă gândesc la ceea ce voi scrie și care, foarte probabil, vă poate fi util, dacă aveți, de asemenea, o resursă pentru creativitatea tastaturii pe Web. Și, prin urmare, recomand să urmăriți lansarea de noi articole. astfel încât să nu faceți clic pe ieșirea tăiat proaspăt. Mai ales dacă nu ați făcut-o încă, de ce?
Și acum, draga mea frumusețe, începe - o narațiune.
O întrebare rezonabilă poate apărea, dar împrumutul trebuie să se deranjeze deloc de introducerea codului? De ce trebuie să fac o evidențiere a codului și de ce nu pot să îl lipesc, de exemplu, ca un text?
Că a existat "ea", există mai multe opțiuni și mai precis 3. Voi încerca să descriu totul, așa cum a promis la început, dar voi înșivă decideți care dintre ele va fi mai convenabil și mai plăcut pentru realizare și percepție.
Cum de a insera cod html în corpul articolului este frumos și corect.
Numărul de opțiuni 1 - evidențierea codului prin sintaxa WP-plug-in.
Standard de instalare - găsit, descărcat, activat. Rețineți că pluginul Button nu a fost actualizat de mai mult de doi ani și nu există date despre compatibilitatea cu noua versiune WordPress, care vă poate alerta. Dacă sunteți îngrijorat de această circumstanță, atunci nu puteți descărca butonul și utilizați doar prima parte a pachetului - acesta va funcționa în același mod, doar mai puțin convenabil. Din mine voi spune că folosesc setul complet și totul funcționează.
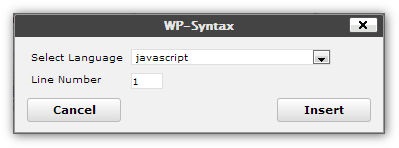
Pentru a introduce codul prin acest plugin, trebuie mai întâi să îl inserați în modul vizual (normal, unde scrieți text), selectați-l cu mouse-ul și apoi apăsați butonul "Cod" și din lista derulantă selectați limba care corespunde codului. În același timp, puteți specifica numerotarea liniilor prin specificarea primului număr în rândul numărului. După selectare, apăsați Insert.

În acest caz, după salvarea / actualizarea postului / paginii, veți vedea o imagine ca aceasta cu codul imagine frumos introdus, de exemplu:
Dacă nu ați instalat o parte a butonului WP-Syntax, atunci pentru a introduce codul trebuie să utilizați această combinație de cod:
Aici introduceți codul
Opțiunea # 2 - evidențierea sintaxei prin pluginul SyntaxHighlighter Evolved. al cărui nume este exact modul în care este tradus. Descărcarea poate fi efectuată printr-o căutare după nume în blogul de administrare sau din această pagină a pluginului. Instalarea este standard. Acest plugin funcționează ca cel precedent, dar într-un mod mai puțin convenabil.
După instalare, veți vedea elementul de meniu Setări> Sintaxă de ridicare, unde vor fi toate setările. Da, am uitat să spun că pluginul este în limba engleză și non-rusă - un defect. Dacă este incomprehensibil, utilizați traducerea paginii.
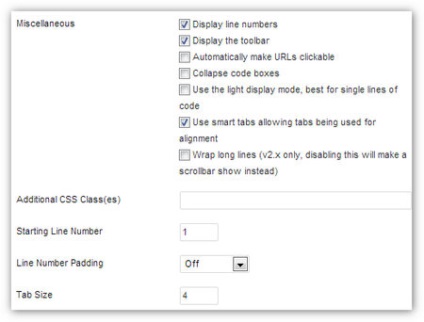
Setările plug-in-ului pot fi lăsate în mod prestabilit - funcționează. Și puteți seta valorile ca în imagine cu un exemplu de setări:

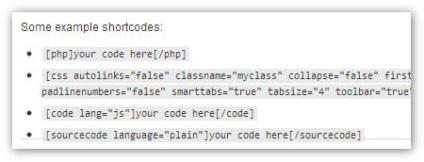
Pentru a insera codul html sau php într-o înregistrare de site cu aceste pluginuri, trebuie să aplicați una dintre construcțiile din exemplu în pagina cu setările pluginului (în partea de jos):

Numărul opțiunii 3 - introduceți codul html sau php fără plug-in.
Pentru a face acest lucru fără plugin și introduceți codul html în corpul blogului, trebuie să îl includeți în următorul cod:
În cazul în care, înălțimea și lățimea - respectiv, înălțimea și lățimea câmpului de ieșire cu codul în piccolle, culoarea - culoarea. Culoarea poate fi preluată utilizând pipeta din programul FsCapture. despre care am scris deja. Lățimea și înălțimea pot fi selectate în funcție de parametrii site-ului dvs. Rezultatul este următorul:
În aspect și funcționalitate, acest lucru, desigur, este mai puțin atractiv, dar nu încarcă blogul cu plug-in-uri suplimentare, deși eu nu folosesc această metodă personal. Citat pentru o schimbare.
Cred că acum decideți cum să inserați bine codul html în blog.
Pe asta voi termina rangul. Sper că favoarea de astăzi ți-a provocat Mulțumiri, care au citit.
Du-te prin butoane, spune-le prietenilor despre asta - este pentru bani!
Articole similare
Trimiteți-le prietenilor: