Creați un cap de picătură utilizând CSS3

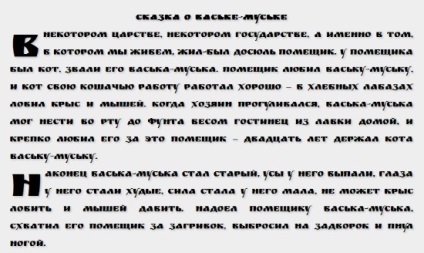
Astăzi vă voi spune cum să creați o frumoasă scrisoare inițială utilizând CSS3. Sunt sigur că ați văzut adesea aceste scrisori mari în basmul copiilor. Mai ales în cărțile vechi. Pentru a repeta acest efect, unii webmasteri selectează prima literă într-un element DOM separat și aplică stiluri speciale pentru acest element. Dar acum acest lucru nu este necesar, deoarece poți folosi CSS3. Vom folosi selectorul: prima literă. pentru a selecta primul caracter de care avem nevoie. Să aruncăm o privire la exemplul pe care îl vom face.
Ok, am privit exemplul și acum vom vedea cum să facem asta
Pasul 1: HTML
Aici este structura HTML a paginii noastre, nu este nimic special:
Rețineți că conectăm fontul utilizând API-ul Fonturilor Google Web
Pasul 2. CSS
Iată toate stilurile CSS necesare pentru a realiza acest efect:
CSS / layout.css
corp # 123;
culoare de fundal. #eee;
culoare. # 000;
font. 14px / 1,3 Arial. sans-serif;
# 125;
antet # 123;
culoare de fundal. # 212121;
box-shadow. 0 -1px 2px # 111111;
afișare. bloc;
înălțime. 70px;
poziție. relativă;
lățime. 100%;
z-index. 100;
# 125;
header h2 # 123;
font-size. 22px;
font-greutate. normale;
la stânga. 50%;
-Marginea din stânga. -400px;
umplutură. 22px 0;
poziție. absolută;
lățime. 540px;
# 125;
antet # 123;
font-size. 22px;
font-greutate. bold;
-Marginea din stânga. 5px;
# 125;
.recipient # 123;
de frontieră. 1px punctat # 000000;
marjă. 0 auto;
preaplin. ascunse;
umplutură. 20px;
poziție. relativă;
text-align. justifică;
lățime. 75%;
# 125;
@ font-face <
font-family. "Ruslan Display". cursivă;
# 125;
.container div. container h2 # 123;
culoare. # 000000;
font-family. "Ruslan Display". cursivă;
font-size. 18px;
line-height. 32px;
text-umbră. 2px 2px 2px rgba # 40; 0. 0. 0. 0.2 # 41; ;
# 125;
.container div: prima scrisoare # 123;
float. stânga;
font-size. 80px;
line-height. 1;
marjă. 15px 5px 0 0;
text-transformare. majuscule;
# 125;
Prima jumătate a stilurilor este aspectul paginii, nu pot fi atenți. Ultimele trei reguli sunt cele mai importante. Am conectat un font special ("Ruslan Display") cu @ font-face. Prima literă a fiecărei linii este selectată utilizând selectorul: prima literă. Pentru fiecare primă literă a fiecărei linii, am setat o dimensiune mare (80px), majuscule și, de asemenea, float: stânga și liniuțe, astfel încât litera să nu fuzioneze cu textul principal.
Asta-i tot! După cum vedeți, nu este nimic complicat. Mult noroc!
Articole similare
Trimiteți-le prietenilor: