O scurtă explicație pentru stiluri:
antetul are pozitia: fix; și blocat în partea de sus a ecranului;
pentru nav folosim flexbox;
Pentru logo-ul am definit liniuțe: margin-top: 50px. margin-stânga: 50 px. padding: 20px 30px;
liniuțe pentru secțiunile marginale: 50px și margin-right: 50px;
pictograma versiunii mobile a meniului este ascunsă și apare numai atunci când rezoluția ecranului este sub 1061px;
De asemenea, am adăugat tranziții de tranziție pentru o muncă mai ușoară.
Adăugarea unei animații în meniu
Înainte de a adăuga o animație în meniul nostru, trebuie să acordați atenție următoarelor aspecte:
- deoarece meniul este fixat rigid din partea de sus a paginii, are o anumită dimensiune înălțime. În consecință, conținutul principal ar trebui să fie imediat sub meniu și să nu se suprapună cu acesta.
- iar meniul nostru ar trebui să fie animat când derulați. În cazul nostru, va scădea ușor în dimensiune.
Mai întâi, definim înălțimea meniului și adăugăm indentul corespunzător containerului cu conținutul principal.
CallbackFunc Performance
Câteva cuvinte despre performanță. Când defilați, sunăm funcția callbackFunc. Și aceasta înseamnă că funcția poate fi numită de foarte multe ori într-o sesiune. Cu animația noastră simplă, niciun utilizator nu va vedea încărcarea, dar dacă lucrurile mai complicate sunt suspendate la acest eveniment? În acest caz, trebuie să aveți grijă de performanță.
Cea mai simplă cale este de a crea o întârziere a funcției.
Pentru opțiunea noastră, utilizarea bibliotecii de accelerație este potrivită.
În același timp, trebuie să facem mici schimbări în funcția noastră. Șirul
fereastră. addEventListener ("parcurgere", callbackFunc);
ar trebui înlocuit cu
fereastră. addEventListener ("defilați".) (accelerație 200));
Acum funcția noastră va fi apelată nu mai mult de o dată în 200 ms (această valoare este arbitrară și o puteți modifica la discreția dvs.).
Pentru o mai mare claritate în partea dreaptă a ecranului, am plasat contorul de apeluri pentru funcții. Încercați demonstrația utilizând întârziere și fără să vedeți diferența.

În lecția de astăzi destul de simplă, ne vom consolida cunoștințele despre utilizarea pseudo-claselor CSS. Pentru aceasta ...

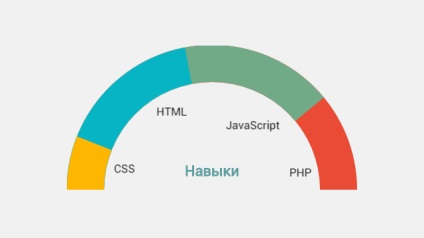
Pentru site-ul dvs., puteți utiliza diagrame moderne și destul de informative. Cel mai probabil ...

În lecția de astăzi, vom examina mai multe opțiuni pentru animația CSS pentru pictograma meniului hamburger. Meniul Hamburger a devenit un atribut familiar ...
Trimiteți-le prietenilor: