În această lecție vom învăța cum să desenați rapid un cronometru (sau ceas) în Illustrator. Lectia va fi folositoare in special pentru cei care trag pentru site-urile de stoc.
Pasul 1. Setări
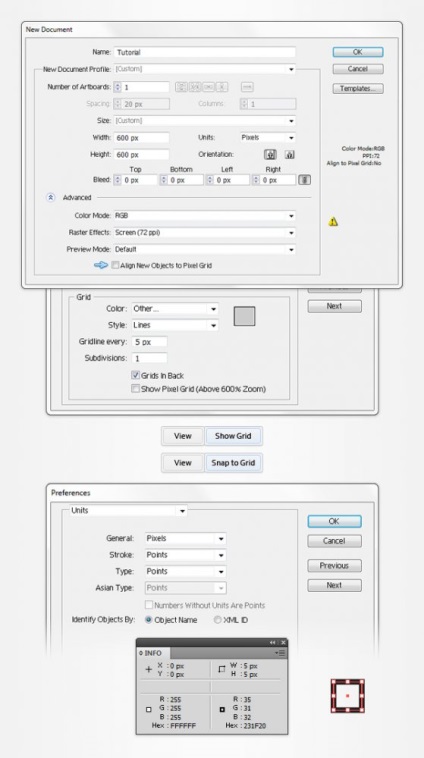
Creați un document nou cu o dimensiune de 600x600 pixeli. Verificați că caseta de validare Aliniere grilă este dezactivată. Apoi, activați grilă (Vizualizare> Afișare grilă) și faceți o legare la ea (Vizualizați> Snap to Grid). În setări, setați dimensiunea celulei la 5 pixeli (Edit> Preferences> Guides> Grid) și introduceți unitățile de măsură necesare (Editare> Preferințe> Unitate> Generalități).

Pasul 2. Desenați formularul
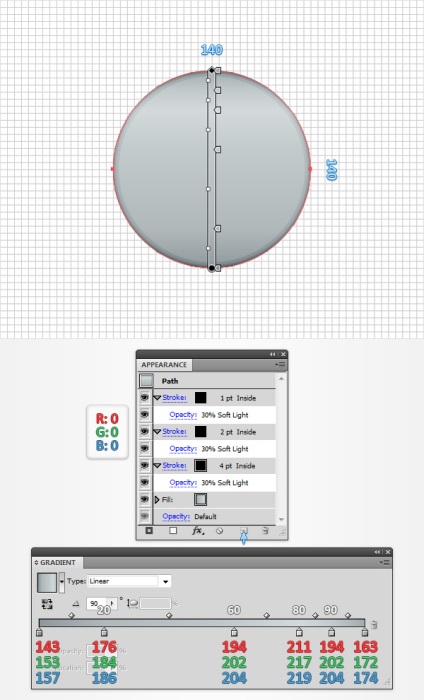
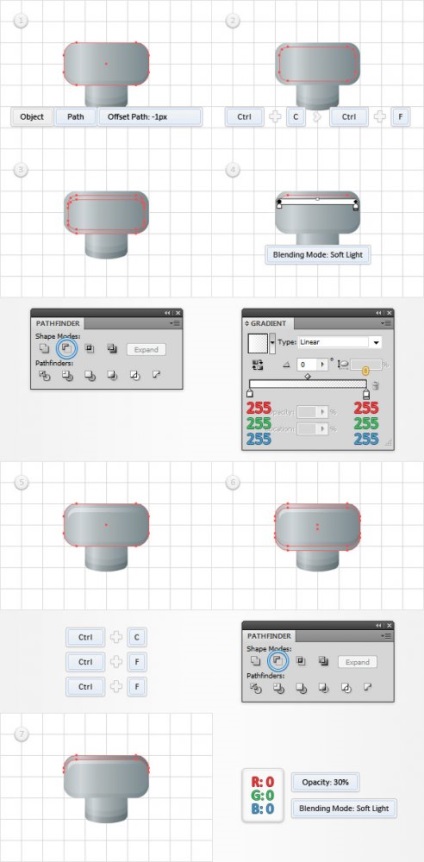
Creați un cerc (L) cu o rază de 140 de pixeli și completați-l cu un gradient, așa cum se arată în imagine. Fără a elimina selecția, accesați afișarea panoului (Aspect). Adăugați o lovitură la 4pt și aplicați-o: Accident vascular cerebral - interior, transparență 30% Lumină moale. Toate operațiile se fac în fereastra de vizualizare, făcând clic pe cuvântul Stroke și pe proprietățile acestuia.

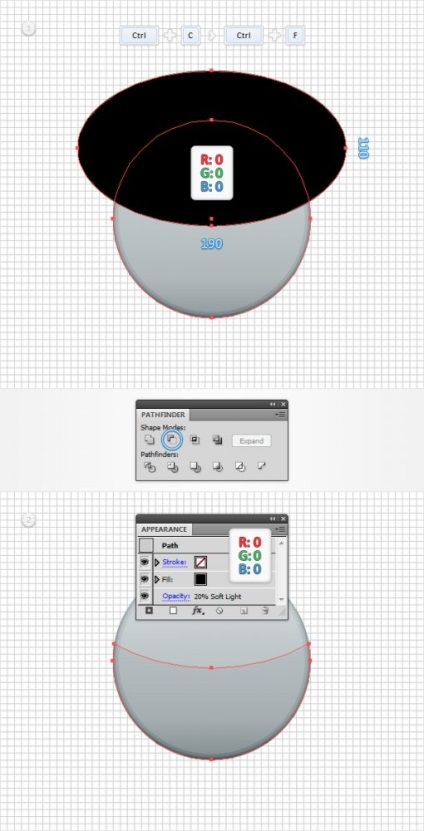
Duplicați cercul nostru (Ctrl + C -> Ctrl + F). Creați o elipsă de 190 x 110 pixeli fără lovituri și, pentru comoditate, o vom umple cu negru. Așezați-o așa cum se arată în imagine (marginea inferioară este cu un pătrat sub centrul cercului), selectați ambele obiecte și tăiați partea de sus de jos prin fereastra Pathfinder.
Selectați obiectul rezultat și în panoul Vizualizare ștergeți cursurile. Apoi, completați-l cu negru și alegeți o transparență de 20%, Lumină moale.

Pasul 3. Desenați cadranul
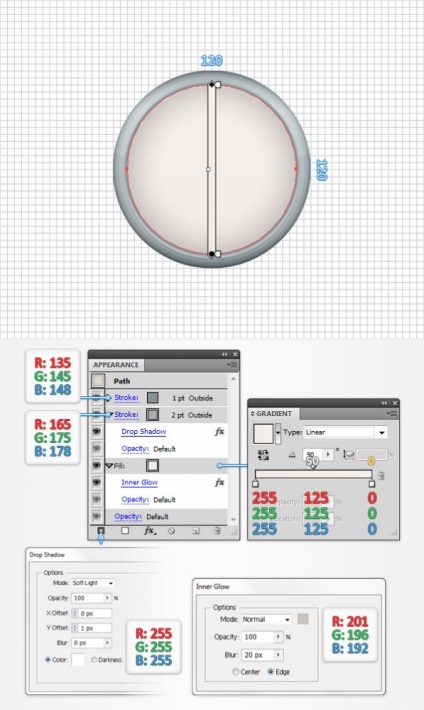
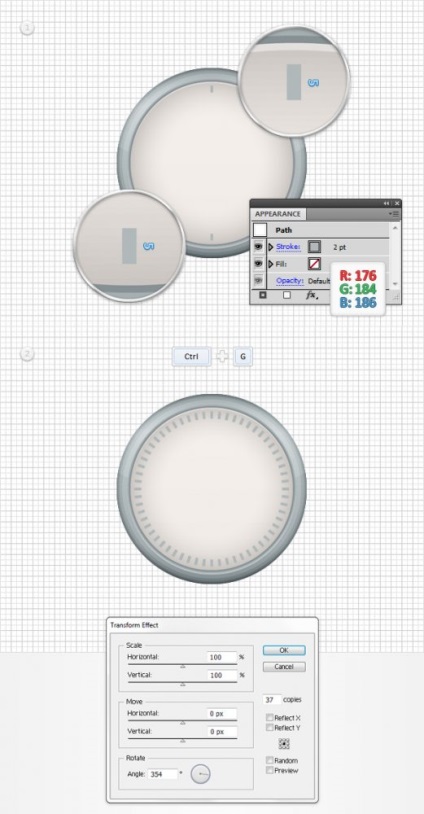
Creați un cerc cu o rază de 120 de pixeli în centrul formei noastre și completați-l cu un gradient, după cum se arată în figură. În panoul de vizualizare, filtrul Inner Glow cu valorile indicate în figura se aplică umplerii. Adăugați un curs la 2pt cu culorile R = 165 G = 175 B = 178 și aplicați efectul Drop Shadow cu parametrii enumerați mai jos. Adăugați încă un curs cu o grosime de 1pt și cu culori R = 135 G = 145 B = 148.

Apoi, avem nevoie de o grilă de 1 pixel. accesați setările și modificați valoarea de la 5 la 1 (Editare> Preferințe> Ghidaje Grid).
Duplicați cursa prin același panou Vedere și setați grosimea la 2pt. Repetați acțiunea, setând grosimea de 1pt. Cu instrumentul Pen (P), trageți o linie de 5 pixeli înălțime și o lățime a cursei de 2pt. Setați culoarea cursei la R = 176 G = 184 B = 186. Puneți liniile pe "60 de secunde" ale viitorului nostru cisvert. Duplicați linia și puneți-o pe "30 de secunde". Grupați (Ctrl + G) și aplicați transformarea așa cum se arată în imagine (Ctrl + Alt + Shift + D)

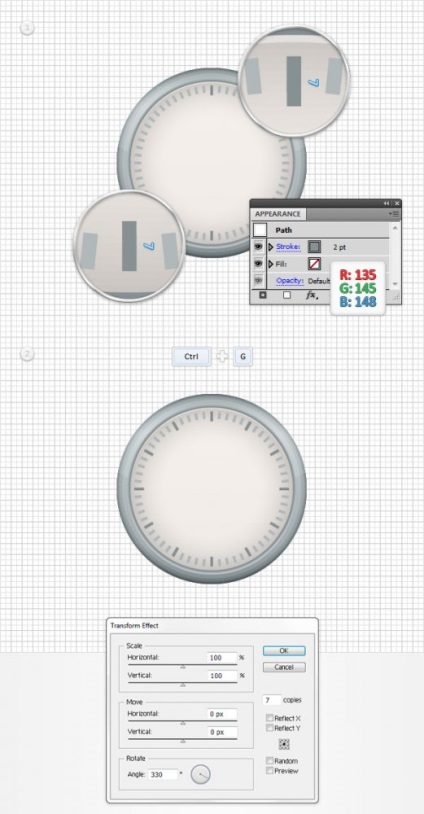
Vom linia linia pe "60 de secunde" la 7px și vom da culoarea accidentală R = 135 G = 145 B = 148. Duplicați-l la "30 de secunde", grupați-l și transformați-l, după cum se arată în imagine.

Pasul 4. Desenați săgeata
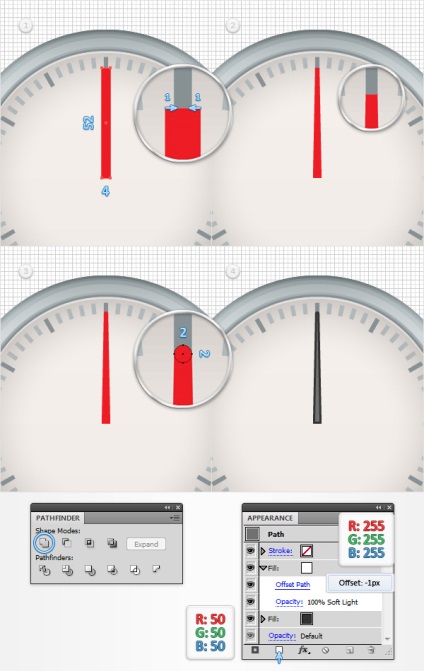
Desenați un dreptunghi (M) 4 x 52px exact sub semnul "60 de secunde". Cu instrumentul de selecție parțială (A), deplasați punctele de vârf cu un pixel în centru. Desenați un cerc cu o rază de 1 pixel și îmbinați săgeata cu cercul prin panoul Editare contur. Vom completa rezultatul cu culoarea R = 50 G = 50 B = 50. Prin panoul Vedere, vom crea o nouă umplere a obiectului, lăsăm-o albă. Setați-l pentru modul de amestecare Lumină moale. Prin meniul Efecte, reduceți-l la 1px (Efect> Cale> Cale de decalare)

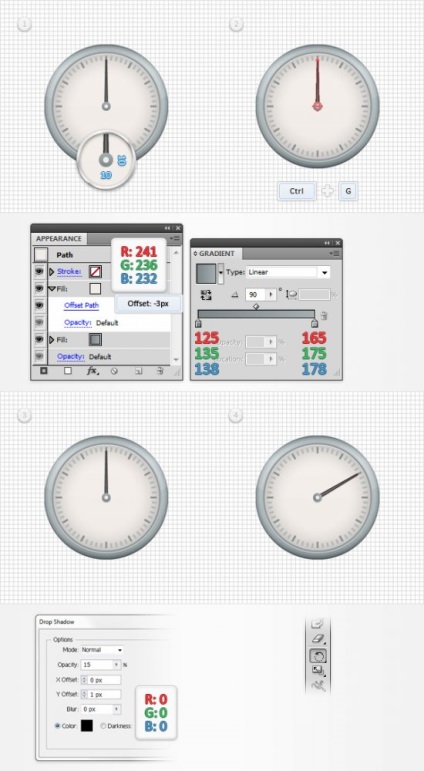
Din nou, setați grila la 5 pixeli. Desenați un cerc cu o rază de 10 pixeli și completați-l cu un gradient, așa cum se arată în figură. Adăugați încă o umplere cu culoarea R = 241 G = 236 B = 232. Vom schimba cu -3 pixeli. Grupează săgeata cu rezultatul "nit" (Ctrl + G) și adaugă o umbră noului obiect.
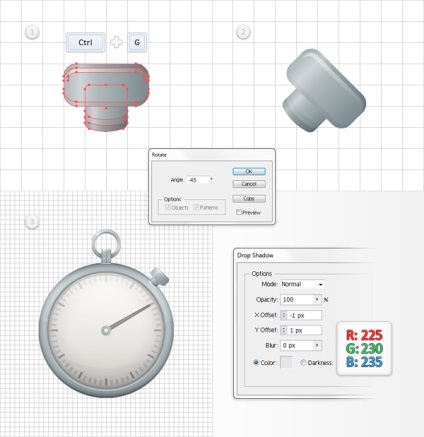
Dacă se dorește, săgeata poate fi rotită până la ora dorită cu instrumentul Rotire (R)

Pasul 5. Desenarea sticlei
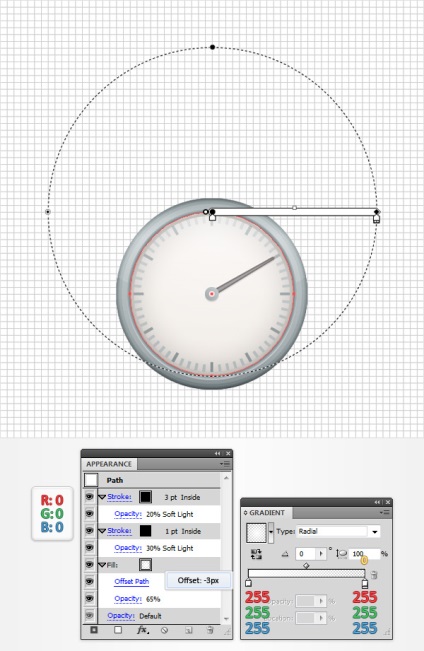
Desenați un cerc cu o rază de 120 de pixeli și aplicați un gradient alb de dispariție și plasați-l așa cum este arătat. (Notă: puteți utiliza un gradient opac cu modul de înmulțire Multiplicare, caz în care marginea vizibilă a gradientului ar trebui să fie diferită de culoarea albă, aceasta putând fi deosebit de importantă în cazul scurgerilor). Setați transparența umplerii la 65% și schimbați calea cu -3 pixeli.
Adăugați un curs 1pt interior. Adăugați pentru acesta un mod de amestecare ușoară și o transparență de 30%. Adăugați un al doilea curs. În acest moment, setați-o cu o grosime de 3pt, o transparență de 20% și un mod de amestecare a luminii moi.

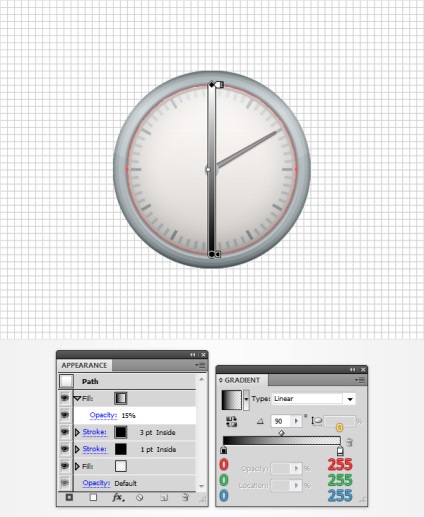
Adăugați o altă umplere, acum liniară, de la negru la alb și cu o transparență de 15%.

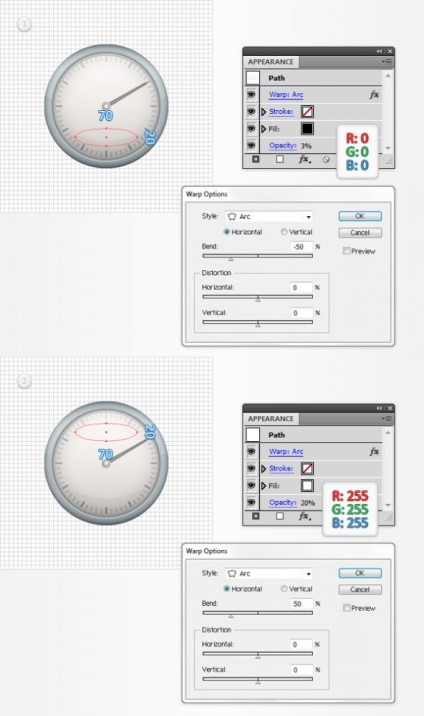
Desenați o elipsă (L) de dimensiunea de 70 x 20 px. Completați-l cu negru și setați transparența la 3%. Aplicați efectul Arc, așa cum se arată în figură. Duplicați elipsa, umpleți-o cu alb, setați transparența la 20% și schimbați arcul cu 50%

Pasul 6. Detaliile desenului
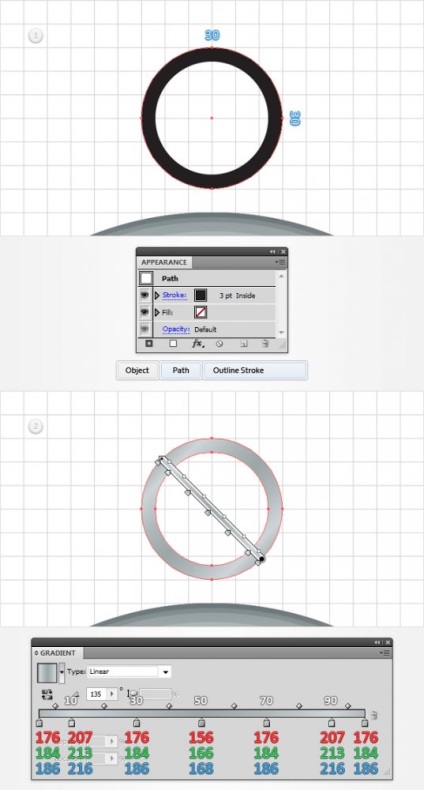
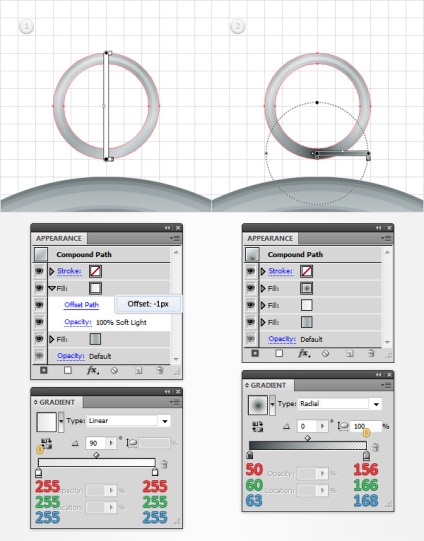
Creați un cerc cu o rază de 30 de pixeli fără umplere. Setați cursa la 3pt. Să mutați cursa pe umplerea> Object> Path> Stroke Outline și să o umpleți cu un gradient, așa cum se arată în imagine.

Adăugați o a doua umplere la obiect, schimbându-l la -1 pixeli, modul de amestecare Lumină moale. Adăugați încă o umplere și aranjați, după cum se arată mai jos.

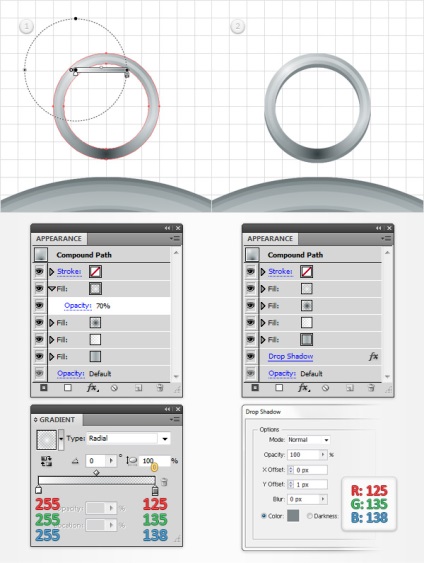
Adăugați a patra umplere cu valorile prezentate în figură și opacitatea de 70%. Acum adăugați o zi pentru întregul obiect (selectați-l la linia de sus a panoului Vizualizare).

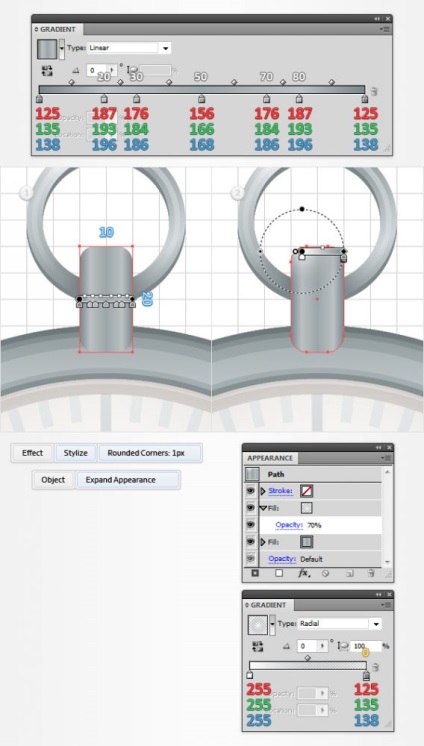
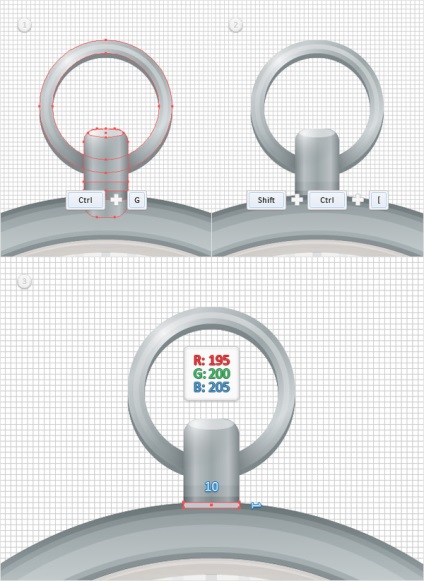
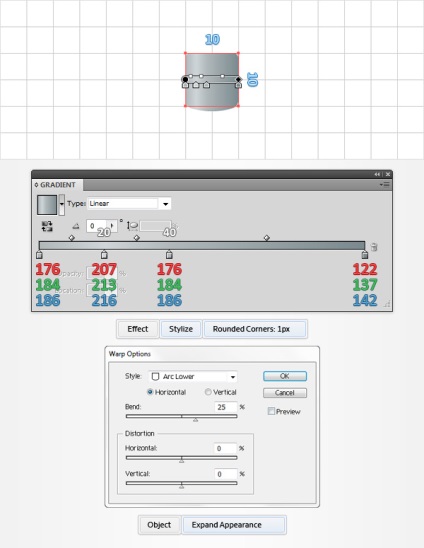
Desenați un dreptunghi (M) de 10 x 20px și completați-l cu un gradient, după cum se arată mai jos. Aplicați efectul Cornered Corner (Effect> Stylize> Rounded Corners) cu o valoare de 3px și extindeți aspectul obiectului (Object> Expand Appearance). Adăugați o umplutură radială cu o transparență de 70%.

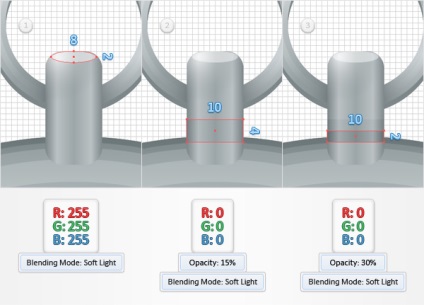
Din nou, setați grila la 1 pixel. Desenați un oval de 8x2 pixeli, umpleți-l cu alb, cu transparență ușoară. Adăugați două dreptunghiuri negre 10x4 și 10x2 cu un mod de amestecare Soft light și transparență de 15% și respectiv 30%.

Selectați inelul cu suportul și mutați-l în fundal (Shift + CTRL + [). Desenați dreptunghiul 10x1, umpleți-l cu culoarea R = 195 G = 200 B = 205 și puneți-l în față (Shift + CTRL +))

Desenați un pătrat cu o latură de 10 pixeli. Umpleți-l cu un gradient și aplicați în mod secvențial rotunjirea colțurilor (1 pixel) și arcul. Apoi extindeți vizualizarea.

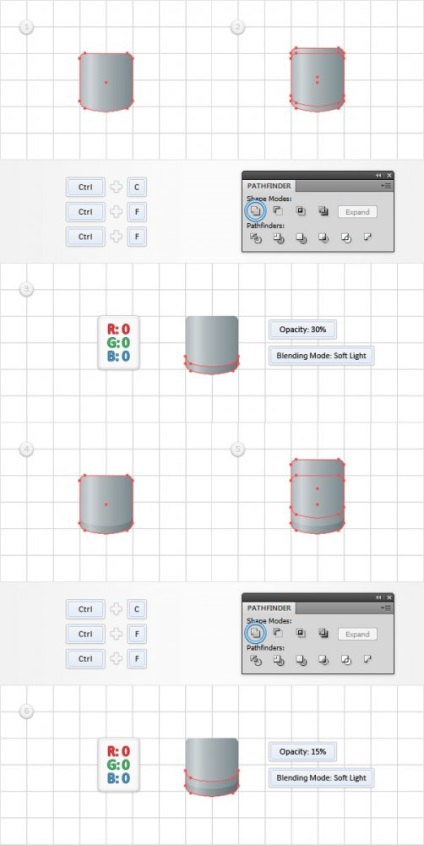
Remove Snap la grilă (Ctrl + Shift + „). Dublu duplicat figura noastră, ridicați-al doilea exemplar la 1 pixel. Scădeți între aceste două copii, rezultatul se aplică transparența 30% și umple negru. Se repetă operație doar acum ridica o copie pentru 3 pixeli, iar transparența este setată la 15%

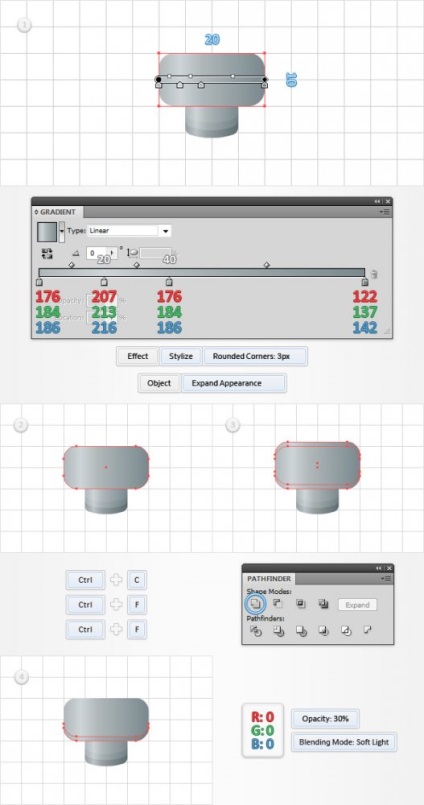
Reveniți la grilă (Ctrl + Shift + "), desenați un dreptunghi de 20 x 10 pixeli, rotunjiți-o cu 3 pixeli și umpleți-o cu un gradient, aliniați-o cu figura anterioară.

Din nou, selectați conturul rotunjit, amestecați-l cu -1 pixel (Obiect> Cale> Cale de decalare). Duplicați rezultatul (CTRL + C> CTRL + F) și fixați-l cu 1 pixel. Scădem între aceste două obiecte. Rezultatul este umplut cu un gradient și setează modul la Lumină moale. Selectați conturul rotunjit din nou, faceți două copii ale acestuia, aruncați câte unul câte unul pixeli în jos și luați deducerea între ele. Rezultatul va fi umplute cu negru cu o transparență de 30% și cu modul Soft Light.

Grupați butonul rezultat și rotiți-l cu 45 de grade. Adăugați o umbră cu parametrii, ca în figură.

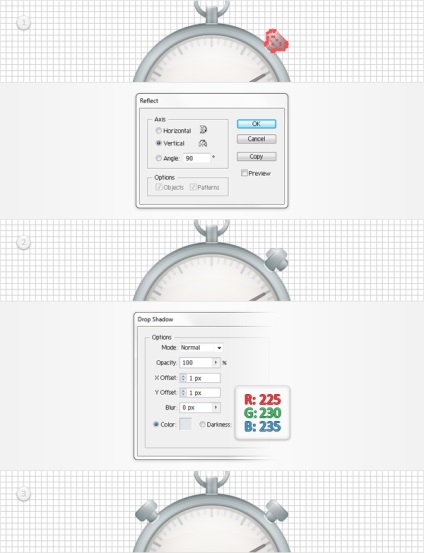
Așezați centura pe cronometru. Duplicați-o și reflectați-o orizontal. Așezați al doilea buton. La al doilea buton schimbăm puțin o umbră. Aproape făcut.

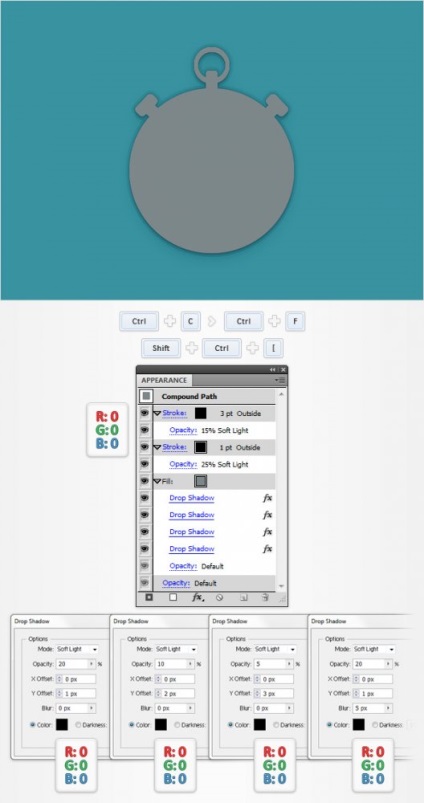
Adăugați fundal cu culoarea R = 56 G = 147 B = 160 pe fundal. Selectați toate obiectele noastre și convertiți liniile în umpluturi și, de asemenea, extindeți toate obiectele la care s-au aplicat efectele Object> Expand Appearance, Object> Path> Stroke Outline. Selectați conturul cronometrului nostru, duplicați-l (CTRL + C> CTRL + F), completați-l cu culoarea. Adăugați un curs de 1pt la contur cu o transparență de 25% și modul Lumină ușoară. Adăugați încă un pas de 3pt cu o transparență de 15%. Apoi aplicați efectul de umbră asupra conturului de mai multe ori. Îl vom pune în spatele cronometrului.

Cronometrul nostru este gata. Folosind diferite variante de culoare, puteți obține și alte opțiuni foarte interesante.

Articole similare
Trimiteți-le prietenilor: