Cu această lecție simplă veți învăța o tehnică foarte utilă pentru animație: cum să utilizați ghidul de mișcare pentru a face obiectul să se deplaseze de-a lungul căii specificate. Îți voi arăta:
1) cum să creați mișcarea de ghidare (pe un strat de ghidare)
2) modul de a face movieclip să urmeze o cale dată (de-a lungul direcției de mișcare)
3) cum să faci animație direcțională mai realistă și altceva
În cursul lecției, veți crea o animație Motion Tween asociată cu ghidul de mișcare. Mai jos puteți vedea rezultatul, care va apărea în cele din urmă.
1. Creați o simplă animație Motion Tween, care va urma ghidul
1.1 Creați un document nou (Fișier> Nou, selectați fișier Flash (ActionScript 3.0) (rețineți că puteți alege și AS2, nu contează, nu vor fi scripturi), apoi OK)
1.2 Salvați documentul dându-i un nume și selectând locația de stocare. Apoi, puteți salva pur și simplu apăsând pe Ctrl + S - nu uitați să faceți acest lucru după orice schimbări semnificative în munca dvs. Este mai bine să salvați mai des decât să vă pierdeți munca din cauza unei probleme de calculator sau a unui val de putere.
Aproximativ Să începem cu crearea unui clip video. Trebuie să faceți o animație moon-tween, care va urma apoi ghidul (ghidul). Avionul de hârtie este bun pentru scopurile noastre.
1.3 Selectați instrumentul de linie (N). Alegeți un gri închis pentru culoarea accidentală (culoarea Stroke) - Am o nuanță de # 646464. Activați crăparea obiectelor (Snap to Objects) și asigurați-vă că desenarea obiectelor este dezactivată. Vedeți captura de ecran explicativă.
1.4 Faceți clic și începeți să desenați linia în jos. Faceți o linie de aproximativ 60-65 de pixeli.
Cu ancorarea la obiecte, linia verticală trebuie trasă fără probleme
1.5 Selectați instrumentul Zoom (Z) și măriți linia pe care tocmai ați tras - utilizați instrumentul Zoom pentru a selecta zona pe care doriți să o vedeți mai aproape.
Deci, va fi mai ușor să lucrați.
1.6 Folosiți din nou instrumentul Linie (N). Snap to objects - Snap to Objects - ar trebui să fie activată, aceasta a fost menționată mai devreme. Aceasta este o mică pictogramă a magnetului din partea de jos a barei de instrumente. Mutați cursorul mai aproape de partea de sus a liniei, dați clic și trageți noua linie în stânga și în jos. Veți începe automat desenarea din partea superioară a liniei existente, datorită opțiunii Snap to Objects.
1.7 Și apoi trageți mai multe linii, așa cum se arată în figură, pentru a termina jumătatea stângă a aeronavei.
1.8 Acum selectați întreaga desen folosind instrumentul de selectare (V)
1.10 Acum trebuie să introduceți în aceleași coordonate o copie a desenului pe jumătate de plan. Faceți acest lucru fie prin apăsarea tastelor Ctrl + Shift + V. sau selectând Editare> Lipire în poziție. Nimic nu sa schimbat în vizualizare - dar tocmai ați introdus o copie exactă a imaginii deasupra acesteia. Pentru a verifica acest lucru, mutați copia cu săgețile stânga și dreapta de pe tastatură.
Notă: dacă faceți clic pe undeva în scenă, după ce ați inserat o copie a imaginii - veți pierde această copie - copia se va uni cu originalul în mod automat. Asemenea lucruri se întâmplă cu grafica în bliț (cu clipurile desenate, nu clipuri video). Dacă nu doriți să pierdeți o copie, deplasați-o doar acolo unde nu se intersectează cu originalul, apoi faceți clic pe oriunde.
1.11 Pentru o jumătate recent adăugată a aeronavei, selectați Modify> Transform> Flip Horizontal din meniu. (reflectați orizontal)
1.12 Deplasați jumătatea reflectată a planului astfel încât vârful să coincidă cu partea superioară a jumătății inițiale. Puteți face acest lucru folosind săgețile de pe tastatură, dar vă recomandăm să utilizați instrumentul de selectare (V). deoarece atunci când snap-ul pentru obiecte este pornit, nodurile se vor așeza perfect, așa cum se arată în imaginea de mai jos
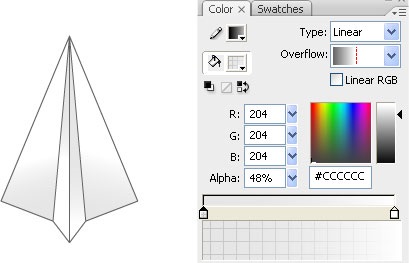
1.13 Dacă doriți să dați realism aeronavei dvs., puteți adăuga câteva treceri de gradient. Puteți face acest lucru cu instrumentul Bucket Paint (K)

Figura arată meniul Culoare. unde gradientul este ajustat, poate fi găsit în meniul Fereastră> Culoare.
aproximativ sau faceți dublu clic pe instrumentul Zoom
1.15 Selectați desenul, toate, toate liniile și umpluturile cu instrumentul Selecție (V). și convertiți la un clip video (Modificați> Conversie la simbol). Sunați-l "avion de hârtie" (sau orice doriți), selectați tipul: clip video. de asemenea, selectați pătratul central pentru punctul de înregistrare. Acesta din urmă nu este obligatoriu, dar va simplifica munca atunci când creează o legătură de tip moichen-tween. Faceți clic pe OK.
... și odată ce ați făcut acest lucru, va apărea un accident vascular cerebral albastru în jurul filmei dvs. noi, iar inspectorul de proprietăți vă va arăta că acum aveți de-a face cu un clip video, nu doar cu grafică
Acum puteți începe să creați o simplă animație Motion Tween
1.16 Faceți clic dreapta pe cel de-al 50-lea cadru și selectați Insert keyframe (sau introduceți F6)
1.17 Utilizați instrumentul de selectare (V). pentru a muta clipul video. Doar faceți clic pe ea și trageți-l în locul potrivit. Puteți să o puneți oriunde, pentru că acum este important pentru noi să creăm doar o piatră moon, iar poziția aeronavei în cadru nu este încă importantă.
1.18 Faceți clic dreapta între cadrele cheie din cronologie și selectați Create Motion Tween
dacă ați făcut totul corect, apare o săgeată continuă pe cronologie pe fondul purpuriu
Dacă aveți o săgeată punctată ... ei bine, căutați lecții demiarte pe firul lunii
1.19 Denumiți stratul curent "avion" și închideți-l.
Bine facut! Acum aveți tot ce aveți nevoie pentru a crea o animație direcțională - un simplu mouse twain. Să continuăm - și vă voi arăta cum să faceți un ghid pentru el.
2. Crearea unui ghid de mișcare
2.1 Faceți clic pe pictograma "Add Motion Guide", care se află sub straturi.
Veți vedea imediat cum este adăugat ghidul. Stratul inferior (avionul) a devenit asociat cu acesta, devenind un "strat ghidat". Stratul Airplain este acum direcționat de ghidul pentru straturi de ghidare: avion. Acest lucru este vizibil în mod clar pe pictograme - stratul sa mutat spre dreapta.
De asemenea, durata stratului - ghidul este același cu cel al stratului de avion - 50 de cadre în acest caz.
2.2 Selectați creionul - Instrumentul creion (Y). iar pe bara de instrumente, la sfârșitul acesteia, selectați setarea Netedă pentru a desena cu creionul.
În inspectorul Proprietăți, selectați tipul liniei: linie parțială. și o valoare de 100 pentru Netezirea. Alegeți orice culoare care vă place, ghidul ca rezultat va fi invizibil. Aici este ales tipul liniei de păr astfel încât să fie mai ușor să desenați și să editați linia în detaliu. (notă Puteți alege orice tip de linie și orice setări, desen cu creion sau pix.)
2.3 Faceți clic și începeți să desenați linia în creion, pe stratul ghid: planul avionului. Desenați o curbă, similară traseului de zbor al unui avion de hârtie. Încep și termin linia în afara scenei pentru a crea sentimentul că avionul zboară în scenă și dispare dincolo de acesta.
3. Crearea animației direcționale
3.1 Acum, închideți ghidul: stratul avionului și deblocați stratul de avion. Faceți clic pe primul cadru din linia de timp a stratului de avion. pentru a selecta conținutul acestuia.
3.2 Faceți clic pe "avionul de hârtie" o dată cu instrumentul Selecție (V). pentru a le selecta (notați, este deja selectat în general, după ce faceți clic pe cadru)
3.3 Acum trebuie să mutați acest movieclip la punctul de pornire al ghidului - linia de ghidare. Trageți cuțitul astfel încât punctul de înregistrare - punctul de înregistrare - să fie exact la începutul ghidului. Când dispozitivul de atașare este deja atașat la ghidaj, veți vedea un cerc neagră neagră lângă cursor, după cum se arată mai jos
Dacă legarea nu are loc, verificați dacă este activată:
3.4 Faceți clic pe un alt keyframe (final) pentru al selecta.
3.5 În continuare, efectuați acțiuni similare cu clipul video din acest cadru: utilizați instrumentul Selecție (V) pentru a atașa avionul la celălalt capăt al liniei de ghidare. Și el trebuie să fie atașat, precum și ultima dată.
3.6 Să accelerăm puțin și să facem animația mai ușoară prin creșterea ratei de cadre în document. Faceți dublu clic pe rata cadrelor digitale - sub straturi pentru a deschide fereastra cu proprietățile documentului.
Setați rata cadrelor la 24 fps. și faceți clic pe OK.
3.7 Selectați Control> Test Movie din meniu. Ar trebui să vedeți ceva de genul:
Vaaa! Movieclipul se mișcă de-a lungul ghidului! Ai făcut-o. Dar există un cant evident. Miscarea nu se rotește, așa cum ar trebui să se întâmple în realitate. Trebuie să rotească partea nasului după curbele traiectoriei. Ei bine, permiteți-mi să vă arăt cât de ușor este. Trebuie să faceți acest lucru, deoarece animația este deja la un pas distanță de realism.
3.8 Selectați din nou prima cheie cheie.
3.9 Selectați instrumentul Transformare (Q). De asemenea, dezactivați obiectele - Snap to Objects. să aibă libertate completă în transformare, fără a se limita la legare.
3.10 Mutați cursorul în oricare dintre colțurile clipului video (dacă clipul video nu este selectat, apoi selectați mai întâi). Faceți clic și începeți să rotiți, până când nasul avionului intră pe calea traseului (curba care este stratul de mai sus).
3.11 Selectați din nou noul cadru cheie (ultimul cadru)
3.12 Rotiți clipul video în modul dorit aici, folosind instrumentul Transformare liberă (Q). Punctul important este că clipul trebuie să fie orientat ca și cum ar fi urmat ghidul totul - ar trebui să fie rotit în direcția sa.
3.13 Acum a rămas un ultim moment și vom primi animația finalizată pe ghid. Din nou, selectați primul cadru cheie (la fel ca în pasul 3.8. Ați făcut deja) și consultați inspectorul Proprietăți. Acum, verificați proprietatea traseului Orient. Asigurați-vă că proprietatea este activată ca în imagine:
3.14 Testați unitatea flash selectând Control> Test Movie (Ctrl + Enter). și veți vedea că avionul vostru se mișcă realist, așa cum ați văzut la începutul acestei lecții.
Era ușor, nu-i așa? Animația folosind un ghid este minunată, deoarece face simpla mișcarea obiectelor reale.
Articole similare
Trimiteți-le prietenilor: