Din acest tutorial veți învăța cum să modificați logo-ul (logo-ul) și logo-icon (logo icon) în șablon cu WordPress CherryFramework3.
Pentru a schimba sigla, urmați aceste instrucțiuni:
Conectați-vă la panoul de administrare WordPress și accesați fila Setări Cherry -> Cherry Settings -> Logo Favicon (Opțiuni pentru cireșe -> Opțiuni pentru cireșe -> Logo Favicon).
Găsiți setarea Calea Logo-ului imaginii (Logo Image Path) și ștergeți logo-ul existent. După ce ați făcut acest lucru, veți vedea butonul Încărcați:

Faceți clic pe Încărcare (Încărcare) (sau introduceți calea directă a imaginii) și descărcați noul logo-ul de pe computer sau de la biblioteca media (Media Library) (în cazul în care imaginea a fost încărcată anterior):

Faceți clic pe butonul Select și veți vedea o nouă cale spre imaginea siglei:

Faceți clic pe butonul Salvați opțiunile pentru a salva imaginea noului dvs. logo:

În plus, puteți întoarce întotdeauna logo-ul original făcând clic pe butonul Restore Defaults.
Actualizați site-ul web și verificați noua imagine a logo-ului.
Pentru a schimba pictograma logo-ului, urmați aceste instrucțiuni:
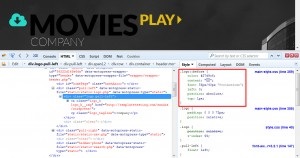
Pictograma logo este de obicei setată utilizând fontul CSS FontAwesome. Exploreaza elementul folosind instrumente de dezvoltare, cum ar fi Firebug (pentru Mozilla Firefox), în scopul de a verifica modul în care se adaugă pictograma:

În cazul nostru, pictograma este setată utilizând selectorul CSS:
Trebuie să o copiați și să reveniți la panoul de administrare al WordPress.

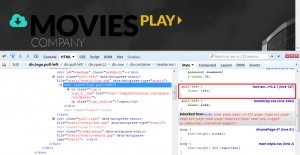
Selectați pictograma pe care doriți să o utilizați și găsiți codul pentru această pictogramă pentru a crea regula CSS dorită. Mai întâi de toate, trebuie să știți versiunea de fonturi a icoanelor FontAwesome care este utilizată în șablon. Puteți testa cu Firebug:

În cazul nostru, șablonul folosește icoanele FontAwesome din versiunea 3.2.1 (valoarea parametrului r = 3.2.1).
Puteți utiliza lista de pictograme FontAwesome 3.2.1. pentru a selecta pictograma. În plus, puteți căuta icoane ale unei versiuni adecvate a FontAwesome cu ajutorul motoarelor de căutare:

După selectarea pictogramei, găsiți codul acesteia pentru a completa regula CSS. Copiați fragmentul de cod și înlocuiți fragmentul de cod curent.
Pentru a găsi codul care trebuie înlocuit, reveniți la site și redeschideți Firebug. Veți vedea un link către fișierul font extern CSS FontAwesome. Faceți clic dreapta pe el și faceți clic pe butonul Deschidere din fila nouă (Deschidere în fila nouă):

După deschiderea fișierului, utilizați instrumentul de căutare al browserului (Ctrl + F) pentru a găsi pictograma după numele său. Pentru filmul cu pictograme, codul va arăta astfel:
Copiați proprietatea și valoarea acesteia:

După copierea, reveniți la fișierul style.css și lipiți codul copiat în regula CSS. Mai mult, adăugați! Important pentru regula CSS, pentru a suprascrie definiția stilului existent. Ca rezultat, codul ar trebui să arate astfel:

Mai mult, puteți face schimbări în noua pictogramă, astfel încât să corespundă nevoilor dvs. Puteți să schimbați culoarea, fontul, locația etc. Să modificăm culoarea pictogramei în alb. Ca rezultat, codul nostru va arata astfel:
Faceți clic pe butonul Actualizare fișier (sau descărcați fișierul în care ați făcut modificările înapoi la server) pentru a salva modificările:

Actualizați site-ul și verificați noua pictogramă a siglei.
Acum știți cum să schimbați logo-ul (logo-ul) și pictograma siglei (pictograma logo-ului) în șablonul WordPress cu CherryFramework3.
Trimiteți-le prietenilor: