Tipografia web este destul de simplă, dar pentru mulți este un mister necunoscut. Astăzi vom lua în considerare 6 moduri care vor permite dezvoltatorilor și designerilor web să își îmbunătățească tipografia pe site.
Tipografia este arta desenării literelor, cuvintelor, paragrafelor și a interacțiunii dintre ele. Mulți designeri și dezvoltatori identifică tipografia cu o varietate de fonturi, în timp ce alții uitau că 95% din designul web este tipografie. Evident, dacă tipografia de pe site este de 95% din designul web, atunci ar trebui să fie în prim-plan în mintea fiecărui designer și dezvoltator. Iată 6 moduri de a vă îmbunătăți tipografia web.
1. Înțelegerea principiilor de tipărire (tipografie).
Elementele de bază ale tipăririi sunt importante pentru toți designerii, fie că sunt designeri pentru web sau nu.

Mai jos sunt câteva definiții tipografice pe care fiecare designer / dezvoltator ar trebui să le înțeleagă atunci când se ocupă de tipografie. Această listă nu este deloc cuprinzătoare.

Curs practic pe aterizare adaptivă de la zero!
Aflați de la zero pentru a adapta aterizările adaptive la HTML5 și CSS3 în următoarele 6 zile
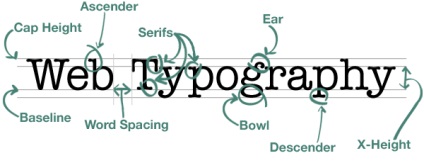
Ascender: orice parte a literei mici care se ridică deasupra liniei.
Linia de bază: linia pe care se află textul.
Înălțimea capului: partea de sus a liniei.
Descendent: orice parte a unei litere mici care coboară sub nivelul de bază.
Kerning: lărgimea spațiului dintre cele două simboluri date folosite pentru a obține aspectul optim. Ca o regulă, kerning-ul apare automat pentru o aplicație dată, dar trebuie să înțelegem că Photoshop (sau alt software de editare a imaginilor) nu oferă întotdeauna kerning în același mod ca un browser web.
Conducând: înălțimea distanței dintre oricare două linii de secțiune. Valoarea optimă este de conducere, de obicei la jumătate din înălțimea dimensiunii fontului.
Letter Spacing: implicit - lățimea spațiului dintre orice set de caractere date. Acest lucru este, uneori, numit "Urmărire".
Ligaturi: glife speciale care combină două caractere separate într-una. Ligatura este adesea creată automat atunci când se proiectează în programe precum Photoshop și InDesign, dar, de regulă, acestea nu apar ca glifuri separate în browserele web.
Înălțimea liniei: înălțimea liniei. Înălțimea liniei este cea mai eficientă metodă de a controla ritmul vertical al imprimării. De exemplu, dacă utilizați un font de 12px cu un corp text obișnuit, ar trebui să existe aproximativ 6px.
Măsura: lățimea acestei linii. Numărul optim este de 60 de caractere. De asemenea, depinde de fonturile utilizate, care au distanțe diferite între litere și cuvinte.
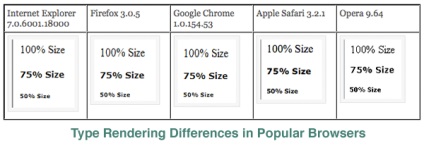
Rendering: afișați fontul în diferite browsere. Diferitele browsere au aceleași fonturi în diferite moduri. Puteți vedea acest lucru prin deschiderea site-ului nostru cu diverse browsere, de exemplu Opera, IE, FireFox etc.
Greutate: luminozitatea fontului. Având în vedere afișarea site-urilor online de către diferite browsere, este mai bine să respectați două tipuri: normale și bold.
Spațierea cuvintelor: lățimea spațiului dintre două cuvinte date.
Înălțimea X: Înălțimea textului dintre linia de bază și cea medie.
Scala tipografică.

Pentru a crea o scală eficientă, cea mai bună metodă pe care am găsit-o este utilizarea unităților de dimensiune "EM". Metoda stabilește dimensiunea relativă la baza unui anumit document. În exemplul de mai jos, dimensiunea fontului de bază este de 12 pixeli, care stabilește dimensiunea standard a fontului pentru un paragraf de 15 pixeli.
Dimensiune verticală.
Dimensiunea verticală a distanței dintre linii asigură o distanță optimă pentru susceptibilitatea ochilor. Pe baza experienței, dimensiunea verticală este cel mai bine stabilită la aproximativ 1,5.

Mai jos este mărimea verticală standard, pe care o folosesc adesea în site-urile mele bazate pe sistemul de grilă 960. Pentru a realiza o dimensiune verticală în mod corespunzător, fiecare paragraf trebuie să aibă o margine sau o umplutură sub echivalentul înălțimii standard a rețelei standard.
2. Design în browser.
Mulți dezvoltatori și designeri știu că afișarea site-urilor în diferite browsere are loc în moduri diferite. Acest lucru se aplică în special fonturilor. Următoarele arată modul în care 5 browsere populare afișează fonturile în moduri diferite.

Atunci când creați un aspect al site-ului sau un blog care este bogat în conținutul său (de exemplu, o revistă de site-uri sau un blog), pentru a putea vedea diferența de afișare în diferite browsere și sisteme de operare este un avantaj deosebit. În designul și designul site-ului în browser nu este nimic nou. Deși nu toate site-urile pot fi proiectate într-un browser.

Cea mai bună modalitate de a crea site-uri web într-un browser este utilizarea unei rețele. Am inclus 2 grile diferite în fișierele sursă, fiecare având 3 dimensiuni verticale. Codul CSS de mai jos arată o modalitate ușoară de a implementa unul dintre aceste rețele de testare prin înlocuirea imaginii de fundal sau a imaginii în corpul paginii HTML cu clasa grila specifică pe care o selectați. Pur și simplu adăugați clasa specificată pe eticheta corporală sau conținutul containerului etichetei DIV și veți fi gata să proiectați în browser.
3. Utilizarea tehnicilor de înlocuire a imaginilor CSS.
Pentru a utiliza înlocuirea imaginii Phark, instalați elementul container (în acest caz, DIV-urile) cu o anumită înălțime și lățime. Apoi setați imaginea de fundal. În cele din urmă, setați proprietatea text-indentation la -9999px. Această proprietate schimbă textul spre stânga la 9999 de pixeli, dar acest lucru nu mărește suprafața derulantă, determinând astfel ca textul să dispară.
Deși Phark este în prezent cea mai comună tehnică de înlocuire a imaginilor CSS, există multe altele, cu avantaje și dezavantaje diferite. De exemplu, Phark nu arată nimic utilizatorului în cazul în care imaginea nu funcționează atunci când CSS este activat și acesta este un dezavantaj relativ mic. În plus, înlocuirea imaginii CSS nu este semnificativă pentru articolele mari, dar este cea mai potrivită pentru butoane, titluri și alte cantități mici de text.
4. Utilizați tehnica de înlocuire a imaginii "suplimentare".
Scalable Inman Flash replacement (sIFR)
Practic un font clar datorită netezeniei
Păstrează textul original semantic și accesibil
Reduce delicat textul original
Text pentru a alege (în parte)
Trimiteți-le prietenilor: