Pentru a evita „sezzhaniya“ elemente document HTML în raport cu celălalt atunci când modificarea parametrilor de ecran, se folosește următoarea tehnică: toate componentele de pagini web sunt invizibile în celulele corespunzătoare din tabel, în care fiecare obiect este atribuit unul, strict poziție definită. Acest tabel poate fi atribuită o lățime bine definită, în pixeli, de exemplu 640 de puncte, după care este rigid poziționat pe centrul ecranului sau „stoarce“ la marginea din stânga a acestuia. Această versiune a aspectului site-ului poate fi numită statică. Deoarece lățimea mesei nu se modifică în funcție de rezoluția ecranului. Desigur, atunci când schimbați setările ecranului, nu există nici cea mai mică deplasare a elementelor de design ale paginii.
Simplitatea algoritmului de aspect al documentului. Pagina optimizata pentru display cu o rezoluție a ecranului de 640x480 pixeli, puteți fi siguri că, atunci când setările personalizate ecran elemente de design nu „float“.
Această versiune a aspectul site-ului în majoritatea cazurilor (sub rezerva anumitor condiții suplimentare) permite identitate de mapare browsere document HTML MicrosoftInternet Explorer și Netscape Navigator.
Dacă documentul este afișat pe un computer cu o rezoluție înaltă a ecranului, pe marginea ecranului sau pe partea dreaptă rămâne un câmp necompletat.
O altă abordare este atunci când lățimea unui tabel invizibil care conține fragmente dintr-o pagină Web este setată ca procent din lățimea curentă a ecranului. Dacă măriți rezoluția ecranului tabelul „întins“ pe orizontală, și toate componentele sale plasate în celule, fie poziționate în centru sau pe marginile coloanelor sunt deplasate conform algoritmului stabilit. Datorită faptului că parametrii tabelului variază în funcție de setările ecranului, acest principiu al legării unui document html poate fi numit dinamic.
Documentul se întinde pe întreaga lățime a ecranului, nu există câmpuri goale nefolosite.
Complexitatea aspectului și depanarea paginii, este adesea afișată o afișare necorespunzătoare a acestor documente în browserele Microsoft Internet Explorer și Netscape Navigator.
Sisteme de navigare pe site
Navigarea pe site este mecanismul care permite vizitatorului să găsească ceea ce vreți să-l arătați. Din înțelegerea sistemului de navigație în jurul locului, grijulia elementelor sale depinde de faptul dacă vizitatorul își va atinge scopul sau va pleca, fără a înțelege niciodată jungla documentelor. Este o navigație convenabilă, mai degrabă decât imagini frumoase, care obligă vizitatorii să se întoarcă pe site-ul dvs., deoarece știu că vor găsi cu ușurință materialul necesar.
Organizarea documentului.
Există câteva reguli de bază pentru organizarea unui document:
cele mai relevante informații ar trebui să fie vizibile în primul ecran și dacă există multe, atunci cel puțin începutul sau titlul;
elementele de navigare (meniu) ar trebui să fie vizibile și vizibile, vizitatorul ar putea să vină la tine pentru prima dată și nu știe stilul tău;
este de dorit ca elementele de navigație să fie plasate într-un singur ecran, cu excepția cazului în care desigur aveți un mega nod;
Pagina ar trebui să indice în mod clar ce este acest nod;
Nu faceți pagina complet grafică - indiferent de ce credeți, există întotdeauna un motiv pentru a adăuga text acolo în viitor;
urmăriți "greutatea" - în momentul în care dimensiunea optimă este de 30-40 (50) kilobytes; dacă este încă foarte "greu" - minimizați numărul de grafică, rupeți masa (dacă închide întreaga pagină) în mai multe tabele.
Partea principală a documentului este ocupată de câmpul de text așa-numit - site-ul în care este localizat conținutul semantic al paginii: un text de informație semnificativ și ilustrații. Locația câmpului de text depinde în primul rând de modul în care designerul web va plasa restul elementelor de document.
Următoarea componentă obligatorie a paginii web este elemente de navigare - hyperlink-uri care leagă acest document de alte secțiuni ale site-ului. Elementele de navigare pot fi sub formă de șiruri de text, obiecte grafice, care este, butoane sau ingrediente active, de exemplu de Java-applet-uri. Elementele de navigare poziționare ar trebui să fie de așa natură încât ele sunt întotdeauna „la vedere“, „la îndemână“, adică, astfel încât utilizatorul nu trebuie să „vânt off“, pagina înapoi în cazul în care câmpul de text are înălțime mai multe ecrane fizice, si apoi mult timp pentru a căuta link-uri la alte secțiuni. Abordarea cea mai comună este plasarea elementelor de navigare în marginea din stânga a paginii.
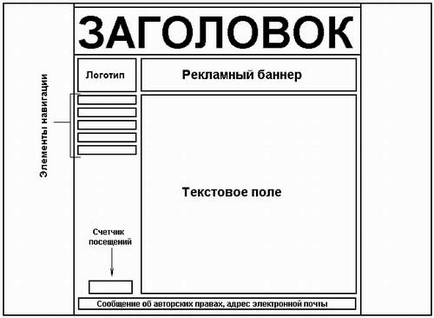
Un exemplu de legare a unui sit care conține un set complet de componente descrise mai sus este prezentat mai jos în Fig. Selectează poziționarea elementelor de navigare pe marginea din stânga a documentului.

Fig.8 - Exemplu de aspect al unei pagini web cu poziționarea elementelor de navigație din stânga
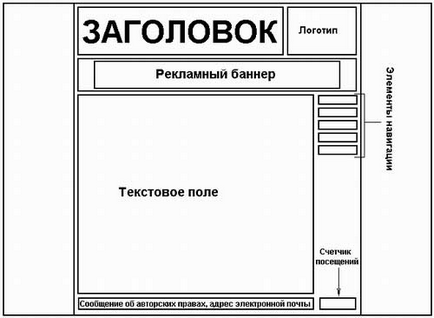
În practică, de multe ori există site-uri web în proiectarea elementelor de navigație care sunt poziționate la marginea din dreapta a ecranului. În acest caz, câmpul text este deplasat spre stânga, se află alte componente ale documentului, pornind de la principiul esteticii maxime a combinației lor. Un exemplu de executare a unui astfel de site este prezentat în Fig. 6.

Fig.9 - Exemplu de aspect al unei pagini web cu poziționarea corectă a elementelor de navigație
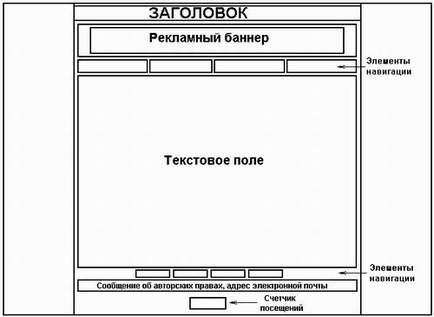
Elementele de navigare pot fi plasate în partea de sus a documentului. Această versiune a aspectului este cea mai potrivită pentru crearea paginilor de start, în timp ce pregătirea mesei în sine este mult simplificată. Dezavantajul acestei abordări este necesitatea de a duplica controalele de navigare din partea de jos a documentului, deoarece paginile de defilare verticală ele dispar peste partea de sus a ecranului, și pentru a ajunge la ele, utilizatorul va trebui să „vânt off“ ecranul din spate. Un exemplu de aspect al paginii cu locația de sus a elementelor de navigație este prezentat în Fig.

Pic.10 - Un exemplu de conectare a unei pagini web cu poziționarea de sus a elementelor de navigație

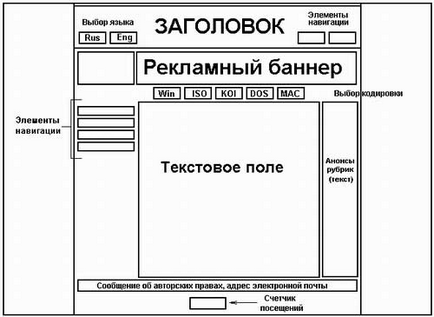
Fig.11 - Exemplu de aspect "mixt" al unei pagini web
Articole similare
Trimiteți-le prietenilor: