A doua zi am fost nedumerit de întrebarea: "cât de repede și fără durere trebuie să faceți o hyphae animată?".
Efectuarea de știri regulat pe site-ul, realizat în Photoshop-lea bazat pe o fotografie 2 imagini diferite și a crezut că este de dorit și efectul complet al infracțiunii ar fi sub forma unui hife animat. Niciodată înainte de acest fel, care este, având în conceptul de zero, chiar și care parte a aborda problema, am decis să înceapă cu Internet
1) sa oferit să utilizeze programe speciale (un set atât de mare);
2) cineva a lăsat o referință pe site. unde se poate descărca doar fotografiile corespunzătoare (până la 10 bucăți), selectați dimensiunea dorită și după un timp veți vedea versiunea terminat, pe care le puteți salva pe computer sau trimite-l prin e-mail. Am fost fericit și am făcut ce vroiam, dar! pe hifa animată rezultată, filigranul lor a fost frumos - drepturile de autor ale site-ului în colțul din stânga sus. Este clar că acest lucru nu mi-a fost potrivit, dar opțiunea însăși nu este rea.
3) a găsit un articol extraordinar pe tema: "Crearea unui banner animat". Făcând prin ochi, mi-am dat seama că nu înțelegeam nimic. Și, având în vedere că paginile site-ului au fost verzi, nu am vrut să le citesc și să le recitesc. Continuând căutare, am găsit nimic bun, și aici, din nou, dat pe același articol, dar bine executat și un design plăcut al site-ului (un clar, simplu și cu un substrat alb pentru text).
În general, era necesar să se ia în considerare cazul „modul de a face gif-uri animate“ în software-ul gratuit, conceput special pentru acest lucru și spun că acestea sunt destul de clare, dar în acest moment nu se pune această dorință. Adevărat, după ce a ascultat argumentele soțului ei, ea a decis să studieze această opțiune în viitor.
Dar acum vom vorbi despre crearea de gifuri animate cu instrumente Photoshop și cu Adobe ImageReady atașate la acesta (nu trebuie să fie instalate în mod specific - se pare că sunt instalate automat împreună cu Photoshop).
Pentru cazul "nostru" în PhotoShop # 96; e este necesar să se facă codul sursă - imagini: acestea vor "flash" în gif animat.
Și animația însăși (schimbarea de imagini) va fi creată deja în ImageReady.
Etapa 1. Crearea surselor în PhotoShop.
Pentru a descrie procesul de creare a unui animat GIF, am luat deja un fișier Photoshop psd gata. și anume fișier în care elementele sale individuale sunt deja dezasamblate de straturi. care este ceea ce avem nevoie. Prin urmare, voi descrie numai principalele puncte (reguli) pentru crearea fișierului cerut, dar nu îl vom crea imediat.
1. Greutatea hifelor animate final nu trebuie să fie mare, altfel va fi foarte lungă pentru încărcare. În multe cazuri - este critică, dar am întâlnit și opțiuni, în cazul în care obiectivul a fost de a obține animație frumos, cu schimbarea unui număr mare de imagini și nici de așteptare pentru fișierul este complet nu a fost încărcat deranjat - a meritat.
2.Palitra gif-o poate conține un număr maxim de 256 de culori (de exemplu, puteți utiliza în creația de până la 256 de culori, dar nu mai mult), și-l folosește un algoritm de compresie fără pierderi de calitate a imaginii.
3.GIF permite crearea de zone transparente (aceasta este o proprietate foarte importantă) și animație. Ei bine, de aceea l-am ales pe el. ;-)
4. Este necesar să rețineți că, de fapt, atunci când se utilizează formatul gif, este necesar să plătească pentru "o licență închisă a algoritmului de comprimare folosit în hipa" pentru a fi utilizată în orice software. Prin urmare, ar trebui să acordați atenție altor formate mai deschise (de exemplu, tehnologie flash, avi etc.), care este posibilă și se va întâmpla în viitorul apropiat.
Deci, ai ales imaginea / imaginile pe care doriți să se transforme într-un GIF animat, și chiar și imaginați-vă ce ar trebui să se întâmple: apar, dispar, de spin, muta, etc.
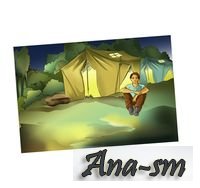
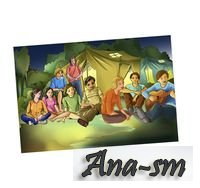
Și aici este imaginea pe care am ales să o creez în această "lecție".

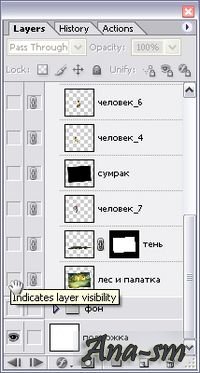
Acest PSD - fișier și, dacă vă deschide în Photoshop, putem vedea că există o imagine cu poieni și cortul, au oameni în diferite ipostaze, au un foc de tabără cu fum, iar acest lucru foarte „imagine“, atunci când este atârnat pe perete (sau ce este, evident, din lemn). Imaginea nu este a mea! - Sincer descarcat de la Ineta.
Toate elementele de pe straturi separate și animația noastră și va fi în viitor „apariția“ a obiectelor din imagine, bine, ceva de genul asta, „desena o imagine în Photoshop cu un picnic de foc, atârnă rezultatele pe perete și scrie cuvântul.“






Asta este, voi descrie principiul. și dacă o înțelegi, poți anima tot ce crezi:
Deci, în Photoshop, desenați imaginea dorită, asigurându-vă cu atenție că toate elementele necesare sunt plasate pe straturi separate. De exemplu, un substrat este un strat, un strat de fond, primul element "care apare" în hifa este un strat, un efect este un strat și așa mai departe. în conformitate cu ideea ta.
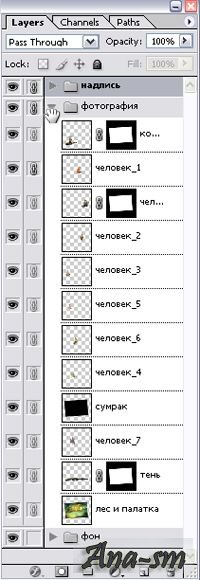
De asemenea, i-am făcut pe tati separați pentru ei (fundal, inscripții, poze)

După deschidere, puteți vedea toate straturile create:

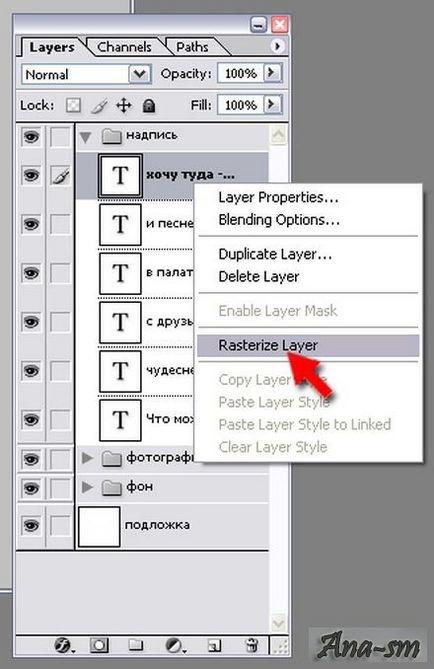
Dacă aveți un plan pentru text, atunci acesta trebuie transformat într-un raster.
În meniul Layer - click pe butonul din dreapta al mouse-ului pe stratul de text și lista drop-down, selectați Rasterize Layer - și aici este textul încetat să mai fie un text, acum este doar un element grafic care are o singură culoare, ceea ce este foarte important pentru fișierul de greutate (!).

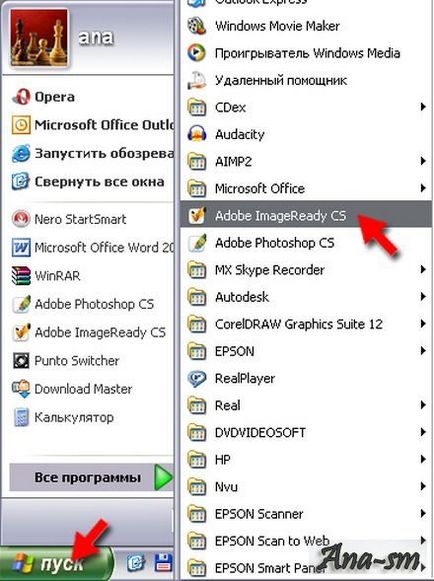
Etapa 2. În cele din urmă, fișierul nostru psd cu straturi este gata. Trecem mai departe. Lansați Adobe ImageReady.

Deschideți în el fișierul psd creat (File-Open- ...)
Vedem că întreaga structură a defalcării în straturi este păstrată (numai dacă, pentru că acesta este același produs al aceluiași Adobe). Asta e (putem folosi abilitatea de a porni și a dezactiva părți ale desenului - straturi și proprietățile lor) astfel încât imaginea să se schimbe.
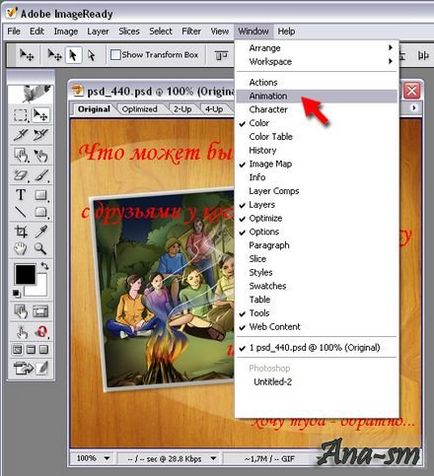
Acum, în meniul Fereastră, selectați Animație.

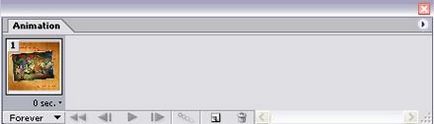
se va derula (de obicei, în colțul din stânga jos al programului), în care există o imagine mică a imaginilor pe care le vedem în aer liber PSD-fișier, așa-numitul cadru.

Începem să facem "cadre" ale viitoarei noastre animații:
Toate straturile cu excepția substratului alb făcut invizibil UnVisible (pentru acest „picior“ deplasați cursorul deasupra „glazik“ din meniul Layer și țineți apăsat butonul mouse-ului stânga pentru a calei toate straturile de sus în jos,

și apoi includeți doar un strat cu substratul - făcând clic în fața stratului dorit în locul unde ochiul trebuie să fie o dată).
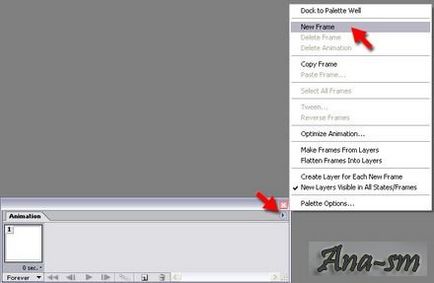
În animația de lansare din colțul din stânga sus faceți clic pe săgeata - va apărea meniul local al parcurgerii.

Selectați comanda Nou cadru - se creează un cadru, care este un duplicat al celei anterioare, adică cu un strat inclus (substrat alb).

Ie Avem un cadru - un fundal alb, acum facem un al doilea cadru - vom activa (face vizibil) în lista de straturi un strat cu o imagine a unei curățenie cu corturi.

Acum avem un al doilea cadru cu un fundal alb și o imagine a unei pajiști cu corturi.

Continuați în același spirit: pe săgeata din parcurgere Animație - Cadru nou - activați vizibilitatea următorului strat.
Astfel, adăugând cadre și inclusiv straturi, atragem toate "cadrele" de care avem nevoie, indiferent de cât de multe dintre ele.
În acest caz, eu l-am "plantat" în mod alternativ, apoi a apărut un incendiu, au apărut umbre, un zid de lemn, pe care o fotografie, o lumină și o umbră au fost lipite și textul a fost scris.
Ca urmare, am 22 de cadre (cadre).
Acum trebuie să setăm timpul pentru fiecare cadru să "rămână" pe ecran (referindu-se la proprietatea cadrului "întârziere"). Stabiliți timpul necesar în lista derulantă.

După aceea, trebuie să setați ciclicitatea animației: alegeți Forever - și imaginea dvs. va fi întotdeauna derulată.

Apoi, trebuie să "întoarceți" la lansarea optimizării, unde puteți configura diferite setări. Dar în acest paragraf nu am înțeles încă încă, singurul lucru care trebuie stabilit este FORMAT al fișierului GIF viitor.

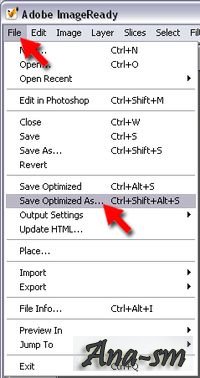
Amintiți-vă gif-ul creat (File-SaveOptimizedAs)


Ei bine, asta e tot. Acesta a fost un exemplu în care am arătat principiul creării unui hyfa animat. Nu am făcut niciun "bloat" cu efecte (și, chiar aș zice, a fost prea leneș în multe privințe - în detaliile spectacolului), dar acum o puteți face singur - să veniți și să puneți în aplicare. Mult noroc!
Cum să remake o imagine animată GIF? Citiți AICI
Articole similare
Trimiteți-le prietenilor: