Creați un design de design al site-ului prin intermediul programului Gimp

În această lecție vom examina mai îndeaproape modul de creare a unui design pentru un site folosind GIMP.
Lucrul în domeniul designului web, aproape că am folosit întotdeauna funcționalitatea Adobe Photoshop. A fost asta de opt ani. A fost posibil să continuăm să lucrăm cu acest produs minunat. Cu toate acestea, am decis să-mi extind capacitățile și abilitățile într-o oarecare măsură.
Îmi place foarte mult posibilitățile de a utiliza un sistem de operare bazat pe Linux. Linuxul a fost primul meu sistem de operare, când am început să mă angajez serios în programarea web și dezvoltarea site-urilor. Cu toate acestea, acest software a fost aproape incompatibil cu aplicațiile gratuite pentru crearea site-urilor și a imaginilor acestora. Am fost obligat să abandonez Linux.
Acum am o mulțime de experiență și cunoștințe în acest domeniu, așa că am pregătit răspunsul meu la sistem. Să ne uităm la modul de realizare a unui ciclu complet de proceduri necesare, indiferent de datele originale ale PSD.
În această lecție avem nevoie de patru aplicații simple profilate:
Amintiți-vă că fiecare element nou trebuie să se bazeze pe un fișier separat. Să începem?
Titlul site-ului
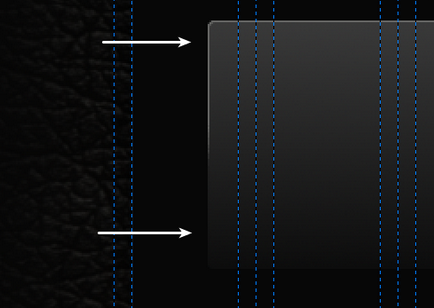
1. Porniți operația GIMP pentru a deschide grilele 960gs și pentru a crea un strat nou. În partea de sus a fost necesar să se deseneze un dreptunghi alungit în lățimea planului. Înălțimea este de exact 140 de pixeli. Pentru umplere, utilizați gradientul. Culoarea marginea inferioară este # 111111 și # 555555 pentru partea de sus.

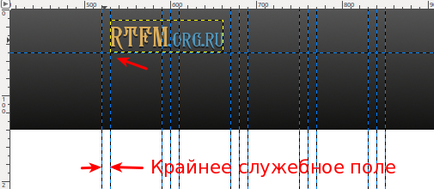
2. Vom angaja ghidarea orizontală a liniei superioare pentru a le atribui o valoare de 60 de puncte. Acum puteți aplica inserarea siglei. Este recomandat să faceți acest lucru cu o imagine salvată anterior în format png. Logo-ul va trebui să fie aplicat clar pe stratul nou între ghidarea extremă dreaptă și cea dreaptă din rețea.

În rolul ghidurilor extreme vor fi linii punctate care delimitează zona de lucru. Nu trebuie confundate cu ghidaje externe, care sunt proiectate exclusiv pentru aspect.
3. Formați câmpul de căutare.
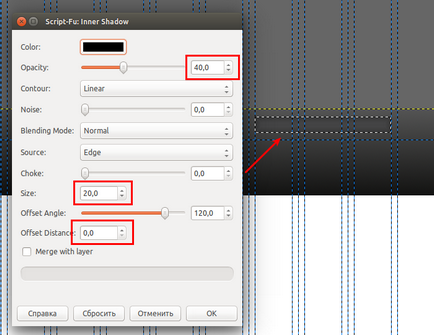
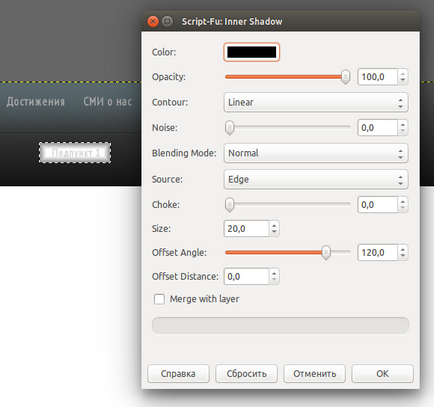
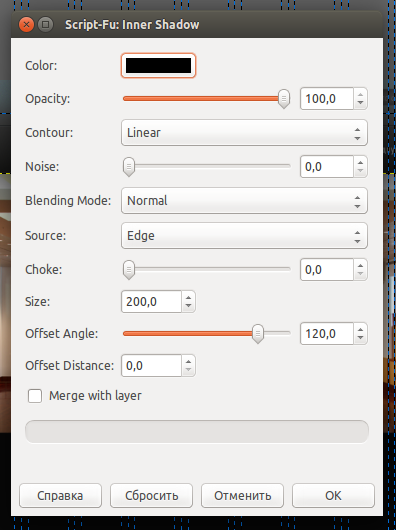
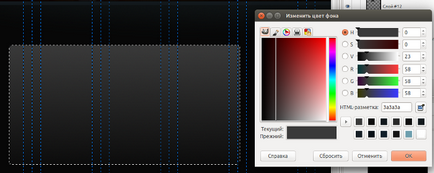
Este necesar să se elaboreze un mic dreptunghi cu margini ovale între coloană nouă în grila și ghidajul din dreapta, situat pe partea laterală a marginii. Aplicați-o la umplutura cu culoarea # 444445. În înălțime, acest dreptunghi ar trebui să ocupe 26 de pixeli, iar raza de rotunjire va fi de aproximativ 3 pixeli. De asemenea, trebuie să utilizați filtrul Inner Shadow, ca în imaginea de mai jos:

Vom instala pluginul Script-Fu Layer Effects.
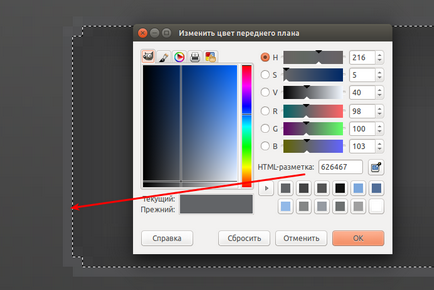
În final, vom obține un nou strat cu o umbră. Acest strat va fi deasupra zonei de căutare. Corectați selecția acestui strat și apoi aplicați funcția "Evidențiere", apoi "Micșorați". Acest lucru va reduce dimensiunea zonei alocate cu aproximativ unu. Aplicăm o combinație de comenzi "Selecție-Invert". Marginea zonei de căutare după lățime durează doar 1 pixel. Asta o vom umple cu noua culoare # 626467.

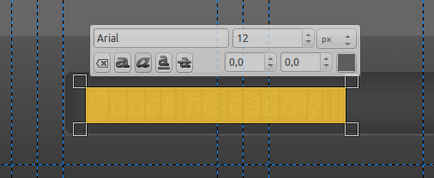
Intrarea în acest câmp ar trebui să arate ca "Căutați pe site ...". Atribuiți text fontului Arial, dimensiunea a douăsprezecea, italic și culoarea # 858787.

Am plasat în locul necesar în câmpul de lucru pictograma de căutare și i-am aplicat umplutura # 626467. Reducerea cadrului este atâta timp cât nu privește fundalul general cât mai armonios posibil.

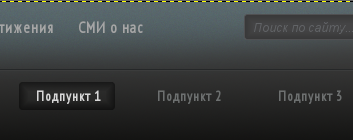
4. În partea stângă a graficului de căutare, doar între coloane se vopsește secțiunile din meniul principal. Exemplul utilizează Sans font PT Filtrați Condensat, șaisprezecelea dimensiunea și codul de culoare # a6a6a6. Prima secțiune este atribuită valoarea culorii # e3e3e3, care va trebui să fie subliniată. Spargem elementele de meniu în coloane separate folosind spațiile.
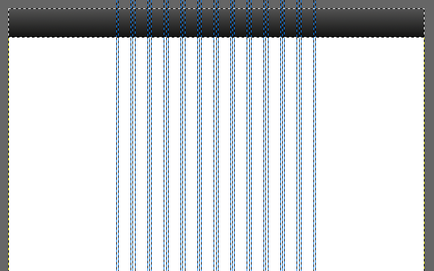
5. Acum puteți crea încă două dreptunghiuri de lucru pe același strat. Ele trebuie să se potrivească cu lățimea zonei de lucru a rețelei. Înălțimea fiecărui dreptunghi nu depășește un pixel. Plasați aceste obiecte geometrice în partea superioară a celuilalt aproximativ în centrul capacului. Dreptunghiul de sus va fi atribuit o culoare la # 252728, și la partea de jos - # 4a4b4b.

6. Acum trebuie să creăm un alt strat nou, deasupra stratului care conține barele de meniu. Era ea pe care am pictat-o chiar de la început. Pe stratul nou trebuie să apară o ovală. Pe verticală, va ocupa doar jumătate din antetul site-ului, iar pe lățime - toată aria de lucru disponibilă. O jumătate ovală trebuie depozitată deasupra limitei superioare a documentului. Merită să folosiți o umplere cu o altă culoare nouă - # 6E9FAE:
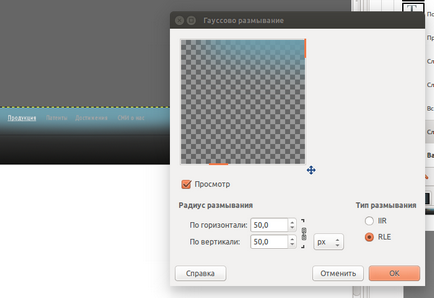
După aceasta, eliminați selecția și estompați ovalul prin aplicarea de estompare Gaussian.

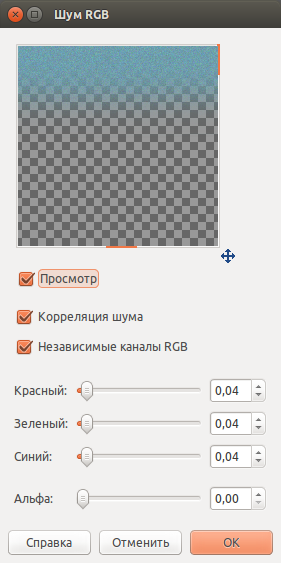
Acum puteți utiliza zgomotul și puteți seta și opacitatea la 30%.

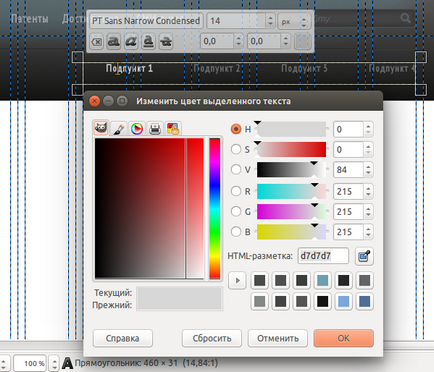
7. Acum, între banda constând din două culori, puteți adăuga elemente suplimentare. Fontul se va potrivi cu meniul principal. Dimensiunea este cea de-a paisprezecea, iar culoarea cu codul # 6d7070. Primul element este mai bine să atribuiți o gamă cu codul # d7d7d7.

Sub stratul de text, va trebui să formați un alt dreptunghi mic cu rotunjire, o rază de aproximativ 3 pixeli. Umplerea trebuie făcută în alb cu filtrul Inner Shadow. Acesta este modul în care arată calea spre acesta: Script-Fu> Efecte de strat> Umbra interioară. Ar trebui să setați parametrii, ca în figura de mai jos:

Doar atunci puteți elimina fundalul alb pe care a fost aplicată umbra interioară. Când selecția este anulată, obținem un alt rezultat:

8. Adu-ți aminte de pălăria site-ului nostru, făcând partea superioară puțin lucioasă. Pentru a face acest lucru, este necesar să se formeze un alt strat deasupra primului strat. Desenați un dreptunghi peste întreaga lățime a fișierului. Linia de separare trebuie să fie linia limită în înălțime. În cele din urmă, merită să faceți o umplutură de zăpadă albă, care va avea o opacitate de douăzeci la sută.
Site-ul bannerului
9. Desigur, puteți lăsa toată pagina complet alb, dar în termeni de design este nu numai estetic, ci, de asemenea, foarte practic. De aceea vom face un nou strat cu completarea codului de culoare # 070707.
Am format un strat întunecat deasupra căruia trebuie să plasăm textura de fundal. De obicei, un astfel de fișier se numește skin.jpg.
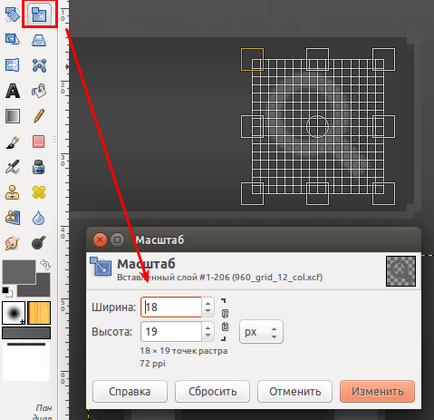
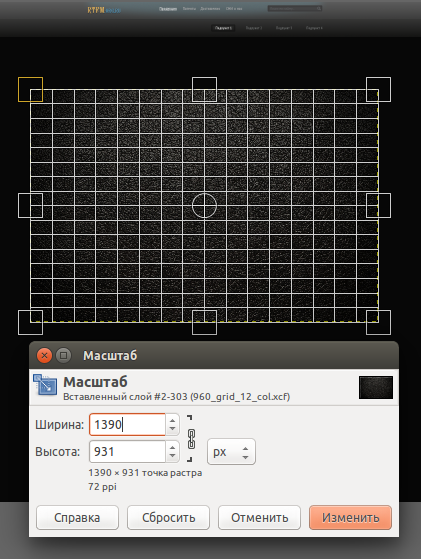
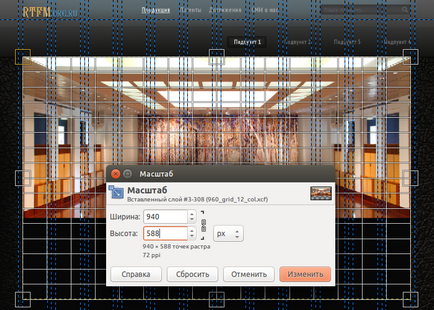
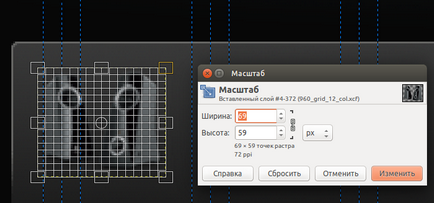
Acum puteți merge pentru a reduce lățimea texturii site-ului la 1390 de pixeli. Echipa "Scale" ne va ajuta în acest sens. Acum textura ar trebui să fie centrată.
Este foarte important să se respecte proporțiile imaginii. De aceea trebuie să țineți apăsată tasta Shift.

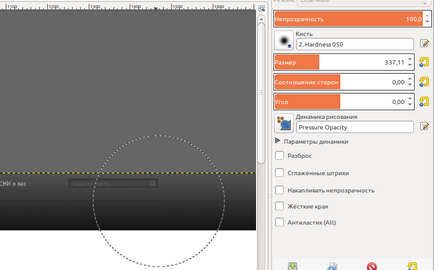
O textură gata făcută trebuie neapărat să fie ajustată strict sub titlul site-ului. Alegeți comanda "Eraser" cu o perie moale largă. Acesta vă va ajuta să eliminați loviturile inutile din partea stângă, dreaptă și inferioară.

Acum trebuie să atribuiți indicatorul de opacitate cu o rată de 70% la stratul superior.
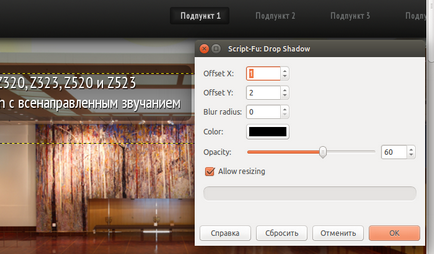
După aceasta, puteți desena o zonă dreptunghiulară pentru a afișa conținutul principal. În lățime, va ocupa întreaga zonă de lucru în grilă și în înălțime - de la capac până la opritor. Aplicați umplerea # 070707. De asemenea, ar trebui să vă gândiți la umbra. Pentru a face acest lucru, apăsați Filtre> Lumină și Umbre> Drop Shadow. Raza ar trebui să fie de 50 pixeli, iar parametrul de opacitate - 100 la sută.

10. Noul strat trebuie completat cu imaginea hall.jpg. Îndepărtează-o din fund și taie lățimea ochiurilor de lucru. Proporțiile trebuie păstrate. Aceeași imagine va trebui să fie plasată în centrul planului sub rubrică.

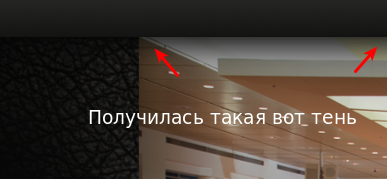
Din nou, trebuie să utilizați filtrul Inner Shadow. Folosim parametrii, ca în imaginea de mai jos:

Formați o umbră în partea de sus a meniului. Pentru aceasta, lucrăm sub un strat care conține gradientul de fundal al meniului. Să facem încă un strat și, de asemenea, vom desena o zonă dreptunghiulară pe toată lățimea unui fișier. Noul dreptunghi va trece ușor dincolo de meniu. Este necesar să se facă o umplere a culorii negre și să se efectueze spălarea prin estomparea gaussiană.

Dacă doriți, puteți face și o linie decorativă în partea inferioară a capacului. În înălțime, este nevoie de doar 1 pixel după lățimea fișierului. Umpleți culoarea # 1d1e1e.

11. Să organizăm antetul pentru bannerul nostru - culoarea este albă, fontul este PT Sans Narrow Condensed, 26 pixeli. Mai jos trebuie să aranjați selectarea unei zone dreptunghiulare cu elemente ovale. Raza lor este de 8 pixeli. Apoi, aplicați o umplutură neagră în dreptunghi și atribuiți o valoare de 45% semnului de opacitate. Adăugați o umbră.

12. În partea de jos a imaginii, trebuie să desenați un dreptunghi obișnuit, înălțime de 85 de pixeli. Facem o umplere neagră și atribuim o valoare de 70% semnului de opacitate. Descrierea textului trebuie plasată în primele șapte coloane ale grila de lucru. Zona liberă este rezervată obiectelor grafice.

13. Acum sa facem imaginile de fundal pentru ultimele cinci coloane. Un exemplu de plasare este prezentat în imaginea de mai jos:

De asemenea, este necesar să scăpați de elementele de zăpadă și să aplicați o pauză în partea de jos. Funcția "Perie" vă va ajuta în acest sens. Culoare - negru, un semn de opacitate - 30%.

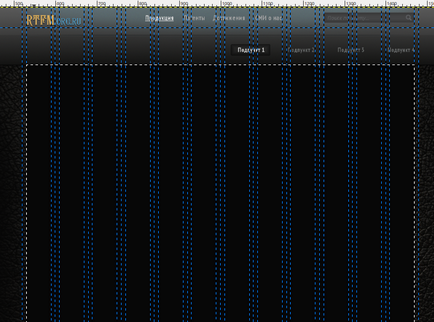
14. Faceți un alt strat de lucru pe întreaga lățime a fișierului. Ar trebui să fie plasat sub stratul de lucru care conține imaginea sălii. Noul strat este decorat cu un model oval. Acesta va ocupa lățimea de lucru a rețelei, iar înălțimea acesteia va fi de 60 de pixeli. Umpleți culoarea cu culoarea # 6E9FAE. Să ne reamintim ordinea acțiunilor de la al șaselea punct pentru a efectua neclaritatea și a seta 10% din opacitatea stratului. Rezultatul este ca în imagine:
15. Faceți un alt dreptunghi peste toată lățimea. Înălțimea sa este de numai 4 pixeli. Este locul de deasupra stratului din paragraful anterior. Asigurați-vă că vă asigurați că noul dreptunghi nu ocupă teritoriul vorbitorilor. Umpleți culoarea cu culoarea # 13191d.

16. Completăm designul site-ului cu încă două benzi într-un pixel din partea dreaptă și din stânga - cu ajutorul lor zona principală a site-ului va fi desemnată acolo unde va fi furnizat conținutul. Între imaginea cu imaginea camerei și partea de jos a site-ului.

Creați un subsol al site-ului
Lucrarea principală a fost deja finalizată, acum rămâne doar să rafinați detaliile subsolului site-ului.
17. Vom forma mai multe straturi de lucru la o dată. Noul grup este conceput pentru a găzdui o altă zonă dreptunghiulară. Lățimea sa este de 270, iar înălțimea este de numai 140 de pixeli. Colțurile sunt, de obicei, ușor rotunjite (rază - 4 pixeli). Oferim o umplere sub forma unei tranziții de gradient de-a lungul verticalului de la # 0D0D0D la # 3A3A3A.

Reduceți dimensiunea zonei selectate cu încă 1 pixel, vom inversa și turnați marginea # 676765. Ar trebui să fie astfel încât partea de sus a frontierei să fie pictată și fundul să fie incolor.

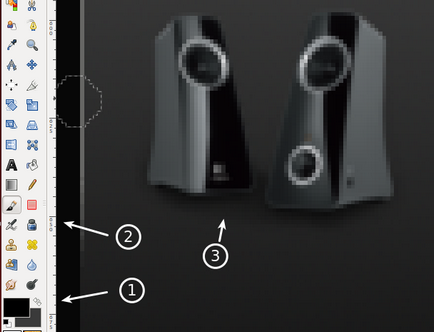
18. Faceți un alt strat cu o imagine numită kolonki-2.png. Aducem dimensiunile la parametrii necesari.

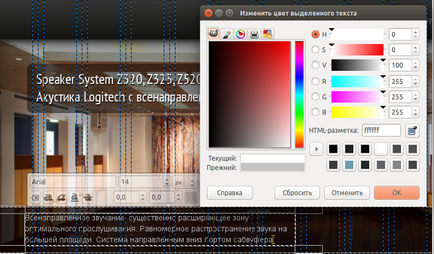
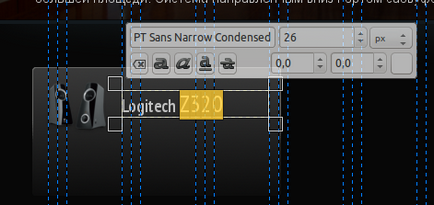
19. Rămâne să setați numele bannerului cu umplerea culorii codului # c1c1c1. În acest caz, culoarea modelului trebuie să fie pictată peste #ffffff. PT Sans Narrow Condensed este potrivit pentru antet. Cel de-al douăzecilea literă pentru primul cuvânt și douăzeci și șase pentru numele modelului.

Să ne întoarcem la al unsprezecelea punct pentru a stabili umbra.
20. Nu trebuie să uităm niciodată de efectul de umbră. Pentru a face acest lucru, vom crea din nou un nou strat de lucru. Desenarea umbrei se face folosind o perie neagră. Setarea opacității va fi setată la 25%.

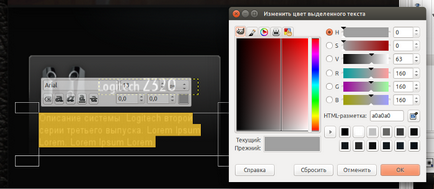
21. Creați o descriere text pentru banner, apoi duplicați de trei ori grupul de straturi care sunt direct legate de banner. Acestea vor fi situate la aceeași distanță unele de altele. În text, setați parametrii: Arial, a treisprezecea dimensiune și codul de culoare # a0a0a0.

Când grupurile de straturi de bannere sunt duplicate, imaginea va fi ușor transformată:
Merită menționat faptul că atenuarea intensității a fost aplicată în mod special celor două bannere finale. Aceasta indică faptul că primul element este selectat ca cel curent. Acest lucru este stabilit prin joc cu parametrul de opacitate.
- E vorba de detalii. Nu fi leneș să acordați o atenție specială lucrurilor mici. Acest lucru vă va permite să recunoașteți un minim de supraveghiri și erori.
- Nu te limita la standardele setului de instrumente. Mărește întotdeauna planurile tale.
- Și din nou nu uitați detaliile!
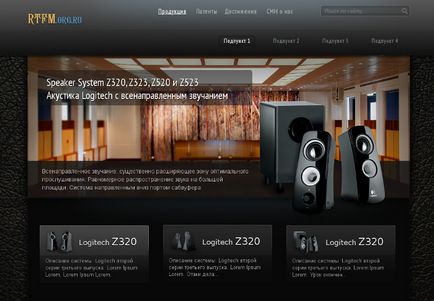
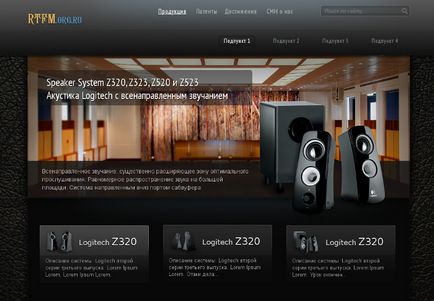
Rezultatul eforturilor noastre este următorul:

Articole similare
Trimiteți-le prietenilor: