Această pictogramă este peste tot - în aplicații, în versiuni mobile și de desktop ale site-urilor, în interfețe de browser. Dacă sunteți acum în Chrome, aruncați o privire în colțul din dreapta sus :). Chiar dacă nu știați că se numește un "hamburger", atunci aceste trei benzi sunt încă familiare pentru dvs., precum și pentru cursorul mouse-ului. Pe lângă faptul că această pictogramă poate fi desenată simplu în Photoshop, capătul modern din față ne oferă multe alte metode de "non-construcție" pentru ao crea.
1. Simbol al unui trigram
Cea mai ușoară modalitate de a introduce un caracter Unicode este ☰. Denumirea Unicode U + 2630 și html # 9776; .
Nu uitați că în antetul documentului trebuie să vă înregistrați meta.
2. Trei romani (III)
O altă modalitate foarte simplă este de a scrie un triplu roman și de ao transforma în jur. Procedând astfel, trebuie să folosiți un font grotesc (font-family: sans-serif;), astfel încât să nu am serifi. Aici, totuși, trebuie să ajustați distanța dintre linii.
3. Blocați cu pseudo-element
Puteți crea un bloc cu un pseudo-element, în care partea superioară și inferioară va fi un accident vascular cerebral, iar în mijloc un pseudo-element.
4. Metoda Bootstrap
Tipii care au scris Bootstrap au decis să folosească 4 elemente.
Aspectul arată astfel:
Acesta este un buton cu trei deschideri. CSS-ul acestui fragment arată astfel:
Poate că această metodă este potrivită în cazul în care liniile icoanei sunt rotunjite la margini.
5. umbra în cutie
Puteți folosi umbra "în mai multe etape" a blocului. Aici:
Într-o zi IE8 va pleca și puteți folosi în siguranță acest lucru și metoda următoare.
6. Gradient complex css
Soluția, inspirată de metoda anterioară, este de a crea o bandă folosind un gradient complex css.
Mod de lucru complet flexibil. În alte cazuri, trebuia să reglat niște parametri, iar aici cele trei fâșii se vor răspândi în mod egal în jurul înălțimii icoanei.
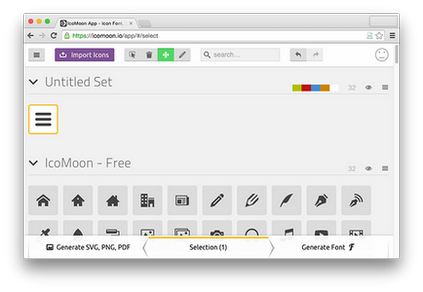
7. Icon Font

Serviciul are un număr mare de pictograme, de asemenea, puteți adăuga pictograma dvs. în formatul .svg și obțineți fontul generat. Împreună cu fontul vor fi atașate instrucțiunile de utilizare.
a) Introducem prin eticheta img.
b) Este posibil și prin css. Utilizând proprietatea imaginii de fundal
c) SVG este de asemenea remarcabil inserat în corpul documentului, după cum urmează:
Cea mai tare lucru despre această opțiune este că elementele SVG pot fi accesate prin css:
O versiune animată excelentă a implementării pictogramei hamburger.
spionat pe cod.
Articole similare
Trimiteți-le prietenilor: