în cazul meu cu următoarele setări:

Descărcați coșul de conectare. Umpleți-l în motor / plug-inuri. Set.
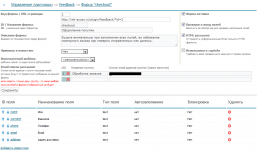
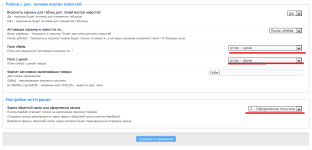
Setarea coșului
1. Configurați condițiile de activare
2. Selectați formularul de feedback
Mergem în gestionarea plugin-ului coșului, acolo am stabilit urmă. setări:

Înregistrați variabile în șabloane
2. Șabloanele proprii ale pluginului coș se află în șabloane / default / plugins / basket /
3.In variabila mail.tpl este disponibila
este populat din pluginul template total.tpl
4. Acum mergeți la partea șablonului. Du-te la dosarul cu șablonul nostru, deschideți fișierele:
news.short.tpl
news.full.tpl
în ele adăugăm o urmă. cod:
muta mai departe la numele folderului al șablonului dvs. \ plugins \ în cazul în care avem de a crea un dosar în coș și plasați dosarul fișierelor create din motor folderul \ plug \ coș \ TPL.
De fapt, asta e tot, acum magazinul este gata de funcționare. Ei bine, nu uitați de faptul că fișierele din motorul \ plugin \ basket \ tpl conțin un design standard.
5. Coșul de planșă adaugă biblioteca lui js la coșul.js, vă permite să adăugați articole în coș prin AJAX.
7. total.tpl - Concluzia generală pentru comenzile din coș, funcționează în main.tpl
variabile:
8. list.tpl - Coșul de comandă (cu posibilitatea de a actualiza numărul de produse comandate)
Articole similare
Trimiteți-le prietenilor: