
Pentru a nu vă împovăra cu această procedură inutilă de copiere și lipire, am scris un modul pentru Joomla. care este un constructor simplificat.
Creați o hartă Yandex pe un site care rulează Joomla este acum foarte simplu.
oportunități
- indicând dimensiunea hărții, centrul, scara și tipul acesteia
- Adăugarea de comenzi ale hărților, cum ar fi scalarea, tipul hărții, informații despre blocajele de trafic, minimap etc.
- crearea unui număr arbitrar de obiecte pe hartă
- obiectele de pe hartă pot fi de 4 tipuri: poligon, polilinie, cerc și etichetă. Fiecare tip are opțiuni diferite în setări
- editare vizuală a poligoanelor, liniilor și cercurilor. Scalarea, rotirea, adăugarea de noi puncte.
- fiecărui card i se atribuie un id unic, astfel încât să existe cât mai multe module pe o singură pagină
- Modulul acceptă două limbi: engleză și rusă
- Pe lângă specificarea directă a coordonatelor centrului hărții, există o opțiune pentru localizarea automată a utilizatorului
- opțiune: afișarea nivelului de congestie a traficului pe drumuri
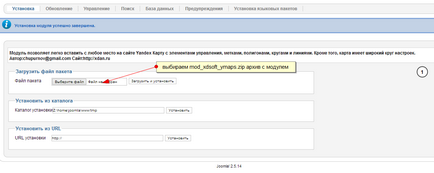
Instalarea modulului nu este diferită de instalarea oricărui alt modul

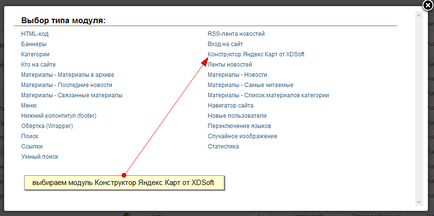
Dacă totul a mers bine, atunci, ca rezultat, veți vedea că atunci când ați creat un nou modul în lista modulelor disponibile,
Modul Designer Yandex Maps de la XDSoft

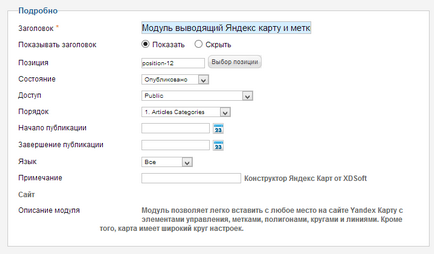
Simțiți-vă libertatea de a alege. În cele două coloane de setări apărute, coloana din stânga este cea mai obișnuită. Selectăm numele modulului, poziția în care acesta va fi afișat și criteriile de afișare.

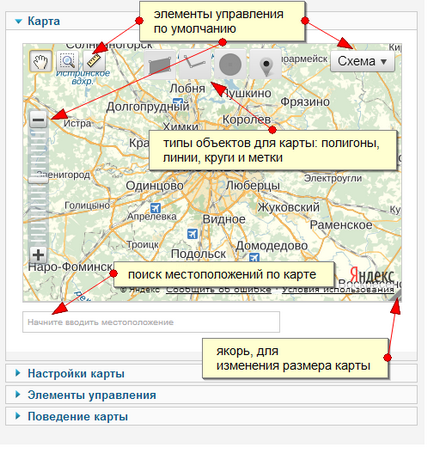
Coloana din dreapta, aceasta este direct Yandex Maps Designer. Prima filă, deschisă implicit, este zona de lucru a hărții.
De fapt, puteți lucra numai cu el. Setați dimensiunea hărții și dimensiunea acesteia. Selectați vizual locația de pornire utilizând mouse-ul sau folosind șirul de căutare.
Toate setările vor fi transferate automat la parametrii modulului când se salvează.

Numărul de obiecte create pe hartă este nelimitat. Toate obiectele sunt salvate automat folosind AJAX
Este important să înțelegeți!
modul de stocare a datelor despre obiecte din tabela mysql. Toate datele sunt salvate automat, cu orice manipulare a obiectului și a proprietăților acestuia. Ie Salvați butonul, modul, nu faceți clic pe. Acest lucru trebuie memorat la editarea obiectelor. Dacă faceți clic pe butonul Închidere, nu veți salva setările hărții în sine, cu toate acestea, modificările în obiecte vor fi deja efectuate.

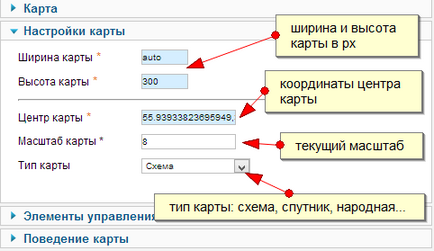
Personalizați harta
Dacă, din anumite motive, tinctura vizuală nu vă convine, există o filă Setare hartă. În acesta, puteți regla dimensiunile hărții, specificați (copiați pentru a treia necesitate) coordonatele centrului hărții, modificați scara și tipul hărții.

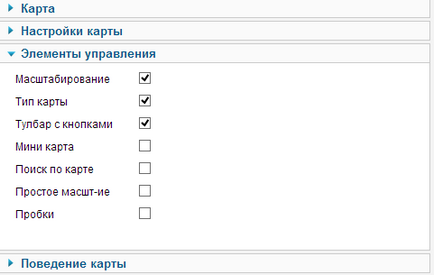
Controalele hărții
În mod implicit, harta conține controale cum ar fi ZoomControl, un tip de hartă și o bară de instrumente standard cu trei butoane. În fila Controale. îl poți schimba singur.

Când activați toate controalele simultan, cardul va deveni foarte aglomerat. Dacă lățimea cardului este setată la automat. apoi pe site, când modulul este ieșit, elementele vor fi amplasate cu o densitate normală.

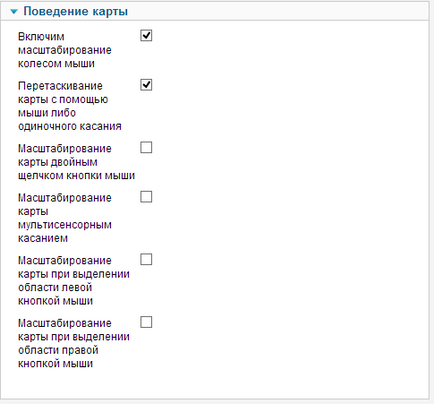
Comportamentul hărții
În plus față de controale, pe hartă, în fila Map comportament, diferite opțiuni de hartă sunt asociate cu interacțiunea utilizatorului și a utilizatorului.
De exemplu, dacă nu doriți ca harta să fie interactivă și mai mult ca o imagine statică, puteți să eliminați toate semnele de verificare și apoi utilizatorul nu va mai putea afecta cardul.

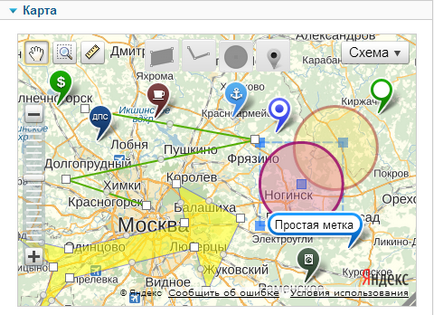
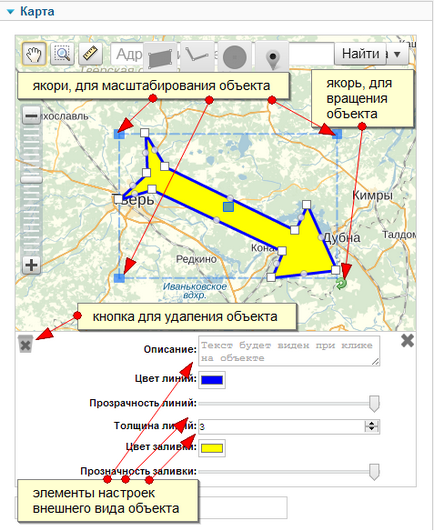
Crearea și editarea obiectelor
Una dintre realizările acestui designer și diferențele de la designer. care este furnizat de Yandex în sine, este că obiecte ca poligonul. Linia și cercul pot fi scalate cu ușurință de-a lungul axelor de coordonate. Poligoanele și liniile pot fi rotite în jurul centrului obiectului.
Acest lucru este convenabil atunci când aveți nevoie pentru a ușura aplatizarea sau rotirea obiectului.

Fiecare tip de obiect are propriul panou pop-up cu setări de bază.
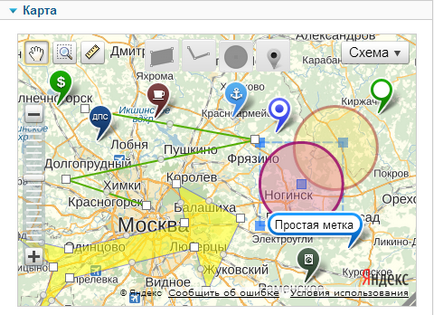
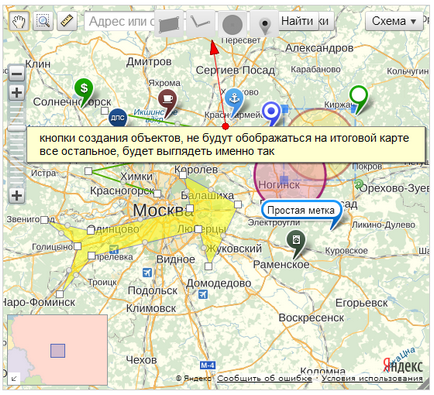
Odată ce toate obiectele sunt instalate, configurate vizual și setările de hartă sunt în ordine, puteți vedea rezultatul.
mai multe limbi
Modulul are două localizări: engleză și rusă. În cazul în care localizarea site-ului nu este inclusă în această listă: ru-RU, en-US, tr-TR, UK-UA (o listă de limbi care acceptă Yandex hărți), implicit este conectat versiunea en-SUA Maps Yandex. Așa cum sa întâmplat de fapt în exemplul meu.
Rezultatul modulului din pagină este inserat cu ajutorul oriunde și oriunde
Planuri suplimentare
Judecând după descriere, este doar un modul minunat. Dar iată întrebarea - puteți pune-o pe Joomla 1.5.26? Este foarte necesar să se actualizeze versiunile ulterioare nu pot, deoarece pe site-ul sunt componente care nu merg pe versiunile ulterioare ale Jumla și unele dintre ele au fost plătite. Și site-ul a fost de lucru pentru o lungă perioadă de timp și stabile, problemele de securitate pot fi rezolvate într-un mod diferit, fără a trece la noi versiuni ale motorului. Pot remedia versiunea 1.5?
trimite-mă la accesul la poștă la serverul dvs., voi încerca să se adapteze. Va fi un plus pentru mine că modulul funcționează la 1.5. Din păcate, la îndemână nu există niciun sistem instalat
Am instalat modulul, apoi în modulul manager-> modul "Designer de carduri Yandex de la XDSoft"
numai în paginile specificate și în elementul de meniu.
du-te la managerul de materiale-> materialul meu
apoi deschid pagina site-ului: site / materialul meu și pot vedea harta.
Dar dacă am pus o etichetă sau un alt obiect în modul (editare sau nu), harta dispare de pe site, lăsând doar un recipient alb gol.
și când încerc să introduc un modul în textul materialului, am această eroare
Eroare: 1064 - Aveți o eroare în sintaxa SQL; verificați manualul care corespunde versiunii dvs. de server MySQL pentru sintaxa potrivită pentru a utiliza în apropierea "Helvetica Neue", Helvetica, Arial, sans-serif; font-size: 13px; line-height: 18p 'la linia 1 SQL = SELECT * FROM va6yk_modules WHERE id =' 384 '
Actualizat la versiunea 1.4.3. Au fost rezolvate câteva erori legate de faptul că API-ul Yandex nu întoarce întotdeauna coordonatele corecte ale obiectului. Acum, dacă coordonatele sunt curbe, atunci obiectul este șters, odată ce coordonatele devin valabile, acesta este creat din nou
În regulă, totul este clar. toate inteligente ca rațe, pur și simplu nu chack. ca întotdeauna.
Modulul trebuie modificat, deoarece este brut și slab configurat.
Browserul nu are de-a face cu asta.
Există multe găuri în modul și există conflicte cu alte pluginuri. La editarea și aranjarea marcatorilor, chiar și cu economie simplă, totul dispare, adică nu se salvează.
Timpul nu merită pierdut.
După finalizare, nu va fi nici un material rău, puteți face chiar și o versiune plătită, de asemenea. "O persoană inteligentă știe foarte mult, dar o persoană sensibilă o face." Vă mulțumim că nu v-ați ajutat. Voi merge în modul simplu, cel standard. prin API-ul Yandex.
Am vrut ceva nou. gândit demn .. sa dovedit ca întotdeauna
extensia salvează etichetele nu când apăsați butonul Salvare, acesta este scris cu majuscule în articolul de mai sus.
Pentru dvs. dezvoltatorul dezvoltării scrie, să examinăm panoul de administrare. Ce pot rupe acolo și de ce sunt motive pentru care nu am încredere că nu înțeleg.
În modulul meu există setări suficiente și, dacă lipsiți ceva, ați scrie ceva specific și nu turnați apă. Dacă setarea este într-adevăr necesară, atunci o voi include în următoarea versiune
Baruser este încă așa, trimite cereri ajax și le procesează. Dacă nu salvați ceva, probabil că în acest proces există erori, iar consola îi va arăta.
Dacă nu ați putea nici să citiți articolul de mai sus și în mod normal să configurați modulul, atunci extensia nu este demnă?
Citez Super Utilizator:
extensia salvează etichetele nu când apăsați butonul Salvare, acesta este scris cu majuscule în articolul de mai sus.
Pentru dvs., dezvoltatorul unei extensii scrie, să examinăm panoul de administrare. Ce pot rupe acolo și de ce sunt motive pentru care nu am încredere că nu înțeleg.
În modulul meu există setări suficiente și, dacă lipsiți ceva, ați scrie ceva specific și nu turnați apă.
Baruser este încă așa, trimite cereri ajax și le procesează. Dacă nu salvați ceva, probabil că în acest proces există erori, iar consola îi va arăta.
Dacă nu ați putea nici să citiți articolul de mai sus și în mod normal să configurați modulul, atunci extensia nu este demnă?
Setările hărții sunt salvate atunci când este apăsat butonul de salvare. Toate etichetele, poligoanele, liniile și setările lor pe hartă sunt salvate automat și nu depind de faptul că ați apăsat vreun buton.
Trebuie doar să deschideți configurația modulului, să mutați etichetele așa cum doriți, totul este actualizat pe site în timp real. Apoi, puteți închide fila sau faceți clic pe Anulați. Toate etichetele vor rămâne în locurile lor, de când le-ați pus
Aveți o problemă, care, probabil, pe o varietate de configurații de servere ar putea fi o sumă imensă.
Tot ce trebuie să faceți este să deschideți consola și să-mi trimiteți screenshot-ul său, apoi deschideți fila Network și vedeți dacă pachetele ajung la editare.
Este într-adevăr dificil de făcut?
Citez Super Utilizator:
Setările hărții sunt salvate atunci când este apăsat butonul de salvare. Toate etichetele, poligoanele, liniile și setările acestora pe hartă sunt salvate automat și nu depind de faptul că ați apăsat vreun buton.
Trebuie doar să deschideți configurația modulului, să mutați etichetele așa cum doriți, totul este actualizat pe site în timp real. Apoi, puteți închide fila sau faceți clic pe Anulați. Toate etichetele vor rămâne în locurile lor, de când le-ați pus
Aveți o problemă, care, probabil, pe o varietate de configurații de servere ar putea fi o sumă imensă.
Tot ce trebuie să faceți este să deschideți consola și să-mi trimiteți screenshot-ul său, apoi deschideți fila Network și vedeți dacă pachetele ajung la editare.
Este într-adevăr dificil de făcut?
Nu înțeleg ce ai scris aici!
FireBug la inspectarea elementului produce:
TypeError: jQuery.noConflict (.) (.) Nu este o funcție
ReferenceError: Ymaps nu este definită.
Se oprește pe linia de cod:
Fie scrie ceva acolo. De exemplu,
hartă
Este posibil ca în CMS să puteți schimba setările astfel încât containerele goale să nu fie șterse. "
Citez Valery Nikolayevich:
Există progrese în ceea ce privește întrebarea mea.
Citez pe Valery Nikolaevich:
Citez Valery Nikolayevich:
Există progrese în ceea ce privește întrebarea mea.
Sa dovedit a fi adaptat pentru joomla 1.5.
Foarte necesar
nimeni nu a oferit accesul la teste și nu există niciun site pe acest sistem. Prin urmare, nu sa adaptat.
nu afectează. Aceasta este o problemă a cărților în sine. a întâlnit de câteva ori acest lucru. Este necesar să curățați cache-ul și totul va funcționa.
Citez pe Kirill D:
Același ambuscadă! Modulul este excelent, dar această problemă este tulburatoare. Valery, spune-mi cum să o rezolv!
E ceva ce mâncați
Balunsurile sunt funcționale ale hărților Yandex și nu o componentă. Undeva în alt loc, setați înălțimea. Uită-te la inspectorul de obiect.
Despre Object Inspector a dat seama că pentru ea și cum să-l folosească. A încercat căutarea fayrbagom am găsit: înălțime a conținutului balun este setat la 15px class .ymaps-2-1-31-placemark__content-interior (nu e stilul meu, acesta este modulul încărcat). Dacă măriți înălțimea în acest stil, atunci imaginea începe să fie afișată. Dar problema este că el balun stiluri complet descrise, și toate cadrele sunt setate imagini de fundal, astfel încât prin creșterea înălțimii conținutului imaginii devine vizibil, dar devine dincolo de un balun.
În principiu, teoretic, pot să rescriu aceste zece sau două stiluri și să obțin rezultatul dorit. Dar înainte să văd munca altcuiva, am decis să vă contactez ca dezvoltator al acestui modul, pentru că Cred că ți-a văzut creația mai bine direct dezvoltatorului
Modulul este prevăzut sub licență deschisă, pe github. Creați o ramură, modificați-o astfel încât să funcționeze și să creați un solicitant de piscină. Toți, inclusiv pe mine, vă mulțumesc.
Poți doar să dai vina, modulul este gratuit, nu aduce bani, am petrecut o dată scriind-o, și pentru totdeauna nu am nici o cerere de tragere. dezvoltatorii noștri pe farfurie sunt necesari. Dacă aș fi făcut-o pentru publicul vorbitor de limbă engleză, ar fi fost corectat de mult timp și caracteristica a fost depusă.
Nu vă respectați vizitatorii care caută o soluție. Modulul - permiteți-ne să-l servim! Sau, imediat, scrieți cu sinceritate bokavami roșii la începutul articolului: am înscris pe modul și dacă trebuie să te antrenezi singur. Și la tine este prezentat de lucru și, de asemenea, arată un tip într-o ofensă. Întrebarea este numai în responsabilitatea personală: nu funcționează - spuneți așa. Dacă nu vrei să o faci, spune-mi! Cunoscând situația, voi decide ce trebuie să fac și nu aștept o lună pentru răspunsul dumneavoastră.
Modulul (dacă este instalat) nu funcționează. Ceea ce nu funcționează - a scris câțiva oameni - este imposibil să puneți o notă pe carte. Personal, chiar v-am trimis o parolă și datele de conectare pentru a accesa zona de admin pe care ați cerut-o să vedeți ce se întâmpla acolo, dar răspunsul nu a așteptat. În principiu, am decis problema prin instalarea componentei (gratuit) și totul a lucrat pentru mine. Pentru dezvoltare - mulțumesc.
Trimiteți-le prietenilor: