Când creați un șablon pentru Drupal, există cazuri în care, prin ignoranță, dezvoltatorii introduc scripturile și stilurile direct în fișier
Lucrul acesta va fi, dar în termeni de API Drupal - nu este corect, sau cum se spune Drupalovody nu destul de cușer. Desi sarcina este destul de simplu. a fost „frumos“ și ar îndeplini cerințele API pentru ceea ce ar fi codul nostru cu tine, trebuie să vă înregistrați stiluri și script-uri în fișierul
Din acest motiv, Drupal ia valorile pentru șablon. Pentru a conecta stiluri la un fișier .info, introduceți doar
stiluri [toate] [] = fișier url
Dacă aveți mai multe stiluri, atunci, în mod firesc, fiecare stil trebuie conectat separat. Pentru a conecta scripturi, scrie:
scripturi [] = script url
Pe lângă stiluri, dacă există mai multe scripturi, trebuie să vă conectați fiecare separat. Acum, cu conexiunea terminată.
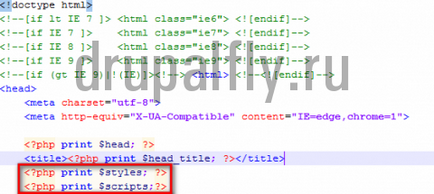
Pentru ca Drupal să încarce stilurile și scripturile în pagina dvs., trebuie să faceți asta
Înregistrare - ieșire variabilă pentru stiluri:
Ieșire variabilă pentru scripturi:
Firește, aceste variabile se introduc între etichetele capului

Pentru a conecta CSS și JS din modulul dvs. sau din fișierul template.php la tema dvs., puteți utiliza funcțiile corespunzătoare:
În acest exemplu, se folosește funcția drupal_get_path (). care returnează calea către modul sau subiect.
Articole similare
Trimiteți-le prietenilor: