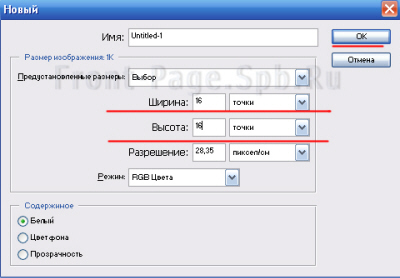
Primul lucru pe care trebuie să-l faceți este să selectați o imagine în orice format care vă convine. Principalul lucru pe care trebuie să-l amintiți este faptul că pictograma va fi foarte mică - 16x16 pixeli, astfel încât imaginea ar trebui aleasă pentru a afecta icoanele sau imaginile similare. de exemplu, o imagine panoramică a unei specii frumoase de natură nu va fi vizibilă la dimensiuni atât de mici.

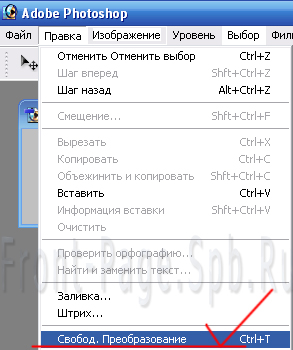
Apoi, inserați imaginea într-un fișier nou, dați clic pe "Editați> Conversie gratuită" (sau Ctrl + T) și ajustați imaginea pentru a se potrivi documentului.

Am ajuns aici, aceasta este icoana:
Salvați imaginea pe computer în format JPG
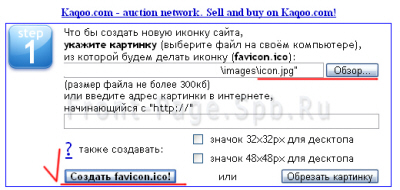
Mergem la site-ul favicon
Faceți clic pe butonul "Răsfoiți" și selectați fișierul salvat:

După selecție, faceți clic pe "create favicin.ico"
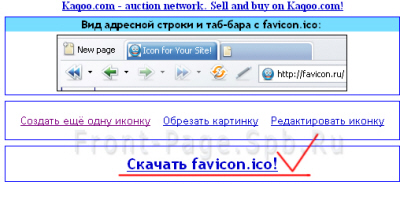
Dacă pictograma este potrivită pentru toți parametrii, după descărcarea pe server vi se va cere să salvați fișierul rezultat în formatul ico:

Salvați fișierul în dosarul în care aveți paginile site-ului. De exemplu, în directorul rădăcină al site-ului.
Deschideți șablonul site-ului web dinamic în FrontPage. Mergem la modul de afișare a codului și în partea de sus a fișierului găsiți eticheta de închidere ""Următorul cod trebuie să fie inserat înaintea acestei etichete. (Înainte de etichetă.)
Salvați șablonul web dinamic, încărcați toate fișierele de pe server și testați.

Introduceți pluginuri (butoane "ca" și "recomandări") de la mail.ru pe site-ul dvs.
Cum funcționează - utilizatorul, făcând clic pe butonul similar, crește ratingul paginilor dvs., iar ceilalți utilizatori care se uită la recomandările sale merg pe site-ul dvs. Acest serviciu nu necesită cunoștințe speciale despre HTML, trebuie doar să urmați instrucțiunile de pe această pagină:
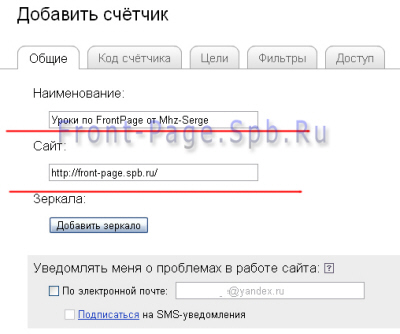
Accesați site-ul api.mail.ru, deschidem secțiunea "Site-uri" și dați clic pe butonul "Conectați site-ul":
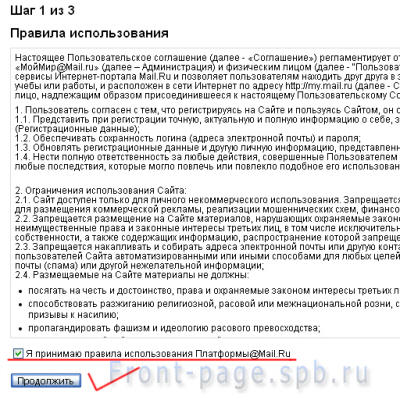
În fereastra care se deschide, trebuie să citiți "Termenii de utilizare". și dacă sunteți obosit (ă) de toate, bifați caseta "Accept regulile" și faceți clic pe "Continuați"


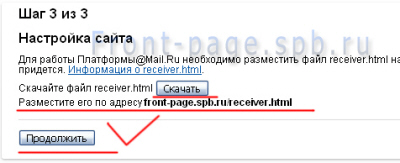
Următorul pas este să descărcați fișierul pe computer și să îl plasați pe site-ul din directorul rădăcină, așa cum este scris pe pagină:

După adăugarea fișierului pe site-ul dvs., faceți clic pe butonul "Continuați".
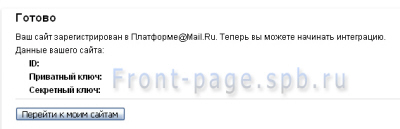
Dacă site-ul dvs. este adăugat cu succes în sistem, fereastra următoare va afișa datele care trebuie memorate și este mai bine să notați (ID-ul site-ului dvs., cheia privată și cheia secretă):

Când faceți clic pe "Accesați site-urile mele", puteți modifica setările principale ale site-ului:

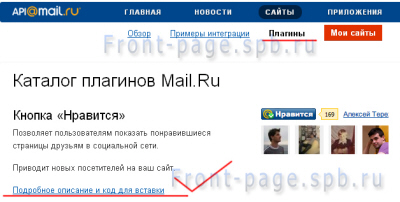
Mergeți la secțiunea "Plugin-uri" și selectați butonul "Like" pentru un exemplu. Dați clic pe "Descrierea detaliată și codul de inserat":

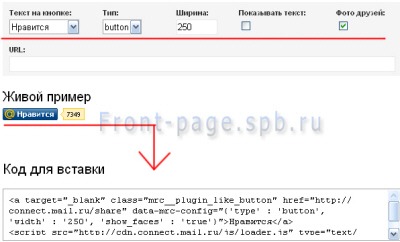
Pe pagina următoare, trebuie să configurați widget-ul, așa cum este convenabil pentru dvs. și să copiați codul pentru inserare:

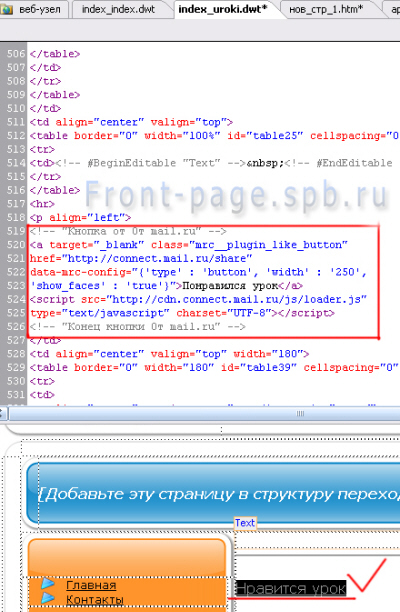
Acum, trebuie să introduceți acest cod în paginile site-ului nostru, dacă utilizați FrontPage și șabloane Web dinamice, atunci trebuie să inserați codul în șablonul Web dinamic 1 și să actualizați toate paginile la care este atașat acest șablon. Am un șablon separat pentru lecțiile de pe site, așa că voi introduce acest cod în el:
Instalarea contorului pe site. Luați în considerare exemplul Yandex.Metrica.
Deci, accesați site-ul Yandex.Metrica și faceți clic pe butonul "Obțineți un contor":

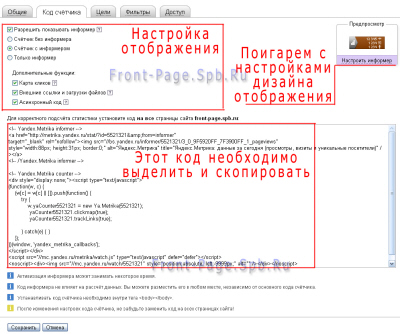
Pe pagina următoare, trebuie să configurați tipul de afișaj al contra-codului, modelul informatorului și să copiați codul care are ca rezultat:

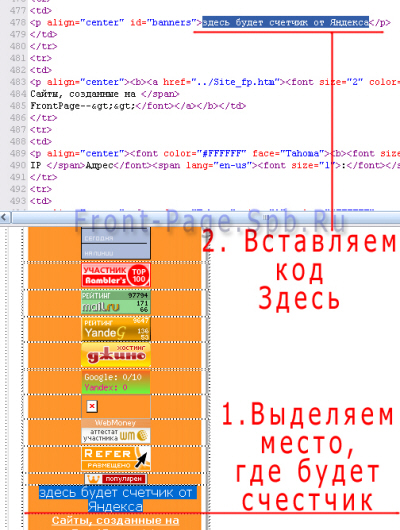
Acum mergeți direct la instalarea contorului site-ului dvs. Pentru aceasta, deschideți programul FrontPage și deschideți șablonul Web dinamic al site-ului pentru care se face contorul. Treceți la modul de afișare "Split" pentru o operare ușoară. Stânga butonul mouse-ului în partea vizuală a site-ului faceți clic pe locul unde va fi afișat contorul, în partea de afișare a codului vom introduce codul:

Un exemplu de cod instalat poate fi găsit mai jos:

Dacă acordați atenție, puteți observa că contorul este instalat în interiorul paragrafului, căruia i se aplică un anumit stil (ID), parametrii căruia îi sunt prescrise în fișierul CSS. Aceasta se face pentru ca contorul să fie ușor transparent atunci când încărcați pagina. Puteți vedea o lecție detaliată pe site-ul nostru despre aplicarea acestei metode la contoare pentru transparența acestora.
Acum trebuie să salvați șablonul web dinamic și să actualizați toate paginile la care este atașat. Încărcați fișiere pe server și testați.
Forma finală a contorului meu:

Contorul este încă gol, pentru că trebuie să treacă timpul după instalare. După un timp, aparatul va începe să funcționeze.

Salvăm șablonul web dinamic și actualizăm toate paginile la care este atașat. Copiem toate fișierele pe server și verificăm.

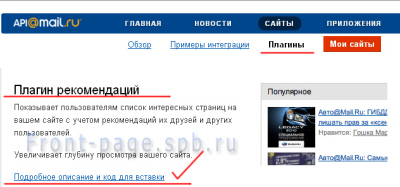
Acum, în același mod, adăugați "Recomandările pluginului". Accesați secțiunea "Pluginuri" și selectați "Recomandări pentru plugin". Dați clic pe "Descrierea detaliată și codul de inserat":

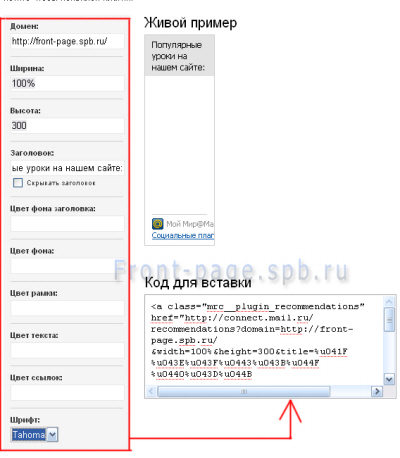
Pe pagina următoare, trebuie să configurați widget-ul, așa cum este convenabil pentru dvs. și să copiați codul pentru inserare:

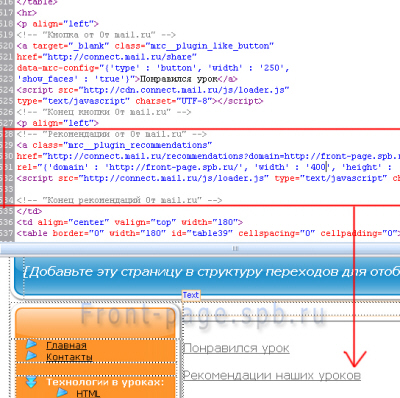
Acum, trebuie să introduceți acest cod în paginile site-ului nostru, dacă utilizați FrontPage și șabloane Web dinamice, atunci trebuie să inserați codul în șablonul Web dinamic 1 și să actualizați toate paginile la care este atașat acest șablon. Am un șablon separat pentru lecțiile de pe site, așa că voi introduce acest cod în el:

Articole similare
Trimiteți-le prietenilor: