
Marcarea și microformatele devin elemente incredibil de importante ale clasamentului local. Schema.org a fost creată anul trecut tocmai pentru a crea un limbaj comun pentru interacțiunea celor mai mari motoare de căutare - Google, Bing și Yahoo - care ne-ar permite să identificăm tipul de conținut pe care site-ul web îl oferă motorului de căutare. Tocmai începem să descoperim toate posibilitățile schemei, dar faptele sunt că, dacă nu ne alăturăm acum, riscați să rămâneți în coadă.

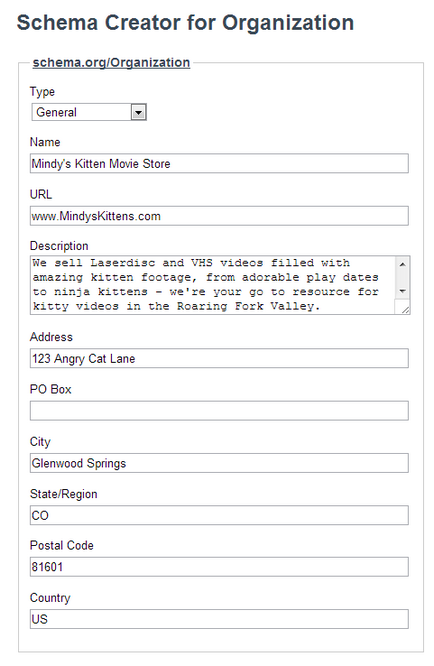
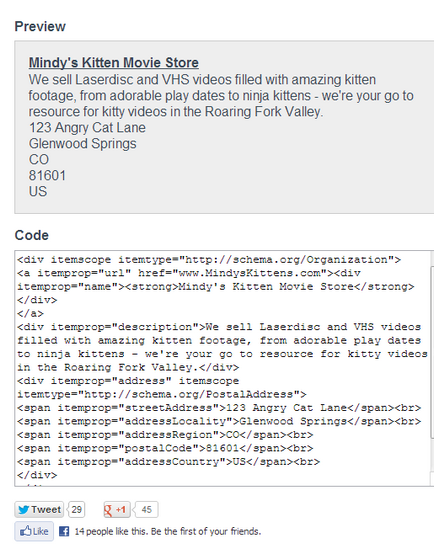
Instrumentul vă permite să verificați datele introduse și să afișați codul gata pentru site-ul dvs. într-o fereastră separată.

Dar nu ar trebui să vă limitați - adăugați la informațiile dvs. de marcare despre latitudine și longitudine. Poate să vină la îndemână într-o varietate de aplicații, inclusiv pe cele care utilizează metrici GPS sau date Google Maps.
Va trebui să dansăm puțin cu un tambur deasupra codului deja disponibil, dar rezultatul merită! Când ați terminat, vom avea un cod pe care îl puteți utiliza pe site-ul dvs., numai prin înlocuirea datelor companiei cu dvs.
Avem codul care arată în exemplul de mai jos. Copiați și lipiți fragmentul în Notepad, unde îl puteți edita cu ușurință - Word va lăsa codul și la sfârșit va fi mai greu să lucrați.
Apoi, trebuie să mergem la Schema.org și să găsim sintaxa pentru latitudine și longitudine. Aceste date fac parte dintr-o altă schemă, care poate fi găsită în secțiunea "Thing> Intangible> StructuredValue> GeoCoordinates" din schema.org.
Ar trebui să vă asigurați că inserați corect aceste informații în codul nostru. Puteți să-l vedeți pe exemplul «LocalBusiness» scheme și «PostalAddress» structurate în moduri diferite și cu diferite div-tag. Putem folosi ceea ce am învățat deja și vom adăuga un nou div pentru Latitudine și Longitudine - latitudine și longitudine. După asta, codul nostru va arăta astfel
După ce am testat acest cod pe o pagină web existentă și l-am verificat pe un tester de date structurat, am obținut următorul rezultat:
Articole similare
Trimiteți-le prietenilor: