
Designul adaptabil este la vârful popularității. Peste tot - inclusiv StudioPress. com - designeri și dezvoltatori touted site-uri adaptive sau nativ. Moda nu este scutit de astfel de companii bine-cunoscute, cum ar fi Sony. Nici o evaluare a tendințelor pe Internet nu se poate face fără un design adaptabil. Dar ce este un design bun de adaptare?
După părerea mea, totul se rezumă la două lucruri:
1. Modificarea modului de gândire
2. Înțelegerea modului de organizare a conținutului
Să explicăm ...
SCHIMBAREA IMAGINII DE GÂNDIRE
Primul pas spre un design bun de adaptare - trebuie să vă îmbogățiți complet și să vă schimbați modul de gândire. Deși majoritatea dezvoltatorilor sunt de acord că designul adaptiv nu este un instrument magic care poate rezolva toate problemele cu dispozitivele mobile într-o singură lovitură, acesta este cel mai bun lucru pe care îl avem în acest moment. Și mai departe, cu atât mai bine devine.
Pentru a vă asigura că designul dvs. a dezvăluit pe deplin potențialul său, este necesar să vă gândiți adaptiv de la bun început. Pentru a face acest lucru, mi se pare că trebuie să faceți schimbări în fluxul de lucru și să adoptați o filosofie de dezvoltare, în primul rând pentru un dispozitiv mobil.
Pre-a crea site-ul proiectului în Photoshop devine o povară, mai degrabă decât un beneficiu. Anterior, HTML și CSS au fost folosite pentru implementarea conceptului dezvoltat în Photoshop. Problema este că acest lucru funcționează doar pentru un punct de vedere - perspectiva dispozitivelor desktop.
De fapt, avem de ales: să dezvoltăm layout-uri ideale în Photoshop sau să percepem majoritatea design-ului / aspectului în browser. și folosiți Photoshop pentru a crea elemente grafice. Ideea este că nu proiectați acum o "pagină", ci mai degrabă crearea unui "set de conținut" care poate fi optimizat și afișat în cel mai bun mod posibil, indiferent de locul în care este vizualizat.
Suntem convinși că îmbunătățirea constantă este cheia în dezvoltarea de site-uri pentru astăzi. Acest lucru este valabil nu numai pentru CSS. dar și la designul și aspectul conținutului dvs. Trebuie să începem dezvoltarea, concentrându-ne pe dispozitivul mobil, ținând seama de limitările sale și apoi lăsând site-ul să crească.
Luke Wroblewski. unul dintre cei mai proeminenți experți în designul mobil până în prezent, în cartea sa "Mobile First" se referă la beneficiile filosofiei de design cu accent pe dispozitivele mobile și scrie următoarele: "Nu numai că vă pregătește pentru o creștere bruscă și noi oportunități pentru Internetul mobil. Aceasta vă va face să vă concentrați și să vă permiteți să vă dezvoltați în zone unde nu ați putut face acest lucru în trecut. "
Revoluția mobilă se desfășoară deja și nu putem scăpa de ea. Dacă noi, ca designeri, nu ne putem adapta și ne schimbăm modul de gândire, vom fi ușor înlocuiți de cei care pot.
CONTEXTUL ORGANIZAȚIEI
Cel mai mare avantaj al designului adaptiv este capacitatea de a personaliza aspectul conținutului dvs. și, în unele cazuri, conținutul însuși, în mediul în care utilizatorul lucrează.
Designul dvs. adaptiv va face utilizatorii un serviciu rău dacă toate adaptabilitatea lor este de a muta panourile laterale sub orice alt conținut. Crearea unui design adaptabil excelent este de a gândi în ce context utilizatorul va interacționa cu conținutul dvs. și va adapta la nevoile utilizatorului.
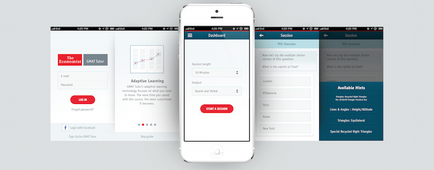
Apoi, vom examina câteva exemple de site-uri care își organizează adaptiv conținutul, dar se concentrează asupra interacțiunii utilizatorilor.
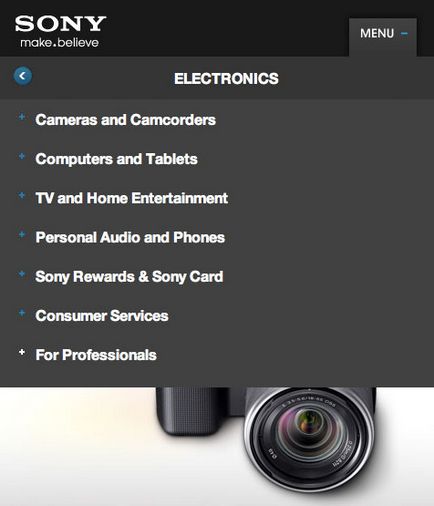
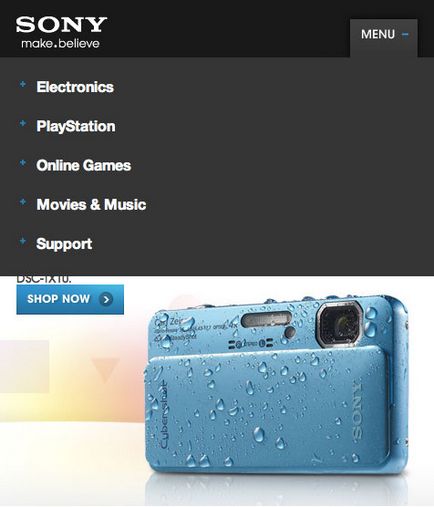
Un exemplu practic este SONY. statele Unite ale Americii
Un site cu mai multe elemente de navigare nu prezintă astfel de probleme, deoarece ele pot fi aliniate într-o singură linie, astfel încât să nu dețină mult spațiu pe ecran. Dar dacă aveți un site web cu un număr imens de submeniuri?
Prima opțiune este cu siguranță mai bună. Nici măcar nu-mi amintesc de câte ori am dat clic pe butonul din meniu pentru a vedea ce am fost oferit și m-am găsit imediat în partea de jos a paginii. Apoi a trebuit să trec prin toată pagina pentru a mă întoarce sus. Acesta este un exemplu de interacțiune slabă a utilizatorului.
Site-ul Sony. în opinia mea, are cel mai bun meniu adaptiv pentru dispozitivele mobile. Ei au pus meniul într-un singur buton, alături de logo-ul lor, care se desfășoară atunci când este apăsat. Și cel mai bun lucru este că imită aplicațiile "native" și când selectați un meniu de nivel superior care include un submeniu, acesta vă duce imediat la acest submeniu, care are și un buton din spate.
Implementarea meniului în acest fel are mai multe avantaje:
- Conținutul, meniul suprapus, rămâne, chiar dacă utilizatorul decide să închidă meniul
- Nu este nevoie să derulați ecranul pentru a vedea toate elementele de meniu
- Procesul de interacțiune a semnului cu aplicațiile "native"


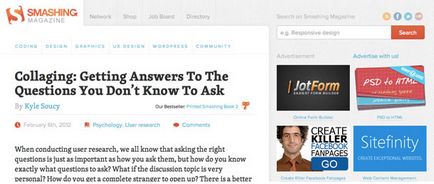
Un alt exemplu practic este revista SMASHING
Am vorbit deja despre un exemplu necorespunzător de design adaptabil - când dezvoltatorii fac site-ul adaptabil, pur și simplu plasând panourile laterale sub orice alt conținut. Smashing Magazine sa descurcat perfect cu sarcina de a gestiona adaptabil conținutul panourilor laterale.
Formatul de format mare vă permite să profitați de browserele moderne. și întindeți lățimea site-ului la maximum 1800 de pixeli. Cu cat ecranul este mai larg, cu atat este mai bine spatiul folosit, deoarece continutul lor - articole - devine mai mult spatiu liber.



Rezoluția de 610 de pixeli presupune că toți utilizatorii folosesc un dispozitiv mic și au mers să citească ceva specific. Au scos bara de navigare de sus, împreună cu pictogramele rețelei sociale și au făcut meniul principal de navigare drop-down.
4 ÎNTREBĂRI CONCLUZII, DESPRE CARE MINE MĂSURĂ MII
Vă sugerez să petreceți același timp gândindu-vă la adaptabilitate, cât de mult cheltuiți pentru a vă gândi la orice altă soluție cu privire la aspectul conținutului dvs. Pentru a profita din plin de designul adaptiv, trebuie să schimbăm modul în care gândim și cum organizăm conținutul.
În final, totul se limitează la conținutul pe care doriți să îl afișați utilizatorilor și în ce context utilizatorul va interacționa cu acesta. În capitolul privind comanda. Luc Wroblewski oferă patru principii care ar trebui luate în considerare de către fiecare designer și dezvoltator care lucrează pe designul adaptiv:
Articole similare
Trimiteți-le prietenilor: