Google API pentru fonturi

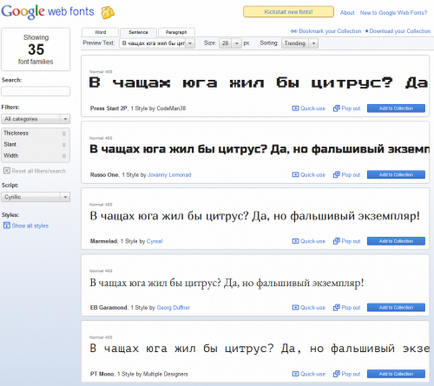
Alegeți un font care ne place și faceți clic pe link-ul Quick-use. Suntem pe pagina de fonturi.

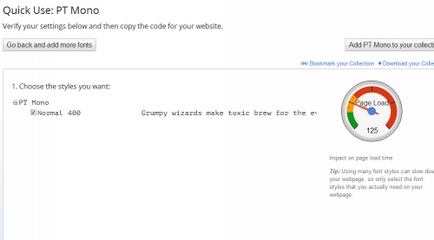
În partea de jos trebuie să alegeți ce tip și suport de limbă avem nevoie pentru font.
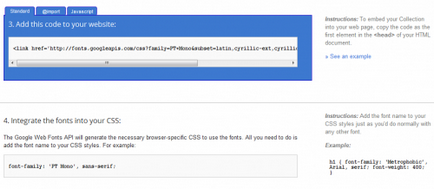
Eu doar în cazul în care a inclus tot. Mai jos vom arăta foarte clar ce cod și unde să inserăm.

Luăm codul din fereastra superioară, mergeți la subiectul nostru, căutați fișierul html.tpl.php acolo (acesta este pentru tema adaptivetheme) și lipiți-l înainte de etichetă
aproximativ așa:În fereastra inferioară există o variantă de a apela acest font direct într-un fișier CSS într-un anumit stil, cum ar fi:
Curățăm cache-ul și admirăm rezultatul.
@ font-face
Dar apoi am trecut la o altă variantă de utilizare a fonturilor din două motive: în primul rând, din anumite motive, a încetat să lucreze în opera. La domiciliu lucrează, dar la lucru nu o face. Apoi, în Google, o mică selecție de fonturi. Prin urmare, și pentru că eram interesat și am vrut să remake ceva și apoi să scriu despre el, am decis să încerc @ font-face.

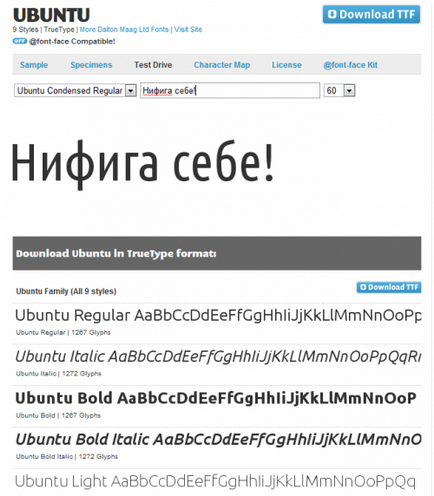
Există mai multe opțiuni, dar nu vă bucurați în avans - majoritatea nu înțeleg limba chirilică și nu există nici o modalitate de sortare a listei de fonturi care să susțină alfabetul chirilic (nu l-am găsit). Prin urmare, trebuie să selectați fontul tastând. Alegeți un font și faceți clic pe linkul Vizualizare font sau pe tychm direct în font. Suntem pe pagina de fonturi.
Faceți clic pe linkul Test Drive. Alegeți schița și introduceți textul.

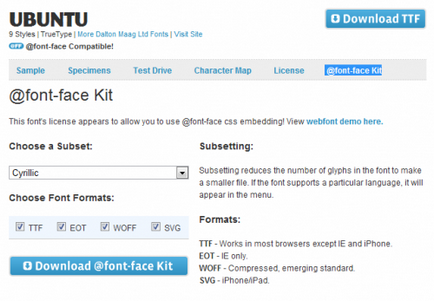
Potrivit! Dacă nu vă place, mergeți înapoi și selectați un font diferit. Îmi place. Faceți clic pe link-ul din partea de sus @ font-face Kit - ajungem la următoarea fereastră:

Am selectat alfabetul chirilic și faceți clic pe butonul "Descărcați @ font-face Kit". Descărcați o arhivă de fonturi pe calculatorul dvs. Despachetați-l. Arhiva conține două fișiere în plus față de fișierele de fonturi: demo.html și stylesheet.css. demo - cred că este de înțeles - un eșantion de font. stylesheet.css - aici sunt codurile pe care trebuie să le folosim în css-ul tău.
Nu am ezitat să încarc fișierele de fonturi în dosarul în care sunt fișierele mele css. Asta e tot. Sunt lacomă. Și apoi nu vor crea sarcini inutile pe server până când nu sunt chemați ca un gin dintr-o sticlă. Codul de apel este inserat în fișierul css în care vom folosi acest font în partea superioară a fișierului. Eu folosesc doar UbuntuCondensedRegular, așa că am inserat doar codul pentru acest font în fișierul global.base.css:
Nu este nevoie să inserați totul, să creați sarcini inutile, inutile pe server, să luați numai acele caractere pe care le utilizați. Ei bine, direct în stilul de genul:
Asta e tot. Acest lucru funcționează pentru mine în toate browserele.
Articole similare
-
Cum se pot conecta rapid fonturile fonturilor Google la un site de pe blogul drupal - angarsky
-
Cum se creează și se fotografiază stropi de apă, blog despre fotografie, echipa
-
Cum se instalează fontul în drupal 7 cu laboratorul site-ului "font-your-face"
Trimiteți-le prietenilor: