Vreau să te fac prieteni fericiți! Am găsit astfel de soluții și acum le voi oferi.
De fapt, există multe modalități de a crea meniuri pentru articol, atât cu ajutorul pluginurilor, cât și cu ajutorul unor coduri speciale.
Simplu plugin TOC
Acest plugin este foarte simplu și ușor de utilizat. Nu mi-a plăcut foarte mult doar pentru că atunci când o folosesc, meniul nu arată foarte impresionant și simplu. Dar fiecare are propriul gust, deci decizi singur.
Și astfel, descărcați acest plugin aici. sau găsiți-o prin căutarea pluginurilor din panoul de administrare.
Instalați, activați și continuați să editați articolul.
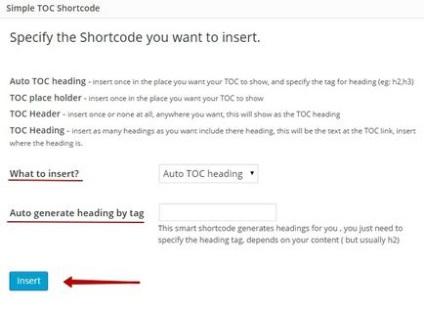
Alegeți un articol din articolul în care doriți să vedeți blocul de conținut și faceți clic pe buton ca în captura de ecran. Veți vedea o fereastră cu setările:

Ce să inserați - alegeți metoda de introducere a blocului de conținut din meniul derulant. Vă sfătuiesc să selectați elementul implicit "rubrică auto toc"
Auto generați titlul după etichetă - aici puteți înregistra etichetele ale căror anteturi doriți să fie afișate în blocul de conținut.
Adică dacă doriți ca conținutul să navigheze numai la anteturile cu etichete h2, scrieți-h2. Dacă doriți să vedeți navigarea pe toate anteturile, scrieți - h2, h3, h4, h5, h6 și așa mai departe. În principiu, dacă ați ales rubrica auto toc în primul paragraf, atunci blocul de meniuri va recunoaște automat etichetele h2 și h3.
Apăsați butonul "inserați" iar codul scurt va apărea în articol:
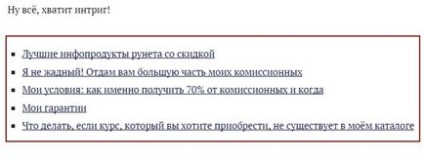
Publicăm articolul și admirăm meniul nostru în articol. Deci, va arăta astfel:

Plugin - Cuprins Generator
Descărcați acest plugin pe care nu îl veți putea. A fost șters, dar dacă vă întâlniți brusc oriunde, atunci știi ...
În opinia mea, un dezavantaj serios al acestui plug-in este faptul că nu are setări și, prin urmare, creează automat o listă ordonată de conținut al articolului prin scanarea anteturilor tuturor etichetelor, de la h1 la h6. Aceasta este, spre deosebire de plug-in simplu toc, nu puteți selecta etichetele dorite, pentru a crea un meniu cu antete specifice.
Deci acest plugin nu funcționează pentru mine.
Și acum, distracția începe.
Până în prezent, acestea au fost jucării pentru copii, care descrie plugin-uri nepretențioase, și acum am să-ți spun despre un combinator plug-in, care va face din meniul de articol, frumos și profesional, precum și pentru o automatizează întregul proces și nu veți avea nevoie să acțiuni suplimentare.
Apropo, citiți și acest articol: Pluginurile Wordpress (Wordpress) sunt instalate pe blogul meu
Setările plug-in-ului Table of Contents Plus
Și astfel, descărcați acest plugin aici. sau o găsim prin căutarea pluginurilor din panoul de administrare.
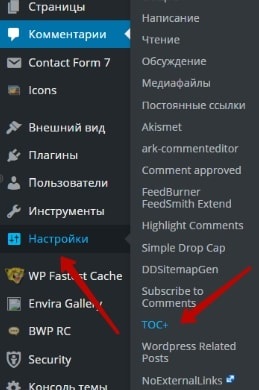
După instalare și activare, mergeți la "Setări" și acolo găsiți o nouă secțiune "TOC +"

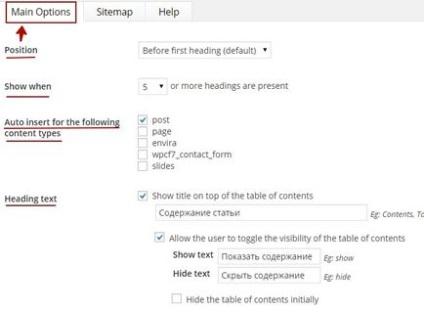
Deci, ceea ce vedem:



* Poziție - În acest meniu derulant, trebuie să selectați o funcție care să determine unde va fi afișat blogul de conținut. Valoarea implicită este "înainte de prima poziție (implicită)", ceea ce înseamnă că blocul dvs. va fi afișat imediat înainte de prima subtitrare. Acesta este exact ceea ce aveți nevoie.
* Introduceți automat pentru următoarele tipuri de conținut - aici decideți unde va fi afișat blogul de conținut:
envira - pagina cu galeria (nu acordati atentie! nu aveti unul)
wpcf7_contact_form - pagina de feedback (derivată utilizând pluginul Formular de contact 7) poate fi diferită pentru dvs.
Mai mult, dacă bifați opțiunea "Permiteți utilizatorului să comute vizibilitatea cuprinsului", apar sub el două câmpuri:
Acesta este conceput pentru a ascunde și afișa un bloc de conținut pentru vizitatorii dvs. Adică vor avea posibilitatea de a ascunde sau re-afișa meniul articolului.
Ascundeți conținutul inițial - Dacă bifați această casetă, meniul dvs. va fi inițial ascuns. După cum puteți vedea, nu am făcut nici o bifă, pentru că vreau să fie întotdeauna afișată. Cine vrea, el o închide.
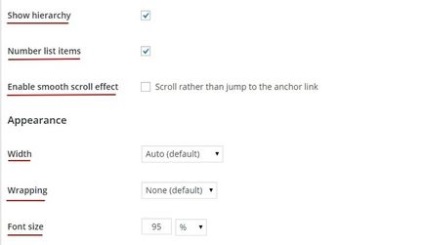
* Arată ierarhia - Arată ierarhia din meniu (cuprins în arbore)
* Elemente lista de numere - Număr de elemente din listă. Adică, înainte de fiecare articol din meniu, va fi afișat numărul său. Aceasta înseamnă că prima poziție din articol va deveni numărul 1, al doilea titlu va deveni numărul 2, iar prima subtitrare a celui de-al doilea antet va deveni numărul 2.1. Sper că i-am explicat în mod clar.
* Activați efectul de derulare netedă - Activați un efect de derulare netedă la titlul dorit. De fapt, acest efect nu este foarte eficient, dar puteți juca cu el și puteți decide dacă aveți nevoie sau nu.
* Aspect - Aici puteți stabili poziția și dimensiunea blocului de conținut.
Lățime - Lățimea blocului. Vă sfătuiesc să alegeți modul în care am "Auto (implicit)". În acest caz, blogul dvs. va fi optimizat pentru toate dispozitivele mobile.
Înfășurare - Aici puteți stabili dacă blocul dvs. va fi în partea stângă sau dreaptă a paginii. Dacă selectați Nici una (implicită). atunci blocul va fi lăsat în mod implicit, așa cum am acum.
Dimensiunea fontului - Dimensiunea fontului. Personal, am ales 95%. Vă sfătuiesc, de asemenea, să alegeți între 90% și 100%, deoarece acest procent este optimizat pentru dispozitivele mobile.
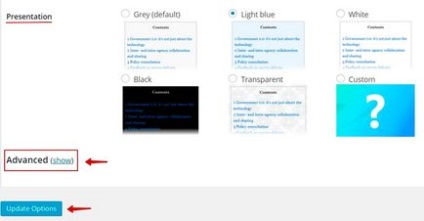
Prezentare - Prezentare. Asta este, ce va fi stilul blocului de conținut. Alegeți unul care se potrivește cel mai bine cu designul site-ului dvs. web. Puteți crea, de asemenea, propriul stil unic.
Avansat (afișare) - Setări suplimentare. Facem clic pe cuvântul "arată" în paranteze și vedem:



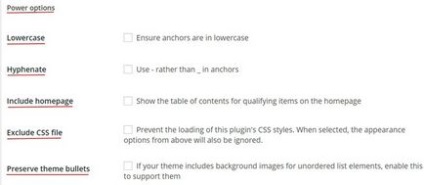
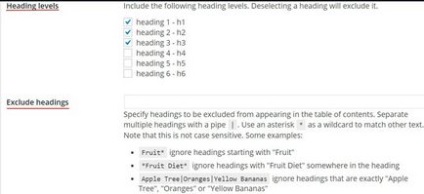
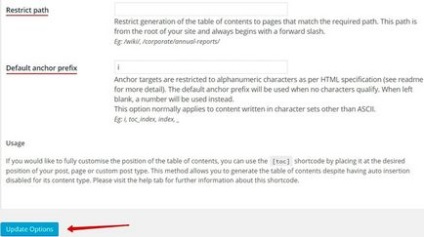
Personal, m-am gândit că în setările avansate nu se va schimba nimic, pentru că se pot schimba și exclude stiluri, registre, ancore, și pentru a limita modul de a fișierelor site-ului și să specificați distanța dorită din partea de sus a paginii, etc. Nu înțeleg foarte mult astfel de lucruri, așa că am decis să nu mă laud.
Singura secțiune la care vreau să vă atrag atenția este:
După toate setările, nu uitați să salvați modificările și faceți clic pe "Opțiunea de actualizare"
Dacă vă acordați atenție, chiar în partea de sus există posibilitatea de a configura o hartă site a Sitemap-ului. Dar are un dezavantaj! Pe o pagină cu o hartă, nu se afișează toate articolele, ci doar paginile și rubricile. Așa că am decis să mă ocup de o hartă a site-ului, generată anterior de plug-in-ul Generator de Sitemap Dagon Design.
După cum am scris deja, când activați pluginul și salvați toate setările, în fiecare articol va exista un bloc cu meniul, în funcție de setările dvs.
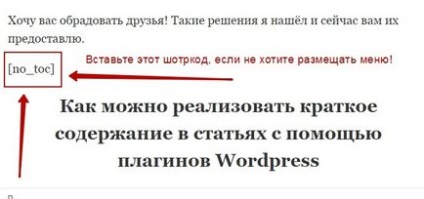
Dacă nu doriți să instalați un bloc cu un cuprins într-un anumit articol, atunci trebuie să înregistrați un scurt cod special în interiorul acestui post, după cum se arată în această captură de ecran:

Întrebați: "De ce ți-am dat o captură de ecran cu un scurtcod și nu l-am scris doar în articol?" Adevărul este că dacă aș scrie acest cod într-un articol, meniul meu ar fi pierdut
Unele defecte din Plug-inul Table of Contents Plus
Ce pacat ca am gasit cateva momente neprevazute atunci cand folosesc acest plugin minunat.
În opinia mea, acest plug-in merită cea mai mare laudă și sa confruntat perfect cu crearea de conținut frumos și de înaltă calitate (navigare, meniu) a articolelor de pe site.
Cum se face un meniu de articole fără pluginuri
Această secțiune este dedicată adversarilor pluginurilor
1) Site-ul de încărcare Plugin-uri
2) Blochează blogul de frână
3) Pluginurile sunt periculoase din cauza hackerilor hackeri
Deci, băieți, această informație este doar pentru tine!
Deci, bine ai venit în articolul lui Timur. în care explică în detaliu fiecare valoare a codurilor din acest script. Ventilatoare de a încerca în jur în coduri obține o mare plăcere din articolul său
Pe aceasta vă spun la revedere și vă doresc mult noroc. Pa-pa.
Sincer, Igor Chernomorets
Citiți și alte articole, nu mai puțin interesante:

WordPress admin - frumos să vă cunosc

Scrisoare în text sau cum să faci o frumoasă scrisoare de capital într-un articol despre WordPress
Bună Dmitry! Tocmai am venit pe blogul tău și după 10 secunde am înțeles problema, din cauza căruia nu ai un meniu.
Igor, salut! Vă mulțumim pentru material, instalat Tabelul de conținut plus plug-in.
A fost o întrebare: la mine în întreținere ultimul punct merge "partajați în соцсетях", dacă este posibil să curățați cumva această linie?
Apropo, poate cineva este util, la început a fost doar un dreptunghi gol, am fost torturat în setările de a urca. Apoi am observat că nu era deloc gol, ci transparent, am intrat în design arbitrar și am adăugat culori fontului. Au apărut cuvintele
În ceea ce privește întrebarea dvs. ...
Tocmai am menționat acest lucru în articol. Faptul este că pluginul creează un meniu, în funcție de setările anteturilor (H2, H3, H4, H5, H6). Dacă ați observat că aceste titluri au fost afișate în meniu, atunci elementul "partajați-vă în rețelele sociale" are doar unul din câmpurile H.
De exemplu, dacă în setările ați observat că meniul va fi numai de la H2 și H3, iar elementul "partajați în rețelele sociale" aveți și H3, apoi alternativ puteți modifica elementul la H4 sau îl puteți face pur și simplu cu caractere aldine.
Despre dreptunghiul transparent ... nu înțeleg deloc. Ce dreptunghi este asta? Vrei să spui conținutul articolului?
"Alternativ, puteți schimba elementul în H4 sau îl puteți face pur și simplu cu caractere aldine."
Și cum să faceți acest lucru, deoarece inscripția însăși este localizată în plugin, iar atunci când editați înregistrarea, aceasta lipsește în text?
Despre cadrul transparent ... Ei bine, este logic, pentru că aveți un fundal albastru pentru text și pentru mine și aproape toată lumea este alb
Am avut o problemă similară (am menționat-o în articol), pe scurt, nu m-am deranjat și mi-am scos pluginul. În schimb, a instalat codul. Dar în cod a fost mult mai ușor să se schimbe H3 la H4
Nu te-am confundat accidental cu toți acești termeni?
În cazul în care site-ul este tânăr - atunci când un articol în unicitatea de top joacă un rol imens - zamatetee - puteți scrie cel puțin 80%. Asta știu.
Trimiteți-le prietenilor: