De ce am nevoie pentru asta: pregătește câteva fotografii, cel mai probabil le descarcă de pe Internet, pentru o schimbare voi selecta imagini cu dimensiuni și proporții diferite, voi vedea cum arată. Cel mai probabil aceste fișiere vor fi deja procesate și comprimate, peste care a lucrat maestrul web.

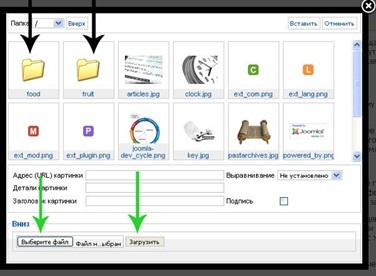
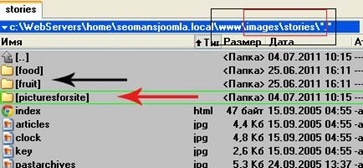
Găsesc directorul de care am nevoie și imediat creez un director "picturesforsite" în el, și deja în el există un subdirector "borch".


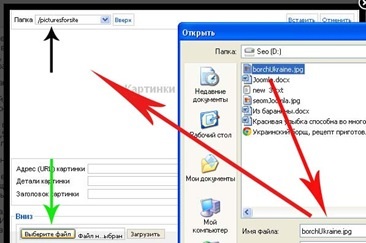
Alegeți fișierul am nevoie pentru a descărca care este disponibil pe unitatea D logică și vă mutați la un subdirector picturesforsite \ Borch, numai eu nu pot înțelege de ce master boot arată numai numele primului director (săgeata neagră), iar borsul subdirectorul nu vedea încorporat în ea. Atâta timp cât site-ul este situat pe calculatorul meu pot folosi Explorer pentru a muta fișierul dorit în borsul subdirector, fără a recurge pentru a descărca Joomla 1.5.23 fișiere.

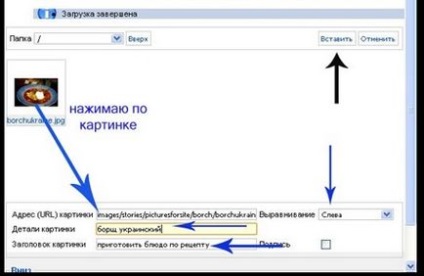
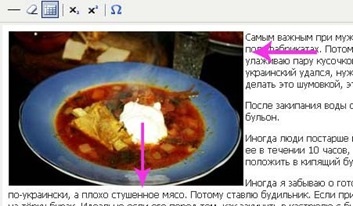
- Aliniere - setarea imaginii pentru întregul text, în cazul meu, va fi afișată din stânga și aliniată la marginea din stânga a site-ului, iar textul va curge în jurul acestuia de la marginea dreaptă, de sus și de jos.
- detalii ale imaginii - atributul alt este prescris,
- titlul imaginii - atributul titlu este atribuit
- inserați.
Acum, trebuie să mă uit la modul în care imaginea a fost plasată în articol. Chiar nu îmi place că nu există distanța între imaginea postată și textul materialului.

După salvarea modificărilor, obțin rezultatul.

Articole similare
Trimiteți-le prietenilor: