Este un timp nou, noi programatori automate de o grămadă de șablon de lucru. O mulțime de designeri knopochnikov forțați să caute noi modalități de a câștiga bani, deci să învețe cum să se dezvolte documente și aplicații interactive și multimedia utilizând Publishing Suite Adobe Digital. Lucrarea este cea mai mare parte, în InDesign, care creează un fișier în format folio și răspândit prin intermediul serviciilor de Adobe. Da, pentru distribuirea munca ta va trebui să dea Adobe monede.
Chiricul în numele proiectului în sine este exclus, ca în toată viața electronică.
Utilizatorii se vor simți mai încrezători dacă primesc în mod constant un răspuns comprehensibil, adică nu fi leneș să deseneze stări presate de controale. Imaginile formate în zonele cortexului asociativ și ori atunci când se compară semne diferite. Geometria este un atribut necesar pentru clasificarea formularului. Obiectele trebuie să fie proporțională cu (raportul corect lungimea, lățimea și înălțimea unui corp uman nu provoacă senzație de disconfort, dezechilibrul cauzează o percepție negativă. Cu orice alt mod, această regulă, de asemenea, funcționează). În limba de practică, butoanele ar trebui să fie similare cu butoane, mai degrabă decât pe caseta colorată, nu au nevoie de prea multă creativitate. Este clar, convenabil, doar - aceasta este regula de aur.
Deci, hai să mergem la producție. În primul rând, trebuie să instalați Folio Producer (instrumente Google Desktop DPS pentru InDesign).

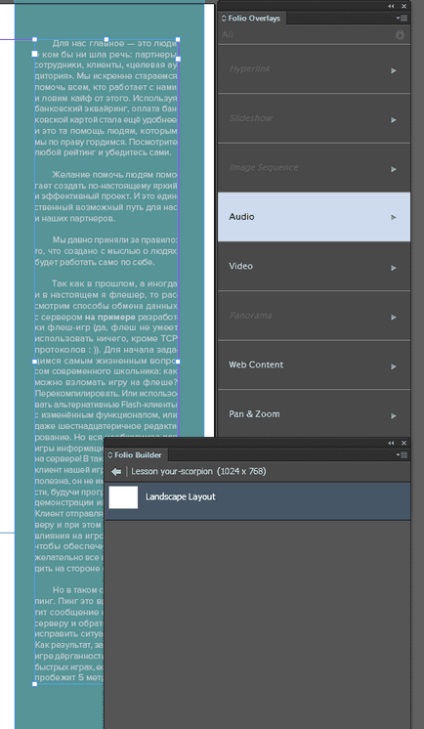
Arhivată? Deschide fereastra Folio Builder, selectează folio-ul tău și dă clic pe Import Resource HTML, selectează HTMLResources.zip.
Este important să rețineți că folio-ul de fișiere primit pe Windows nu se execută dacă nu există nici o persoană selectată. Pe aipad - vă rog, și pe Android este posibil. Dar dacă aveți ferestre fără InDesign, vă rog să vă sugeți laba.
Să încercăm să creăm o funcție globală. Mergem la proprietățile paginii, accesați fila "Acțiuni" și adăugați următorul cod la deschiderea paginii:
Gata! Dacă documentul este deschis în cititorul acrobat mai vechi decât versiunea 7, va fi afișat un mesaj de avertizare. Dacă adăugați linia this.closeDoc (true), atunci fișierul va fi închis automat.
Adăugați capacitatea de a atașa un fișier de previzualizare în documentul nostru PDF. Mergeți la "Instrumente" -> "Conținut", adăugați un buton pe pagină ("Buton"). Selectați "Toate proprietățile" pentru butonul nou creat, accesați fila "Acțiuni" și adăugați acest cod

Accesați fila "Icon" și configurați afișarea imaginii încărcate în document. Pur și simplu funcționează.
Ei bine, la ce culoare vă recomandăm să faceți referințe?
Designul elementelor interactive este un subiect separat, și pentru întreaga carte.
Dar există un truc. Am acces la o gramada de site-uri web divizori, cu un public de sute de mii de utilizatori, potrivit statisticilor care arată în mod clar că subliniați oamenii de text tind să faceți clic, chiar și în cazul în care trimiterea la acesta nu este (cursorul mouse-ului nu se schimba aspectul la Hover). Tot ce am citat exemplul de mai sus, acest lucru este portaluri majore, în cazul în care aproape toate clickable. Este posibil ca în textul continuu al referinței să fie necesar să se sublinieze.
Deci, gestionați atenția utilizatorului și nu urmați mormanul articolelor de design.
Trebuie să schimb cursorul mouse-ului la non-standard atunci când treceți peste un buton sau pe alt element?
În ghidurile Apple, cursorul se schimbă cu un deget sub hover. Chiar și în conformitate cu specificațiile, degetul ar trebui să indice utilizatorul că cursorul se află pe link. Este în legătură, pentru butoanele cursorul nu se schimbă.
Articole similare
Trimiteți-le prietenilor: