Astăzi, să vorbim despre beneficiile microdisplayului Open Graph, precum și despre cum să îl adăugați pe site.
Aproape niciodată nu reușește să atașați o imagine dorită, în loc de o imagine în anunțul poate fi afișat logo-ul sau pentru a adăuga o imagine aleatoare de la ceea ce anunțul, care este situat pe pagina, sau, în general, la stânga, pe care site-ul nu este, și care nu are nimic de a face cu tema post.
O problemă similară apare atunci când adăugați anunțuri către Odnoklassniki.
Doar acolo, atunci când adăugați o imagine, apar săgeți, permițându-vă să selectați imaginea dorită - și aceasta nu este foarte convenabilă, deoarece trebuie să revizuiți toate imaginile din pagină până când găsiți cea potrivită.

Ce este Microframe Open Graph?
Din moment ce meta tag-urile sunt conținut static, nu este nevoie să folosiți plugin-ul - acestea nu sunt greu de adăugat manual. Acest lucru va salva site-ul dvs. de sarcină inutilă, care creează plugin-uri.
Datele necesare care trebuie să fie prezente în etichete:
Eticheta de tip og: poate conține diferite tipuri de entități:
Informații suplimentare:
Să mergem mai departe să practicăm ...
Cum se adaugă meta tag-uri de bază în micrograful Open Graph:
Imagine imagine
Acest etichetă meta indică rețelelor sociale pe care imaginile să le publice pe pagina dvs.:
Imaginea nu trebuie să fie mai mică de 200 de pixeli și mai bună de 400-600 de pixeli.
Imaginile foarte mici, de regulă, nu pot fi trimise la rețeaua socială.
antet
Această etichetă conține titlul unui articol sau al unei pagini:
tip
Conține tipul de obiect pe care doriți să îl atribuiți informațiilor trimise:
Pe Internet, am găsit o altă modalitate de a afla codul de utilizator pe Facebook:
Apoi mergeți la link și vedeți codul dvs. de identitate.
Cel mai ciudat lucru este că atunci când pagina este reîncărcată, această identitate se modifică.
Chiar mai straniu este că acest ID mutabil, adăugat la meta tag, uneori funcționează și vă permite să trimiteți corect anunțul înregistrării.
Verificați ce fel funcționează pentru dvs.
Ce trebuie să faceți cu aceste etichete meta?
Inserați-le în eticheta antetului fișierului header.php.
În plus, în eticheta html a aceluiași fișier trebuie să adăugați
2. Rămâne doar să configurați aplicația
Pentru aceasta, adăugați un cod specific pentru codul footer.php și înlocuiți ID-ul APP cu propriul dvs.
Descărcați arhiva cu fișiere microfile și script din linkul de mai jos.
De asemenea, pe pagina aplicației create puteți face clic pe butonul Alegeți o platformă. apoi obțineți un script gata, care va adăuga doar site-ul.
Tot ce am acoperit sunt exemple ale micro-etichetelor Open Graph în forma în care ar trebui să apară în codul paginii.
Pentru wordpress, în Open Graph, trebuie să utilizați câteva funcții care adaugă automat datele necesare tagurilor.
↓ Abonații mei pot descărca fișierul cu meta-tagurile Open Graph for wordpress prin link-ul de mai jos
Au fost deja descărcate de 34 de ori (a)
Deschideți ↓
Acum despre erorile:

Aceasta va reseta datele stocate în memoria cache, iar Facebook ar trebui să vadă noile metaetichete.
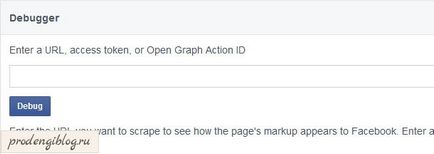
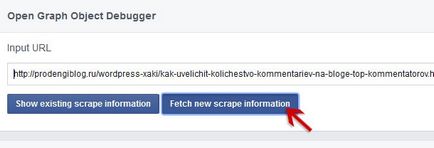
Dacă acest lucru nu ajută, faceți clic pe butonul prezentat în imaginea de mai jos pentru a vedea motivul.

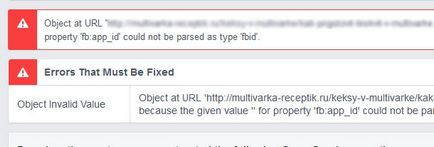
În rezultatele obținute, căutați erori identificate în roșu, despre acestea

Ce este micro-marcajul și cum să îl adăugați pe site:

Doriți să primiți mesaje despre promoțiile cu discount,
Mesaje noi și teme pentru wordpress?
V-aș fi recunoscător dacă v-ați împărtăși acest post:
Alăturați-vă în aceste servicii:
de ce blogging, nu imzh?
Am adaugat putin postul.
Citiți-o și apoi descărcați din nou arhiva cu fișierele.

Sunt Ksana
(în lumea lui Lyudmila) - un web designer și dezvoltator de site-uri.
Pe acest blog scriu despre Wordpress - despre crearea, susținerea și promovarea site-urilor de pe acest motor, despre plugin-uri și teme pentru el, despre design și aspect.
De asemenea, vă spun despre experiența mea de a face bani online.
Sper că totul va fi interesant pentru tine.
- Femeia tematică Sabrina Premium


Subiectul orașului Știri Tema este pentru un blog, un site de știri sau un portal al orașului. Este executat în stil "reviste". Pagina principală: Pagina este separată.

Dezvoltarea unui site culinar. Retete pentru multivark. Caracteristici: - Adaptive layout. - Pagina prietenoasă pentru imprimantă. - Diferite tipuri de conținut.




Alăturați-vă cu mine!
2047 de participanți
Articole similare
-
3 variante, cum să configurați etichetele deschideți graficul facebook pentru wordpress
-
Facebook lansează "liste de interese" cum să folosească noi oportunități de promovare
Trimiteți-le prietenilor: