Intrați în magazin și vedeți etichete de preț confuze asupra mărfurilor, această împrejurare vă împiedică să înțelegeți cât de mult este o sticlă de sifon. Un contor cu astfel de etichete de preț este un bun exemplu de interfață proastă.
Un alt exemplu. La o petrecere, ridicați telecomanda TV și în loc de a reduce sunetul, comutați canalul, deoarece inscripțiile de pe butoane sunt ambigue și similare.

Și în primul și al doilea caz, sunteți obligați să gândiți în situațiile în care un merchandiser sau un designer de echipament ar fi trebuit să vă gândească.
Dacă sunteți proprietarul site-ului, asigurați-vă că vizitatorul poate deveni cumpărător fără a întâmpina astfel de inconveniente. Suntem bucuroși să vă ajutăm.
Faceți interfața previzibilă
Acest principiu este recomandat să se aplice tuturor elementelor active ale interfeței. Butoanele merită desenate și chemați astfel încât persoana care dorește să o apese, nu a existat nicio îndoială despre ce s-ar întâmpla după ce ați făcut clic pe mouse.
Patru reguli pentru designul butoanelor
Rețineți câteva reguli simple care vă vor ajuta să creați inscripțiile corecte pentru butoanele de pe site.
1. Spuneți ce trebuie să faceți
Să luăm ca exemplu un buton care adaugă un produs în coș. Am analizat deja un exemplu cu o inscripție care induce în eroare. Dacă scrieți verbe pe butoane într-o formă nedefinită, ele vor deveni simple și ușor de înțeles.
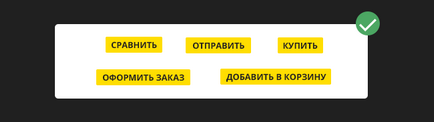
De exemplu: "Trimiteți", "Adăugați în coș", "Verificați", "Cumpărați" sau "Comparați".

2. Afișați rezultatul apăsării butonului
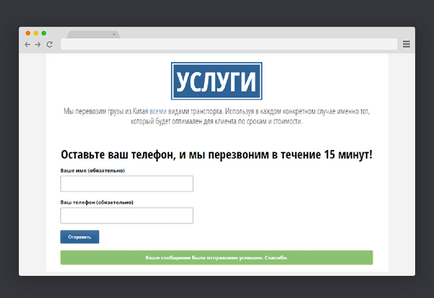
Când o persoană apasă un buton, ar trebui să-i arăți că acțiunea pentru care a fost responsabilă sa întâmplat. Afișați o fereastră pop-up sau o notificare mai puțin intruzivă atunci când un produs este adăugat în coș sau când sunt trimise datele formularului.

Acest lucru va ajuta la evitarea situațiilor în care o persoană apasă în mod repetat un buton, pentru că nu și-a dat seama dacă a funcționat sau nu. Compuneți textul anunțului pe scurt și inteligibil. Ar trebui să clarifice și să nu împovăreze utilizatorul cu informații inutile, în plus, ar trebui să fie ușor de închis.
3. Butoanele grupului corect
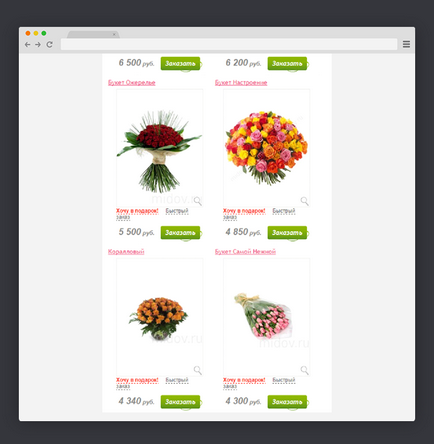
Dacă pe pagină există mai multe produse, butonul care adaugă mărfurile "A" în coș trebuie să fie mai aproape de produsul "A" decât de restul. Am luat deja în considerare situația cu etichete de preț confuze. O astfel de confuzie nu poate fi tolerată.

4. Evidențiați butoanele responsabile de acțiune
Butonul care trimite datele trebuie să fie amplasat în interiorul formularului, astfel încât scopul său să fie clar. Respectarea acestei reguli este ușor de verificat: eliminați textul din buton și vedeți pagina. Dacă vă este clar că acest buton trimite date, ați făcut totul corect.
Încercați să faceți ușor acțiunile de pe site
Verificați corectitudinea designului butoanelor de pe site este ușor. Faceți-o chiar acum, faceți modificări, de asemenea, nu va fi dificil, dar vă veți salva vizitatorii de la o mulțime de inconveniente.
Înscrie-te pentru actualizări pentru a rămâne în contact!
Articole similare
Trimiteți-le prietenilor: