
Dar după șapte ani de activitate în SEO, vă pot asigura că există concurență pe orice piață. Da, în unele industrii este mai mare și se dezvoltă mai repede. Evident, pe Internet, unde concurența este extrem de ridicată, brandurile sunt deosebit de dornici să iasă în evidență. Singura întrebare este cum să o faceți.
Cum defilare orizontală ajută la atragerea atenției
Navigarea pe orizontală (aka navigație orizontală) a fost întotdeauna subiect de controversă pentru designerii web și a fost mult timp considerată o eșec. Indiferent ce a fost, a apărut în zorii Internetului și, uneori, devine o tendință - și atât de puternică încât pentru un timp (deși nu pentru mult timp) este considerată cea mai populară și mai modernă soluție.
Dezvoltarea dispozitivelor senzoriale și adoptarea de către utilizatori a slwingului au provocat revenirea derulării orizontale. Poate că datorită mișcării flipping au început să se obișnuiască cu navigația orizontală. Un site bine conceput, cu derulare orizontală, poate atrage atenția utilizatorilor, le face să rămână mai mult timp și să-și amintească. Cum se poate realiza acest lucru?
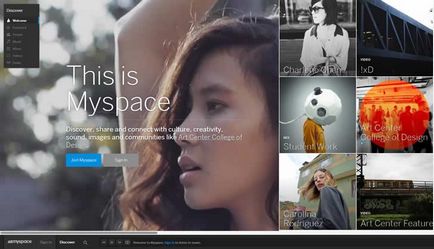
Unul dintre cele mai cunoscute site-uri cu derulare orizontală după redesign este MySpace

Întrebați-vă: Am nevoie de derulare orizontală?
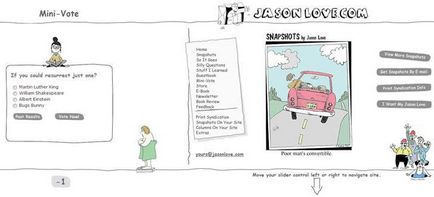
Corecția orizontală de defilare: artist S.L. Holloway (C.L. Holloway) o folosește pentru a imita o plimbare prin galeria de artă cu lucrările sale

Când derularea orizontală este cea mai bună soluție din perspectiva UX
Potrivit lui Damien Rees, există 4 cazuri. Când defilarea orizontală face ca experiența utilizatorului să fie mai bună:
Reverse Buro - un exemplu excelent de portofoliu de site-uri cu defilare orizontală

Planificare atentă
Orice designer de web știe că totul începe cu planificarea. Cu toate acestea, după un timp, mulți se relaxează și încep să sară acest pas. Un site cu derulare orizontală necesită o planificare deosebit de atentă, creând prototipuri de hârtie și machete. Trebuie să vă gândiți în avans ce și cum va funcționa pe site. Trebuie să ținem cont de o mulțime de puncte și, deoarece majoritatea proiectanților și utilizatorilor nu se confruntă adesea cu astfel de soluții, planificarea unui sit orizontal poate părea mai complicată decât planificarea unei verticale.
Navigare orizontală
Iată ce, însă cel mai adesea pe care utilizatorii site-urilor orizontale se plâng. Se poate întâmpla ca cea mai frumoasă navigație să pară neconfortabilă pentru ei și să-i determine să plece și să găsească site-ul mai ușor.
Navigarea ar trebui să fie atractivă și ușor de înțeles dintr-o privire. Totul ar trebui să arate și să funcționeze conform așteptărilor utilizatorilor. Nu doresc să facă clic și să tragă glisorul barei de derulare orizontale. Cele mai multe dintre ele frunze prin pagini cu mouse-ul sau săgeata de pe tastatură și uită că puteți deplasa cursorul. Ei folosesc bara de derulare ca marker al poziției lor pe pagină. În special, aceasta se referă la generația tânără, pentru care, cel mai probabil, site-ul dvs. este destinat.
Navigarea ar trebui să fie simplă și ușor de localizat. Ar trebui să fie intuitivă - astfel încât utilizatorii să poată ghici imediat cum să ajungă acolo unde au nevoie.
Navigare de bază
Deplasarea orizontală nu anulează obiectivul principal al oricărui site - de a transmite informații utilizatorilor. Prin urmare, principiile bunei navigări aici sunt la fel de relevante. Asigurați-vă că, cu ajutorul unui meniu simplu și întotdeauna vizibil, vizitatorii pot ajunge cu ușurință la pagina potrivită, în special la pagina principală. Astfel, ei pot admira designul unic și apoi să învețe despre compania dvs. și produsele pe care le oferiți.
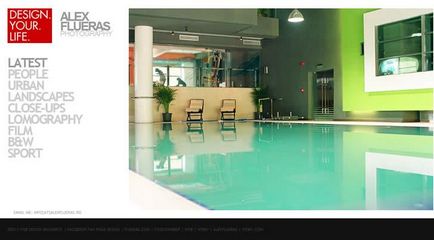
Site-ul fotografului Alex Fueras (Alex Fueras Photography) - un exemplu excelent de navigare simplă de bază în bara laterală și subsol, care oferă acces rapid la toate paginile.

Utilizați sugestii
Este important să înțelegeți că site-urile orizontale nu sunt la fel de intuitive pentru utilizatori ca cele verticale, pe care le văd în fiecare zi de mai multe ori. Ei pot avea dificultăți în a înțelege cum funcționează acest element sau acel element. Utilizați sugestiile. Chiar dacă totul vă pare foarte clar, utilizatorii o pot percepe diferit și, din întâmplare, făcând clic pe ele, vor prefera cu siguranță un indiciu.
Cui îi place să se simtă confuză și se întreabă cum funcționează acest lucru atunci când poți citi doar un mic text? Sunt gata să o spun din nou și din nou: dacă vizitatorii nu pot sorta lucrurile destul de repede, vor pleca.
Pentru a arăta utilizatorilor că site-ul derulează pe orizontală, HereDesign folosește săgeți simple.

Nu neglija conținutul
Rețineți: orientarea orizontală a site-ului nu face ca conținutul său să fie mai puțin semnificativ decât conținutul siturilor verticale. Dacă doriți ca utilizatorii să revină la resursă din nou și din nou, aveți grijă de conținut.
Unul dintre cele mai bune site-uri orizontale. pe care l-am văzut vreodată. Sugestiile rapide și simpla navigare vă ajută să organizați o mulțime de conținut, astfel încât să doriți să vedeți literalmente fiecare pagină.

programare
Se pare că totul este simplu, dar nu este. Complexitatea programării unui sit orizontal este ușor de subestimat, așadar vreau să acord o atenție deosebită acestui lucru. Programarea pe web este ascuțită pe site-urile verticale - ca cea mai obișnuită, convenabilă și atractivă la vederea majorității oamenilor. Prin urmare, scrierea unui site orizontal poate fi mai dificil decât ați crezut. Poate că nu știți de unde să începeți?
Aici există mai multe abordări. Aceasta este o lecție excelentă. din care veți învăța cum să creați un site excelent și funcțional utilizând elementele de bază ale codului HTML și CSS. Aceasta este o singură cale, dar există și altele.
Ultimul avertisment (Da, încă unul!)
Un site orizontal poate atrage atenția utilizatorilor și le face să se rătăcească mai mult timp, dar când ajung la punct, vor dori să obțină rapid ceea ce au nevoie și la fel de repede să plece. Dacă încercați să le păstrați făcând ca site-ul să semene cu un labirint, acesta va închide pagina. Amintiți-vă, utilizatorii sunt mult mai ușor să răsturnați site-ul pe verticală, folosind rotița mouse-ului.
Deplasarea orizontală necesită mult efort din partea utilizatorilor: trebuie să mutați mouse-ul peste anumite obiecte, să trageți cursorul cu butonul mouse-ului sau să faceți clic în mod constant pe el. În plus, uneori scrollingul orizontal are loc în jerks, și acest lucru are, de asemenea, un efect negativ asupra experienței utilizatorului. În cele din urmă, rețineți că vizitatorii site-ului sunt utilizați nu numai pentru a derula, ci și pentru a vizualiza paginile pe verticală. Deplasarea orizontală este o soluție nefericită pentru paginile în care există o mulțime de text.
Scrolurile sunt diferite. Nu este suficient să veniți cu o idee grozavă, este important să o realizați în mod eficient.
Căutați o echipă care nu numai că poate produce creații de înaltă calitate, dar și că o poate implementa calitativ? Asigurați-vă că utilizați ratingul de creativitate al studiourilor web.
În primul rând, este independent și obiectiv.
În al doilea rând, puteți afla imediat cărțile sau site-urile participanților săi.
În al treilea rând, în plus față de clasamentul general în clasamentul site-urilor creativitatea dezvoltatorilor sa format mai multe sub-evaluări cu privire la numărul de victorii în fiecare din cele 6 competiții: „Rating-ul Runet», «Aur Site-ul», premii Webby, CSS Design Awards, Awwwards și FWA.
91 sfaturi privind cumpărăturile online
Este un material unic în sine - patru echipe au lucrat la ea imediat. Primele Cueblocks au produs 91 de sfaturi pentru comerțul electronic în limba engleză. Mai târziu, colegii de la SeoNews au făcut o scurtă descriere a acestor sfaturi adaptate limbii ruse. Mai mult, în E-peper.ru tot materialul lor a fost tradus în limba rusă. Și am selectat pentru mai multe consilii câteva exemple de aplicații în magazinele CIS Internet.
Trimiteți-le prietenilor: