Continuăm să luăm în considerare subiectul "Tipuri de layout-uri ale site-urilor". În ultimul articol, am dezasamblat aspectul site-ului cu o lățime fixă, dar astăzi ne vom concentra mai mult pe aspectul cauciuc al site-ului.
Numele sloganului aspectului cauciuc al site-ului vorbește de la sine. Amplasarea site-ului de cauciuc este un prototip al site-ului, a cărui lățime depinde direct de lățimea ferestrei browserului. Asta inseamna ca, in sfarsit, avem un site care se adapteaza la rezolutia monitorului si ocupa tot spatiul liber din fereastra browserului.
La crearea unui aspect de site pentru a realiza un „cauciuc“ efect de site-ul nu este posibil, toate acestea se realizează cu aspectul site-ului, dar aspectul ar trebui să îndeplinească anumite condiții de aspect pentru site-ul de cauciuc. Să trăim în mai multe detalii asupra unora dintre ei.
Și astfel, primul lucru pe care am vrut să-l atrag atenția este utilizarea graficii pentru site-urile "cauciuc". În procesul de creare a unui aspect, se recomandă utilizarea cu atenție a imaginilor pentru fundalul anumitor module. Faptul este că formatele de imagine folosite în dezvoltarea web nu acceptă modificarea dimensiunilor fără a pierde calitatea. Când se modifică lățimea modulului, lățimea imaginii, care determină fundalul modulului, ar trebui să se modifice în consecință.

Dacă se modifică lățimea imaginii, atunci vedem distorsiunea formelor de pe imagine sau pierderea aparentă a calității. Dacă imaginea nu își modifică dimensiunea, atunci când redimensionați modulul, vor apărea lacune pe fundalul modulului, ceea ce nu este prevăzut prin design și va face pur și simplu site-ul urât.
Astfel, utilizarea de imagini grafice în fundal trebuie să fie însoțită de o pregătire specifică a acestor imagini la utilizarea lor ca modulul de fundal. Un exemplu frapant de astfel de preparat este fundaluri fără sudură, care prin repetarea orizontală și verticală pot crea fundal în module redimensionabile, adică „cauciuc“ site module.
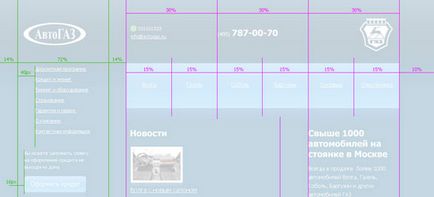
De asemenea, merită poziționarea corectă imaginea de pe aspectul. Faptul că lățimea minimă a site-ului „de cauciuc“ este situat 560rh și imagini, astfel încât lor de text împachetări în lățime minimă site-ului se pot suprapune text. Aceasta este, vizitatorul nu înțeleg de ce a venit la site-ul, și nu este doar un site negativ, este doar un dezastru. Prin urmare, atunci când creați layout-ul pentru „site-ul de cauciuc“, toate acestea trebuie luate în considerare și imaginea separat de text, cu posibilitatea de a egaliza mijloc.
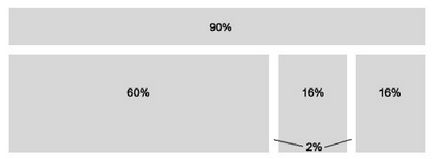
Merită, de asemenea, să luați în considerare locația conținutului. În cazul în care la rezoluția maximă a ecranului lungimea liniei este 1000rχ și mai mult, va fi incomod pentru vizitator și informațiile furnizate de dvs. nu vor fi percepute la nivelul corespunzător. De aceea, merită să ne gândim și să ne gândim la aceasta atunci când dezvoltăm un aspect al site-ului. Rezultatul poate fi plasarea conținutului în mai multe coloane, așa cum este folosit în publicațiile tipărite.

În general, în practică, site-urile cu aspect clasic de cauciuc sunt destul de mici. De regulă, avem de-a face cu hibrizi, unde în procesul de elaborare se introduc restricții, atât pe lățimea minimă a sitului, cât și pe lățimea maximă. În această situație, este mult mai ușor să pregătiți imagini pentru locația de pe site, precum și să luați în considerare multe alte nuanțe și dazainer zadumok.
Astfel, crearea layout-ului pentru cauciucul site-ului - acesta este un proces complex, care necesită nu numai un tratament aprofundată a tuturor, chiar și cele mai mici momente din designul site-ului, dar, de asemenea, competențe specifice în structura site-ului, care ar fi o zi, nu este o problemă care se rezolvă va fi imposibil.
Pe baza tuturor celor de mai sus, nu aș recomanda noilor veniți să urmeze calea creării unui "site web de cauciuc". Înțelegeți, pentru a crea un site de cauciuc funcțional din toate părțile, care are un design complex, uneori chiar și dezvoltatorii web cu experiență nu pot. Pentru a face acest lucru, merită să știți cum sunt CSS și HTML.
Articole similare
Trimiteți-le prietenilor: