Există sute de slideshow-uri plug-in-uri, de la Lightbox populare la Galleria avansată. De ce să mai creați unul? Cu siguranta folosesti un plug-in similar pe site-ul tau. Nu este într-adevăr interesant cum să faci un astfel de instrument minunat? Și codul dvs. este mult mai ușor să modificați și să adăugați jetoane speciale, dacă dintr-o dată doriți să dezvoltați proiectul.


În exemplul nostru, se folosește o abordare bazată pe utilizarea efectului de amortizare. Pentru a le implementa, veți avea nevoie de cunoștințe de bază despre HTML, CSS și jQuery.
Structura proiectului
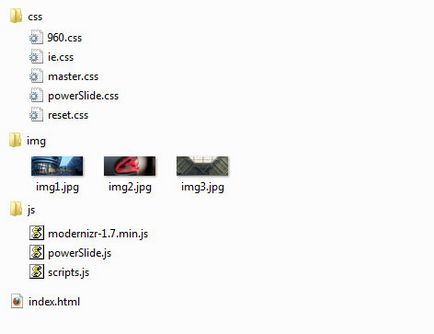
Fișierele pentru proiectul nostru sunt situate într-o structură de directoare specifică, care este reprezentată în figură:

960gs și modernizr nu sunt necesare pentru proiect, dar sunt foarte utile. Un fișier de stil separat pentru IE va rămâne gol, dar este posibil să aveți nevoie de el dacă decideți să dezvoltați în continuare proiectul.
Elementele de bază ale cursorului
Să începem să ne construim cursorul.
În primul rând, definim structura de marcare HTML pentru prezentarea de imagini în fișierul index.html:
De asemenea, numim pluginul jQuery după încărcarea documentului. Codul este plasat în fișierul js / scripts.js:
Se creează baza pentru crearea pluginului. Puteți continua cu codificarea.
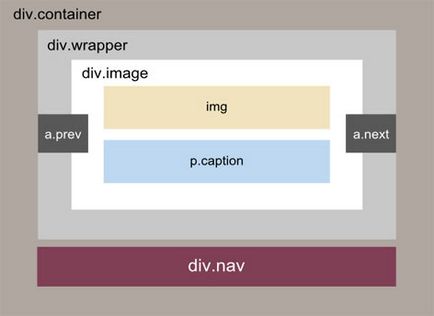
Să ne uităm la structura codului HTML care va fi necesar ca pluginul să funcționeze:

Adică codul nostru jQuery ar trebui să genereze următorul cod HTML în structura DOM originală:
Deschideți fișierul js / powerSlide.js și scrieți codul:
Opțiunile sunt variabile pe care le putem specifica atunci când apelăm un plugin pentru a controla acțiunile sale. Opțiunile au de obicei valori implicite care sunt modificate de valorile specificate de apel:
Acum putem folosi opțiunile din cod folosind structura opt.option. De exemplu, pentru a utiliza valoarea lățimii, scrieți opt.width.
În bucla "fiecare", creați elementele pentru structura noastră de coduri de culori HTML. Și le atribuiți variabilelor pentru a le accesa ușor și rapid în cod ulterior.
Acum, elementele noastre sunt create și vă puteți scufunda în CSS.
Vom crea un fișier tematic separat pentru toate culorile CSS3 și setările de grație. Această mișcare ne va ajuta să păstrăm codul curat și să simplificăm procesul de creare a unui nou subiect.
Deschideți css / powerSlide.css și scrieți codul:
Codul CSS este destul de simplu. Elementele din interiorul containerului au o poziționare absolută. De asemenea, trebuie să fii atent cu margini și indentări. Dimensiunile vor fi generate ulterior în codul jQuery.
Glisorul obiectului
Pentru a stoca informațiile și acțiunile cursorului, vom folosi obiectul. Cel mai important concept al cursorului este indexul. Trebuie să cunoaștem indicele oricărei imagini date în orice moment. Indexul vă permite să controlați ieșirea imaginii dorite la generarea unui eveniment.
Mai jos este o listă a tuturor proprietăților și metodelor obiectului și descrierea lor succintă:
- imag. selector pentru toate imaginile;
- imgCount. numărul de imagini selectate;
- navNext. butonul "următor";
- navPrev. butonul "anterior";
- gloanțe. selectorul tuturor butoanelor de navigare;
- degetele. selectorul tuturor miniaturilor de navigație;
- legende. selectorul tuturor titlurilor;
- getCurrentIndex (). obține indexul imaginii curente în orice moment;
- go (index). trecerea la o imagine cu un index dat;
- următorul (). trecerea la următoarea imagine;
- prev (). accesați imaginea anterioară;
- init (). setați înălțimea și lățimea diapozitivului și calculați dimensiunile elementelor dinamice.
Acum obiectul este definit și putem crea o instanță nouă și o putem încărca cu funcția init ().
Mouse-ul evenimentelor
Dorim să abordăm următoarele evenimente:
- Apăsând pe butonul "următor" cu trecerea la următoarea imagine.
- Dând clic pe butonul "anterior" cu trecerea la imaginea anterioară.
- Apăsând pe butonul de navigare se trece la imaginea corespunzătoare.
- Dând clic pe miniatură cu trecerea la imaginea corespunzătoare.
- Mutați cursorul mouse-ului peste imagine cu numele și butoanele.
Este necesar să dezactivați răspunsul făcând clic pe linkul implicit utilizând e.preventDefault () pentru a evita trecerea la partea de sus a paginii. De asemenea, ascundem numele imaginii.
Autoplay
Creați un subiect

Prin obținerea de informații imediat prin două canale (vedere și auz), eficiența predării este mult mai mare decât învățarea din cărți. Și temele și testele online vă vor permite să gândiți în mod constant în limba pe care o învățați și să vă verificați imediat cunoștințele!


Dacă doriți să învățați HTML mult timp, atunci am o veste bună pentru dvs.!

Dacă ați învățat deja HTML și doriți să treceți mai departe, următorul pas este să învățați tehnologia CSS.

Dacă doriți să înțeleagă conceptele de domeniu si hosting, învață cum să creeze o bază de date, încărca fișiere pe un site web prin intermediul unui server FTP, crea subdomenii, configurați cutiile poștale pentru site-ul și să monitorizeze participarea, acest curs este conceput special pentru tine!
Trimiteți-le prietenilor: