Recent întâlnit o astfel de sarcină interesantă - a fost necesar să se impună pe harta interactivă un bloc de fundal cu contacte pentru comunicare. A suferit mult timp, dar în cele din urmă a găsit o soluție. Poate că într-o zi va fi nevoie cineva, așa că scriu. Va fi o notă mică.
Problema cu hărțile interactive Yandex
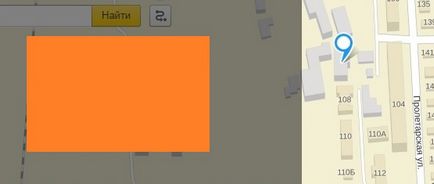
În general, când cream un singur șablon, a trebuit să introduc o hartă interactivă Yandex în subsolul paginii. Nu o fotografie, ci o carte de lucru, conform căreia o persoană poate găsi ceva. Cardul în sine este inserat folosind un script, l-am înfășurat cu un bloc cu un identificator unic. Dar apoi a fost prezentată sarcina: cum să aplicați un bloc cu fundal pe cartela în sine? Puteți vedea în acest screenshot cum a fost necesar să faceți:

Dreptunghiul portocaliu am închis informații confidențiale, dar esența este clară. Este necesar să se impună un bloc translucid pe cartela însăși. Se pare, ce probleme, dar nu aici a fost.
Ceea ce tocmai nu am încercat. Mai întâi am stabilit poziționarea relativă a subsolului și blocul semi-transparent - absolut, dar nu sa întâmplat nimic. De asemenea, am experimentat cu straturi, încercând să cartografice stratul de sub bloc, dar blocul nu a vrut să apară - harta interactivă a suprapus-o. Dar în cele din urmă am găsit o soluție.
adresare
Blocul trebuie să fie poziționat în poziția absolută față de întreaga pagină (corp), nu cu subsolul. De asemenea, pentru persuasivitate, am adăugat un index z cu o valoare mai mare. În cele din urmă, sa dovedit astfel:
Deci, pentru a face ca blocul de fundal să apară în partea superioară a hărții, trebuie să faceți următoarele:
Setați-l la poziționare absolută și coordonate. În acest caz, harta ar trebui să fie cel mai mic element al site-ului, nu ar trebui să existe nimic mai jos. Acest lucru este necesar pentru a nu păcăli cu coordonatele.
Pentru persuasivitate, setați numărul stratului.
Totul, acum totul funcționează, dar cu un avertisment. Harta interactivă funcționează numai în zona în care nu este blocată de bloc. În acest moment, nu știu dacă pot rezolva cumva această problemă. Simt că singura soluție este să poziționați blocul de fundal astfel încât să nu se suprapună celor mai importante butoane de pe card.
În general, aceasta este soluția. Poate cineva va veni la îndemână, și eu, sigur, și eu.
Ați putea fi, de asemenea, interesat
Trimiteți-le prietenilor: