
Datorită dezvoltării rapide a CSS și CSS3 avem o oportunitate extraordinara de a manipula entitățile html. Treptat, tehnicile vechi pentru a crea elemente complexe de pagini web merge și acestea sunt înlocuite cu noi modalități, mai rapide. Astăzi vom crea cu CSS frumoase pesmet, sau ele sunt numite Breadcrumb. pesmet sunt folosite pe site-ul pentru a notifica utilizatorii de locația lor pe site-ul, așa că nu doar ajuta utilizatorii să înțeleagă în cazul în care acestea sunt, dar, de asemenea pentru a crea ușor pentru a naviga prin site.


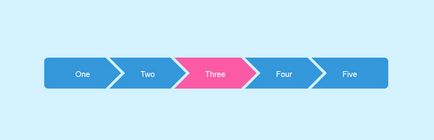
Vom crea aceste fâșii de pâine în stilul îndreptării săgeților. Mai recent, pentru crearea unor astfel de elemente ar trebui să lucreze cu imagini și încurcați cu background'om, dar pentru moment, acest efect poate fi realizat folosind doar o graniță și mai multe pseudo-selectori în CSS. Creați un document în cazul în care aveți de gând să pună în aplicare această lecție și să începem.
Aspectul de bază
De bază marcaj va fi compus din lista ordinară ul> li> a> înfășurat într-un container id #breadcrumbs
MESAJE POPULARE
Articole similare
-
Pâine prăjită frumoasă (pesmet) pentru un site obișnuit și pentru bloguri wordpress pe css3
-
Cum sa faci corecte pentru crocantele de pâine seo (breadcrumb) pe designul site-ului, microdisplay
Trimiteți-le prietenilor: