Bună ziua, dragi cititori ai blogului. În această zi vom învăța să creăm pesmeturi frumoase pentru site-uri comune, precum și pentru blogurile WordPress. Vă sfătuiesc să nu pierdeți acest moment, pentru că nu sunt afișate rubricile despre articolul dvs. sau informații pe site, ceea ce va facilita foarte mult navigarea pe site, precum și legături interne suplimentare.
adăugați stiluri CSS:
Totul, primul pas nu era neimportant. Și acum, să adăugăm cu toții o vedere frumoasă la prăjiturile noastre.
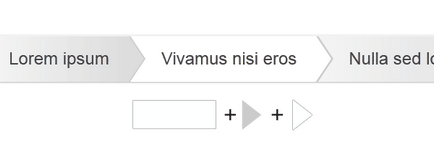
Primul exemplu
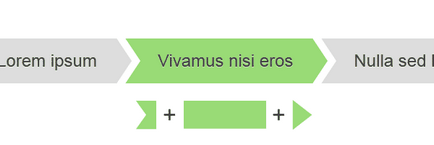
Apariția elementului va fi alcătuită din trei părți, care sunt legate într-o singură parte. Pentru a clarifica acest lucru, a se vedea figura de mai jos:
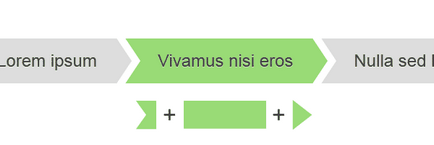
Cel de-al doilea exemplu
Aici, ca și în primul exemplu, elementul constă din trei părți, care sunt combinate într-o parte folosind CSS.
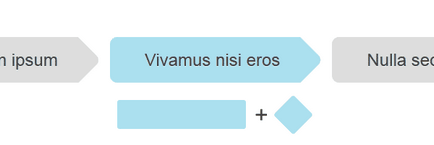
Cel de-al treilea exemplu
În al treilea subiect, elementele constau din două părți.
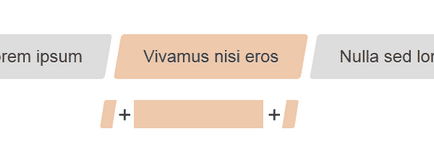
Cel de-al patrulea exemplu
Asta-i tot, cred că fâșiile foarte elegante și în același timp simple. În plus, nu există imagini, astfel încât acestea să fie încărcate mai repede.
În toate exemplele, stilurile folosesc eticheta de hover. care modifică culoarea elementului când se află în mișcare. De asemenea, dacă nu vă place una dintre culorile prezentate, puteți să o înlocuiți cu ușurință cu a ta.
Acum este momentul să mergeți la partea a doua, și anume, vom atașa un exemplu blogului dvs. WordPress, du-te.
Deci, în primul rând, trebuie să descărcați pluginul Breadcrumb NavXT, îl puteți descărca aici. După ce pluginul este descărcat și activat, va trebui să faceți unele setări:
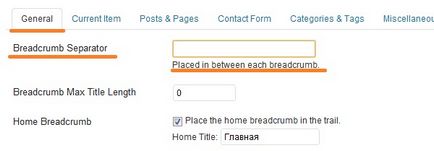
Setările pluginului sunt în parametri. În fila General pentru a găsi linia Breadcrumb Separator și elimina valoarea implicită care este în picioare acolo, cu alte cuvinte, ar trebui să fie lăsat necompletat.
Apoi, selectați cel de-al doilea fila Curent Articol și pe linia opusă a Articolului Curent Link puneți o bifă. Asigurați-vă că, după ce faceți totul, nu uitați să salvați.
Totul, cu plug-in terminat, acum trebuie să alegeți design-ul care ți-a plăcut cel mai bine. În acest caz, exemplul va fi acest stil:
Acesta este al doilea exemplu. care este mai mare în articol.
Luați pur și simplu copiați stilurile de date, și apoi adăugați-le la style.css tema dvs., în orice loc care este cel mai mult ca tine, te sfătuiesc să aloce început și de sfârșit stiluri firimiturile, pentru că în cazul în care, în viitor, doresc să schimbe ceva acolo, confuz.
Acum trebuie să adăugați cruste de pâine direct pe blog.
Rețineți că funcția de rupere în sine se află între etichete
id al cărui pescăruși doi. Nu uitați să schimbați acest id la exemplul adăugat stilurilor. De exemplu, dacă acesta este primul exemplu (care este mai mare), ar trebui să fie astfel: și așa mai departe. (Îmi cer scuze pentru rebus) :-)
Dacă aveți un șablon pe blog care este similar cu al meu, în sensul că fundalul este gri și blocul cu conținutul este alb, miezurile sunt cel mai bine plasate deasupra blocului, ca mine. Deoarece pot fi transferate pe o linie nouă dacă numele este prea lung și credeți-mă, nu este foarte frumos. -)
În continuare, pentru etichetă, adăugați stiluri CSS:
CSS
marginea ul: 0;
umplutura: 0;
listă: nu există;
>
Introduceți nou-veniți în iluzii, de ce creați? Unde să inserați?
Sergey, Kroshki1Kroshki2Kroshki3 și așa mai departe sunt exemple, nu trebuie să fie inserate. De ce le-am scris chiar la începutul articolului.
marginea ul: 0;
umplutura: 0;
listă: nu există;
>
Acesta este un stil comun pentru un exemplu, atunci când puteți lipi pe un site fără el.
Introduceți unde aveți nevoie, de exemplu, m-au costat în index.php.
Și din ceea ce ați presupus că am înșelat noii veniți. -)
Ei bine, atunci de ce a crea un fișier html, index.html, un începător este, în general, nu este de înțeles, a creat, și apoi în cazul în care pentru a pune? Unde să inserați? Partea 1 excursie doar zamorachivaet ...
Este mai logic să începeți cu exemplul 1 și mai departe. copiate lipite, ... copiate lipite etc.
De ce deranjez? Aș sfătui la început toate aceste lucruri într-un dosar separat, pentru că, odată, nu se dovedește a le fixa cu exactitate și, după tot ce se potrivește, să se formeze deja pe site. Și fără prima parte, nu poți face totul într-un fișier nou.
Da, 1 parte pentru un fișier nou sau proces.
Ei bine, la fel pentru incepatori - Noi cream fripturi de pâine frumoase, iar nou-veniatul este întotdeauna mai ușor de copiat și lipit, așa că, în general, totul este bine aici este doar începutul ... ..revenit, ar fi mai distractiv și mai popoyatney
Aici, în principiu, și există o copie inserată. Dar, oricum, multumesc mult pentru sfat, voi lua in considerare cu siguranta viitorul :-)
Spune-mi, te rog, totul sa dovedit, dar aș vrea să-i fac puțin mai puțin înălțimea. Iată cum aveți un blog) Ce trebuie schimbat?
Alexander, dacă te înțeleg corect pentru înălțimea fâșiilor, atunci se schimbă după cum urmează:
Modificați aceste stiluri în foaia de stil: margine: 0 .5em 0 1em; sau umplutura. 7em 1em; acestea sunt valori standard. Acestea trebuie să fie reduse, doar puneți numere mai mici
Mulțumesc foarte mult că sa întâmplat! A schimbat padding-ul. 5em 1em;
Ivan, dacă ai o evidențiere în meniul în care este înregistrată înregistrarea (ca și a mea), atunci cel mai probabil că frișcile sunt în conflict cu codul meniului însuși :)
Ivan, și ai încercat să schimbi un alt șablon și să faci aceleași operații ca și tu, numai pe noul șablon? Există multe astfel de "curbe". Și eu nu am întâlnit o astfel de situație.
nu, modelul este plătit de Goodwin Faceți Progress, totul a funcționat bine și apoi o dată și totul. Modelele sale sunt de înaltă calitate
Ivan, dacă ai un șablon plătit, de ce nu contactezi dezvoltatorul?
Ivan, poate că ai șters o parte din cod. Încercați să verificați un alt șablon. Sau faceți o copie de rezervă (cu toate modificările) șablonului curent și instalați șablonul original achiziționat. Ideea ar trebui să funcționeze :) și apoi puteți copia modificările necesare din backup.
Nu mă cert, șabloanele lui Goodwin sunt de calitate.
a schimbat șablonul, tot așa cum văd administratorul modificările și cum vizitatorul nu o face
da, dar, de asemenea, a încercat alți jucători, cum ar fi jucător, jucător, jw player
cel mai de neînțeles de ce eu, ca administrator, văd imediat modificările, dar ca vizitator acolo
Sincer, nici măcar nu știu ce să sfătuiesc :-) Și care este versiunea? Înțeleg că tocmai ai pus o legătură cu YouTube și nimic nu funcționează?
poate că aceasta este oarecum legată de baza de date, nu știu ce să cred
Aceasta este greu de bază. E mai mult o actualizare a jurnalului sau setări de acces. Deși. orice poate fi ...
Articole similare
Trimiteți-le prietenilor: