așa că am găsit timp pentru această problemă pentru a afla mai multe. Primul lucru pe care l-am făcut a fost să merg la htmlbook.ru - o sursă de cunoștințe de neînlocuit pentru html-layout.
Dar metoda (și acesta este al doilea punct), prin care se realizează o astfel de îmbunătățire a designului fontului, nu este atât de evidentă. Puteți spune chiar mai mult - este complet neașteptat. Anterior, am văzut din când în când o astfel de imagine de câteva ori, dar apoi mi se părea că era un "glitch" al monitorului, incapacitatea lui de a "desena" corect literele fontului.
Acum știu că o astfel de cartografiere a fonturilor se face în mod intenționat, utilizând culoarea pixelilor situate pe marginea literelor în culori diferite. Adică, se pare că culoarea pixelilor pentru întreaga literă nu este uniformă (să zicem - negru), ci este formată din mai multe culori.
Dar aici este paradoxul - ochiul uman nu observa acest fapt, și dimpotrivă - acest afișaj al literelor de litere pare să fie mai precis și mai neted. Pentru a continua să nu pictez, ce pentru ce și cât de mult, voi da o imagine pe care am "fluierat" de pe site-ul htmlbook.ru, pentru că eu însumi nu am putut crea astfel:
În sistemele de operare populare, această tehnologie a fost folosită de mult timp sub nume diferite, de exemplu în Windows are numele brevetat ClearType. Cu toate acestea, utilizând proprietatea CSS
Puteți controla modul în care sunt afișate fonturile utilizând această tehnologie în browsere.
După cum puteți vedea din prefixul browserului, această proprietate va funcționa numai în cadrul motorului WebKit (Chrome, Safari și, mai recent, Opera). Dar, astfel încât proprietatea
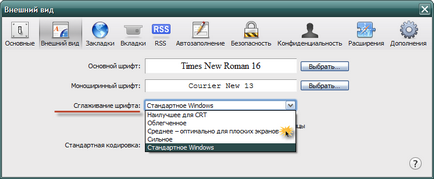
câștigat în browser, în setările sale trebuie să setați afișarea fonturilor, diferită de standardele sistemului de operare Windows.
Prin urmare, în browser-ul Firefox, această setare nu poate fi găsită - nu este acolo. Dar în Safari această configurare este (în Chrome, încercările mele au fost de asemenea nereușite):

Destul despre browsere - să trecem la CSS și proprietatea
Trimiteți-le prietenilor: