subpagini
Notă. Încercarea de a obține proprietăți non-obiect în /var/www/www-root/data/www/easysite.easyweb.su/wa-cache/apps/site/templates/compiled/site_ru_RU/5f/de/6e/5fde6ec75161af6ae02c2b15460597152729f6d1. string.php pe linia 31
"rel =" style sheet "tip =" text / css "media =" ecran ">
Notă. Încercarea de a obține proprietăți non-obiect în /var/www/www-root/data/www/easysite.easyweb.su/wa-cache/apps/site/templates/compiled/site_ru_RU/5f/de/6e/5fde6ec75161af6ae02c2b15460597152729f6d1. string.php pe linia 36
"rel =" style sheet "tip =" text / css "media =" ecran ">
Odată ce ați citit acest lucru, probabil că ați cumpărat deja șablonul nostru. Acum este timpul să o ajustați și să umpleți site-ul cu informații.
Toate documentele necesare despre șablon pot fi găsite în această secțiune. Și dacă nu o găsiți sau aveți întrebări, vă vom ajuta cu plăcere.
Scrieți-ne pe e-mail sau prin formularul de feedback din contacte. Mult noroc în proiect!
Pentru a instala șablonul, trebuie să accesați aplicația Installer și să instalați tema Easysite pentru aplicația Site, Blog și Fotografii.
Uitați să selectați aplicația pentru care instalați tema folosind meniul derulant.
Pentru a face acest lucru, accesați aplicația Site, Blog, Fotografii. Selectați tema Easysite din lista verticală și faceți clic pe butonul "Start using Easysite"
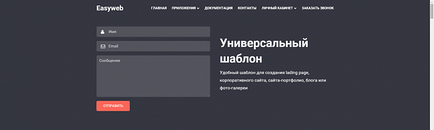
În actualizarea 1.3.0, a fost posibil să creați un bloc "site.homepage_slides" și să plasați diapozitivele necesare în el. Acest lucru se face pentru a evita editarea index.html, care va fi convenabil la actualizarea șablonului. Codul sursă al glisoarelor este disponibil în fișierul index.html, după rândul - "Glisor pentru toate aplicațiile"
Acest cod este responsabil pentru afișarea unui diapozitiv pe toate paginile site-ului:

Aici puteți adăuga propria imagine de fundal. Pentru a face acest lucru, trebuie să înlocuiți linkul cu imaginea:
Pentru a face acest lucru, puteți încărca o imagine în aplicația Foto și o puteți afișa aici.
De asemenea, în loc de o imagine, puteți utiliza o umplere de culoare. Pentru a face acest lucru, puteți utiliza coduri scurte, de exemplu:
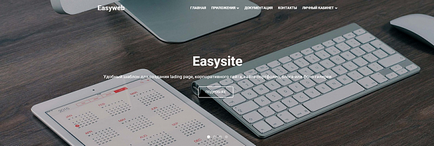
Glisați cu imaginea din stânga

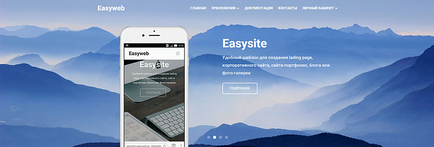
Glisați cu imaginea din dreapta

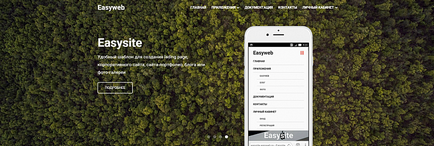
Glisor cu imagine centrală

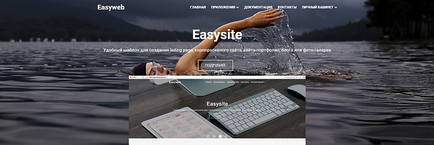
Glisor cu formă de feedback

Toate secțiunile site-ului sunt în fișierul home.html al șablonului, în aplicația Site. Acolo puteți să le editați, să ștergeți inutile și așa mai departe.
Principiul de bază al construcțiilor
Astfel puteți face un bloc cu antet și fundal (de asemenea, puteți utiliza coduri scurte pentru culoarea de fundal - consultați setarea cursorului principal)
În actualizarea 1.3.0, a devenit posibilă adăugarea de linii înclinate pentru secțiuni
Liniile inclinate sunt adăugate folosind clase:
În șablon există mai multe glisoare de imagine. Toate acestea sunt stabilite în mod egal.
Image Slider Code:
Pentru a afișa un album din aplicația foto în glisorul de imagine, trebuie să: creați un album, să încărcați fotografii în el și să specificați id-ul albumului din codul culisantului din care imaginile
Înainte de a înlocui ID-ul albumului care rezultă în codul de cursor al liniei:
Toate fotografiile din acest album vor fi afișate automat în acest cursor
Blocul "Postări recente pe blog" va afișa ultimele intrări din toate blogurile aplicației Blog
Pentru a afișa imaginea în locul pictogramei stub, atașați un album din aplicația Fotografii la această intrare. Ultima fotografie a albumului devine automat proastă pentru această înregistrare.
Dacă doriți să afișați înregistrări dintr-un singur blog - schimbați nulul în id-ul blogului dvs. în codul blocului:
ID-ul blogului poate fi găsit și din link-ul din browser (vedeți setările cursorului)
Adăugați mai multe. parametrii înregistrați: accesați intrarea blogului, în partea dreaptă a paginii, sub cuvântul "Meta" faceți clic pe "Editați". În câmpul parametrilor suplimentari, scrie: sort = polit sau sort = polit, geology. dacă doriți ca înregistrarea să fie afișată pe mai multe filtre
Nu uitați să plasați apeluri la acțiune pe pagina principală a site-ului
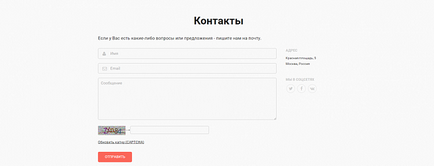
Creați o pagină de contact. Adăugați acest cod în pagină.

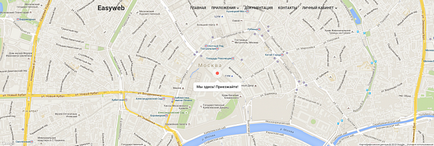
Acum trebuie să configurați harta Google. Pentru a face acest lucru, mergeți la setările șablonului, în secțiunea de setări din Contact Center.
Specificați Latitude and Goodness și un link către pagina de contact. Acum, în locul glisorului de imagini din pagina de contacte, harta Google va fi afișată.

În șablon, puteți utiliza mai multe tipuri de butoane.
Am dezvoltat mai mulți ajutători care extind capabilitățile șablonului. Prin urmare, cei care nu folosesc cloud hosting Webasist, ei vor fi folositori
După ce ați adăugat etichetele de ajutor, puteți afișa intrări similare în postarea pe blog. Pentru aceasta, mergeți la fișierul post.html și rulați liniile:
În prezent, intrări similare vor apărea în postarea pe blog. * Nu uitați să adăugați etichete la postările dvs.!
Ulterior, în fișierul home.html, trebuie să înlocuiți secțiunea de ieșire a intrărilor de blog cu una nouă:
Opțiuni suplimentare pentru cursor
În actualizarea 1.3.0.2 în loc de setul de add. parametrii pentru cursor au fost introduse unul suplimentar. altslides parametru. De exemplu, specificând parametrul la pagina altslides = site.uslugi. prin crearea unui bloc site.uslugi în aplicația Site-> Blocuri și plasarea codului diapozitivelor dorite acolo, acestea vor fi afișate pe această pagină în locul diapozitivelor principale. Vechi adăugați. parametrii sunt eliminați din șablon și nu mai funcționează!
Opțiuni suplimentare pentru pagini
În actualizarea 1.2, a apărut un parametru suplimentar pentru paginile intro_small. Dacă îl adăugați la parametrii paginii "intro_small = 1". apoi pe această pagină va fi afișat un cursor alternativ mic (imaginea se va schimba în index.html)
Parametrul suplimentar "mainmenu = 0"
Această opțiune vă permite să nu afișați pagini din meniul principal al site-ului.
Parametru suplimentar "album = 10" (10 - id de album din aplicația foto)
În actualizarea 3.0, a apărut o opțiune suplimentară pentru paginile albumului. Dacă îl adăugați la parametrii de pagină "album = 10". apoi pe această pagină va fi afișat un album foto din aplicație cu o fotografie cu id 10.
Parametrul suplimentar "blockbefore" și "blockafter"
În actualizarea 3.0, au existat parametri suplimentari pentru paginile "blockbefore" și "blockafter".
Extras. Parametrul "blockbefore" vă permite să adăugați secțiuni pe pagină înaintea conținutului principal. ("blockafter" - după conținutul de bază)
Un exemplu. Să presupunem că doriți să afișați un formular de feedback sau orice altă secțiune de pe o pagină. Pentru a face acest lucru, trebuie mai întâi să creați un bloc în aplicația Site-> Blocks și să plasați codul necesar în acesta. De exemplu, ați creat un bloc "site.page_feedback" cu un formular de feedback înăuntru.
Apoi, în setările parametrilor suplimentari pentru pagina de care aveți nevoie, adăugați parametrul: "blockafter = site.page_feedback". Respectiv. blocul "site.page_feedback" va fi afișat după afișarea conținutului principal al paginii.
Opțional parametru hidename pentru a ascunde antetul paginii
În actualizarea 1.3.0.2, a fost adăugată opțiunea hidename. Adăugând la pagină hidename = 1 - această pagină va opri afișarea titlului.
În actualizarea 1.3.0, a devenit posibilă crearea unui bloc "site.homepage_slides". În acest bloc, puteți plasa diapozitive ale glisorului principal, astfel încât atunci când actualizați șablonul, nu îl re-scrieți.
Pentru ao crea, accesați Site-> Blocuri și creați un "site.homepage_slides"
În actualizarea 1.3.0, a apărut capacitatea de a adăuga cronometre numărătoare inversă.
Articole similare
Trimiteți-le prietenilor: