
Prezența unui design adaptiv este necesară - viața a dovedit-o cu rake-ul său, nu Joomla Mobile dă un astfel de efect ca o adaptare directă a site-ului. Astăzi vă voi spune cum să faceți un design adaptabil prin editarea stilurilor CSS cu capul și degetele. Nu este posibil să puneți totul pe rafturi, deoarece fiecare șablon are nuanțe, dar voi da impuls pentru începutul adaptării.
Adaptare desktop
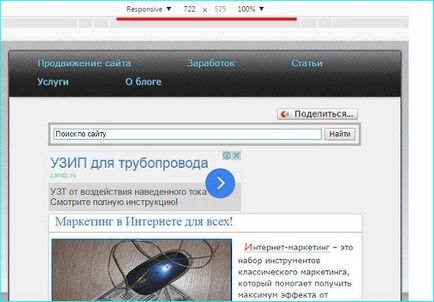
În primul rând, facem adaptarea la desktop. Aceasta este etapa de bază, apoi începe dansul cu tamburina. Mulți oameni percep în mod greșit lumea, gândindu-mă că cu aspectul site-ului de pe computere desktop nu au probleme, ca un șablon pe cineva typeset, și se pare exact rezoluția obișnuită. Când permiteți monitorului dvs. da, dar cum pe un ecran mai mare, cum arătați cu absolut și pixeli pe un ecran cu o rezoluție de 1920x1080? Scopul adaptării designului este afișarea normală a site-ului pe mobil și lipsa jamburilor pe ecrane mari.
Ce facem? Principalul lucru este că traducem toate valorile mai mari din CSS ale șablonului de la pixeli (px) la procente (%). Există mai multe reguli:
- - Schimbați px la% numai pentru valori mari, schimbați 5 px cu 1% (de exemplu), nu,
- - Faceți toată munca prin Firebug, apoi transferați valorile la real.
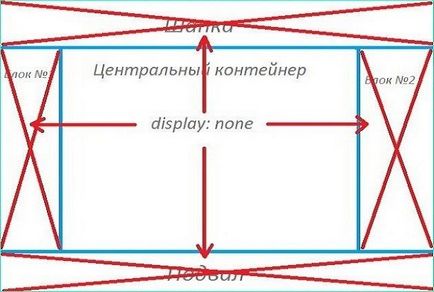
Puțin pentru o înțelegere comună. Aveți un site cu o lățime a paginii de 1000 px, are trei blocuri - un centru central 800 px și două bare de bara laterală de 100 de pixeli fiecare. Mijloacele după înlocuirea cu procente dimensiunea paginii devin 100%, containerul central de 80% și blocurile laterale pe 10%. Dură, dar de înțeles. Acum, ceva mai specific.

Înainte de adaptare (am salvat vechiul fișier CSS pentru istoric), containerul principal a fost înregistrat în stiluri după cum urmează:
După adaptare a devenit după cum urmează:
#container
Meniul de sus sa schimbat de la:
Și deplasarea blocului de conținut este implementată cu:
Acordați atenție codului:
overflow: hidden! important;
Îndepărtează derularea orizontală, este utilă pentru adaptarea mobilă, uneori are sens să specificăm doar interzicerea derulării orizontale cu:
overflow-x: ascuns! important;
Lucrați cu toții prin Firebug sau Google Inspector, verificați-vă cu ochii - site-ul ar trebui să aibă grijă de transferul de px în%, de asemenea. Ecranul până când nu puteți comprima, până când adaptarea mobilă nu a atins încă, în timp ce efectuați lucrul de bază pentru ecrane mari.
CSS pentru dispozitive mobile
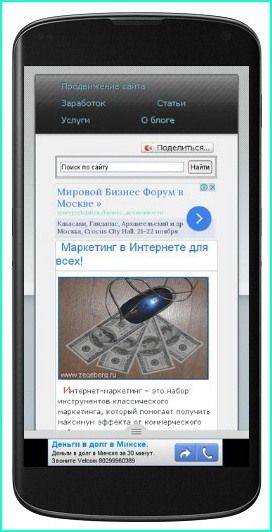
Trebuie să folosim ecranul @media și care face modificări stilurilor pentru dispozitivele cu o rezoluție specifică. Am definit-o mai întâi cu ajutorul reducerii ecranului browserului, la care rezoluția am probleme cu afișarea. Îngustarea ecranul, am găsit punctul meu de „curbură“, începe la 1000px lățime, apoi prescrie stilurile de bază de telefonie mobilă ar trebui să fie aici - tot ceea ce va apărea în stilul unui desktop convențional, care este mai puțin decât stilurile individuale.

Exemplu @ ecran media și
Am înregistrat CSS pentru dispozitive mobile pe șablonul Joomla 1.5 astfel:
Un pic de specificitate prin cod.
Cu o lățime a ecranului mai mică de 1000 px, barele laterale, capacul, paginarea și subsolul nu mai sunt afișate. IMHO - nu sunt necesare în versiunea mobilă. Acest lucru se face prin cod:
numere de pagină, #footer, #navigation, # header, .logo, .nav-box.
În mod implicit, în Joomla 3 de pe mobil și de mai sus, blocurile laterale coboară, întinzând pagina la urât, astfel încât pe noile motoare să puteți schimba și unele pixuri.
De asemenea, alte valori sunt indicate pentru blocurile și conținutul ferestrei principale containerului, iar ieșirea H1-H4 transferate în procente (I aranja pixeli pe desktop). Modificările aduse la ieșirea din meniul de sus (pentru bine, este necesar să se transforme, dar nu este critică și va face mai târziu) și a schimbat afișarea imaginilor:
Pentru ei este indicat faptul că dimensiunea maximă a imaginii este de 96% lățime (cu linii frumoase), iar înălțimea este pe mașină.
Specificul sa încheiat, încă o dată, cu privire la sensul general al adaptării site-ului (design) prin CSS.
- - Schimbați valorile mari ale pixelilor cu%
- - Înregistrați separat ecranul @media și pentru dispozitivele mobile.
Prin @media ecranului și asigurați-vă că pentru a închide inutile pentru unitatea de telefonie mobilă la ieșire, dar traducerea în% valorile care sunt afișate în mod incorect, așa cum acestea au fost lăsate în pixeli în versiunea desktop a CSS.

Ca urmare, comoditatea pentru utilizator atunci când lucrați cu Joomla Mobile a fost de 65-70%, iar designul adaptabil în CSS a devenit 99%. Concluziile privind verificarea față de Yandex și Goole privind adaptabilitatea nu au fost trecute, acum trece pe ura.
Articole similare
Trimiteți-le prietenilor: