În mod implicit, sunt emise 20 de mesaje. Putem schimba numărul lor în cazul în care apar toate situațiile:
Comenzi rapide pentru gadgeturi.
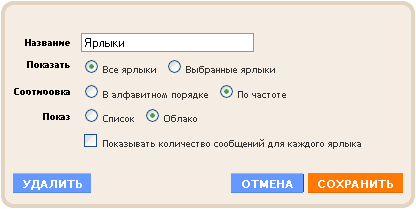
În fila Design, în caseta punctată, selectați Adăugați gadget - etichete. Thoughtful lucru care are tot ce ai nevoie. Aici putem limita meniul nostru la mai multe comenzi rapide, selectând opțiunea "List" sau "Cloud". Blogger a oferit, de asemenea, libertatea de a schimba CSS.

Configurați un nor de etichete.
Pictează "Tag Cloud".
Un accident vascular cerebral mic va spori aspectul acestui obiect gadget. În "Template" - "Editați HTML" înainte de]]> scrie:
în cazul în care. cloud-label-widget-content-container-tag,
.cloud-label-widget-content span - comenzi rapide de formatare,
.dimensiunea etichetei - culoarea și mărimea unei singure etichete.
Buclă cloud dinamic.
Punerea în aplicare este foarte simplă. În fila "Șablon" de sub imaginea "Acum în blog", faceți clic pe butonul "Editați HTML" și bifați caseta de selectare "Extinderea șabloanelor widget". Combinația chei CTRL + F va deschide o fereastră în care introducem "bara laterală dreaptă" pentru șabloane cu bara laterală dreaptă sau "lateral-stânga" din stânga. Și imediat după cod
Puteți ajusta setările:
- minFontSize și maxFontSize - dimensiunea fontului,
- tcolor și tcolor2 - culoarea celei mai mari și mai mici etichete,
- hicolor - culoarea când se hover mouse-ul, unde 0xffffff este același #ffffff,
- tspeed - viteza de rotatie,
- 200 - lățimea și înălțimea câmpului, respectiv,
- bgcolor - culoarea de fundal.
"Fâșii de pâine".
Pe Blogger, poți face multe lucruri interesante, inclusiv "fâșiile de pâine".
Dacă le postați manual la sfârșitul mesajului în fila "Edit HTML", folosind caractere speciale. codul arată astfel:
Dar procesul este ușor de automatizat, așa cum se arată în blogul de eșantion (vezi exemplul de mai sus). Pentru a face acest lucru, în "Design" - "Editați HTML" bifând "Extinderea șabloanelor widget" și apăsând CTRL + F, codul:
înlocuiți cu:
Singurul punct de urmărit este prioritatea de a atribui etichetelor mesajului. Cel care a fost primul set, va fi situat mai aproape de Main.
Unele controale se pot face folosind etichete condiționate:
Și cuvântul "Etichete" poate fi eliminat prin ștergere
De exemplu, codul meu arată astfel:
Afișați obiecte gadget numai pentru mesajele cu o anumită etichetă.
De exemplu, luați gadgetul "Blogurile mele" (BlogList1). cod
schimbați la
În prezent, nu există o opțiune mai potrivită.
Eliminarea mesajelor primare pentru o scurtătură specifică.
O condiție necesară a acestei metode: TOATE MESAJE TREBUIE ADRESATE DE ETICHETĂ. În caz contrar, în paginile paginii principale nu veți vedea un articol fără etichetă. cod
schimbați la
Dacă doriți să eliminați pagina principală din pagina principală, citiți acest articol. Ele sunt foarte interdependente și există explicații suplimentare.
în ceea ce poate exista o afacere, nu se solicită? NMitra Stilul liniei de sus este afectat de cod
file-inner .widget li a
Dar nu se aplică legăturilor rapide vizitate.
font-size: 10px; este dimensiunea fontului. Înlăturați-le din
Aș fi redus viteza de rotație (tspeed), altfel am un joc de reacție.
Nu cred că un număr mare de etichete facilitează navigarea pe blog. Când editați un obiect gadget, le puteți filtra. Eliminați cele mai nesemnificative. Morskaia Și spune-mi cum să introduci un separator între titluri? Linia obișnuită? NMitra Dacă am înțeles corect. În loc de virgulă
Dacă nu ajută: Șablon - Editați HTML - Continuați - Restaurați șabloanele de widget implicite.
Dar o parte din setările realizate independent vor fi pierdute.
În caz contrar, trebuie să te uiți la șablon. Puteți deschide un blog de test curat și puteți compara codurile fragmentului corespunzător. Vinbuh A copiat o bucată de cod dintr-un blog curat, inserat, câștigat. Este vizibil undeva pe care l-am atașat mai devreme. Vă mulțumim pentru sfat! NMitra Este bine că totul este rezolvat. Anatoly Venediktov Bună ziua. Cum pot să vă asigur că atunci când selectați o comandă rapidă, nu sunt afișate 10 (sau 20) de mesaje, ci doar o sumă specificată? NMitra Bună ziua, înlocuiți toate aparițiile din șablon
'date: label.url'
pe
„Date: label.url +«max-rezultate = 7?»“ Talal spune-mi, cum să elimine comenzile rapide nedorite, care au fost create anterior. Am decis să schimbe și să reglementeze, și nu trebuie confundat Nu știu cum să eliminați excesul de întrebare Talal este eliminat, se pare, ele dispar de la sine, dar oricum, vă mulțumesc)))) NMitra I etichete ordonate în
Blog_Name · Mesaje> Toate.
Sunt bifat articolele necesare (sau toate dintr-o dată), apoi faceți clic pe pictograma de comenzi rapide (vedeți prima imagine), din meniul derulant pe care l-am selectat pentru ștergere.
Mă bucur că ați reușit să faceți față fără ajutorul meu :) Nortt Puteți să afișați codul widgetului "Etichete"? NMitra În șablonul CTRL + F, căutați
în șablon, înregistrarea unei înregistrări scrise într-o singură zi este separată de blocuri, iar datele sunt separate. Am pus cod pentru a ascunde etichete, și un mesaj la eticheta invizibilă (pe care le ascunde) nu se deschide această casetă, iar următorul mesaj cu o altă etichetă încă se închide. Ca rezultat, nu acest delimiter este închis, ci o listă de mesaje. Total: subsolul trăiește o viață separată.
în validitatea codului este sigur.
vă mulțumesc foarte mult! NMitra Conectați-vă de la browser-ul Mozilla Firefox. Butonul drept al mouse-ului este "codul sursă al paginii". Fiți atenți la abundența etichetelor roșii închise