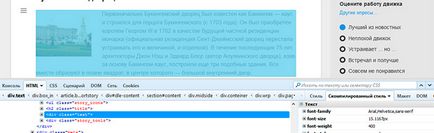
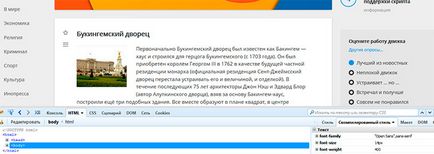
De exemplu, vom conecta un font pentru text din serviciul Google Fonts. Vom face acest lucru pe tema implicită implicită, care este utilizată imediat după instalarea DLE 11.0. Să începem. Acum șablonul Implicit utilizează fontul Aial, pe care îl putem vedea în instrumentele de dezvoltare.

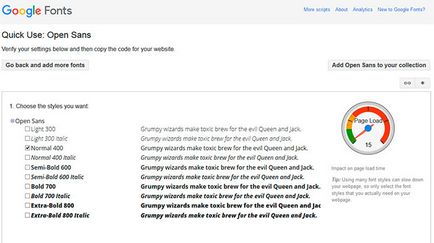
Să încercăm să o înlocuim cu, să spunem, fontul Open Sans din serviciul de fonturi Google. Mergem la site-ul serviciului Google Fonts și găsim fontul dorit. Apoi faceți clic pe pictograma Utilizare rapidă.
Doriți să aflați rapid cum să creați site-uri și bloguri pe WordPress cu un design unic?
Obțineți cel mai complet sistem de training gratuit pentru crearea de site-uri pe WordPress
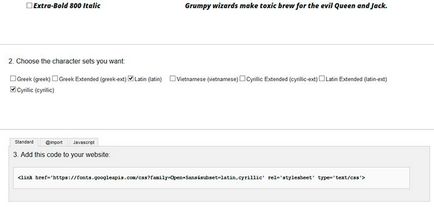
În pagina deschisă vom include setări suplimentare, dacă aveți nevoie de ele. În particular, puteți specifica că veți folosi literele de alfabete specifice, adică litere care nu sunt în latina standard: greacă, chirilică, latină extinsă etc.

După aceea, copiați linia propusă în al treilea pas, care vă permite să conectați fontul.

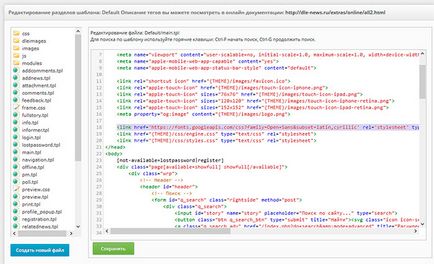
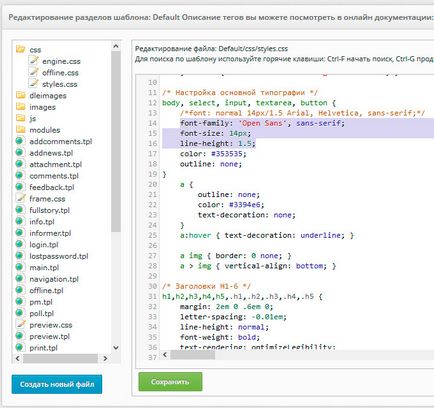
Trebuie să copiem linia de cod copiată între etichetele capului, unde sunt conectate fișierele de stil șablon. În panoul de administrare, accesați meniul Șablon de administrare - Șabloane de site și selectați șablonul principal.tpl al temei active și lipiți linia de cod copiat anterior înainte de a conecta fișierul tematic al temei.


Să verificăm modificările de pe site.

După cum puteți vedea, fontul sa schimbat - este Open Sans. Dacă dintr-o dată după conectarea fontului de modificări de pe site-ul pe care nu îl găsiți, încercați:
ștergeți cache-ul DLE (pagina principală adminpanel, butonul de mai jos Ștergeți memoria cache);
în mod repetat, actualizați pagina sau utilizați comanda rapidă de la tastatură Ctrl + F5.
Dacă nici unul dintre sfaturi nu a lucrat, atunci, cel mai probabil, ați făcut o greșeală cu conectarea sau utilizarea fontului, verificați cu atenție.
Ei bine, despre asta vă spun la revedere. Dacă ți-a plăcut să lucrezi cu DLE și vrei să o cunoști mai bine, atunci recomandăm cursul nostru Crearea unui site pe CMS DLE. Mult noroc!
Doriți să aflați rapid cum să creați site-uri și bloguri pe WordPress cu un design unic?
Obțineți cel mai complet sistem de training gratuit pentru crearea de site-uri pe WordPress
Cele mai recente știri despre dezvoltarea IT și web pe canalul nostru de telegrame

Doriți să aflați cum să creați site-uri pe CMS DLE?
Acum, uita-te la cursul de creare a unui site pe CMS DLE de la zero!
Articole similare
-
Cum să conectați avantajele unei bănci de economii cu un client, bănci
-
Cablu de încălzire pentru instalația de alimentare cu apă, instalare, cum se conectează
-
Problema cu fonturi fuzzy în browser-ul Firefox 17, totul despre browserele pentru Internet
Trimiteți-le prietenilor: