Proprietăți imagine de frontieră
Modul standard pentru a modela un cadru este printr-o regulă în stil de frontieră care are valorile punctate, punctate, solid, dublu, groove, creastă, inserție și început. Alegerea valorilor este suficient de mare, dar o puteți extinde și mai mult adăugând imagini de fundal ca graniță. Puteți face acest lucru cu următoarele proprietăți.
Proprietatea de tip border-image-source
Poate fi și un gradient:
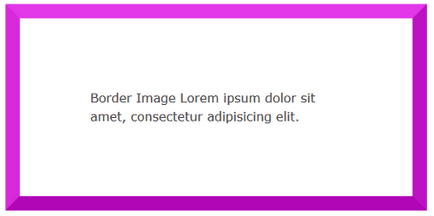
În browser se va arăta astfel:

Curs practic pe aterizare adaptivă de la zero!
Aflați de la zero pentru a adapta aterizările adaptive la HTML5 și CSS3 în următoarele 6 zile

Dacă setați valoarea la nici una sau dacă imaginea nu poate fi afișată, browserul va aplica valorile proprietății în stil de frontieră. Deci, stilul de frontieră poate fi folosit ca o foulback.
Imaginea poate fi mai mare în lățime și înălțime decât cadrul. Particularitatea imaginii de fundal ca cadru este aceea că pentru decorarea unui element cu un cadru de orice dimensiune avem nevoie doar de o imagine mică. Proprietatea funcționează și cu elemente adaptive care își schimbă dimensiunea în funcție de dimensiunea ecranului.
Proprietatea de imagine de tip border-image-slice
După instalarea imaginii prin proprietatea de tip border-image-source, trebuie să o aplicați pe cadru folosind proprietatea de tip border-image-slice.
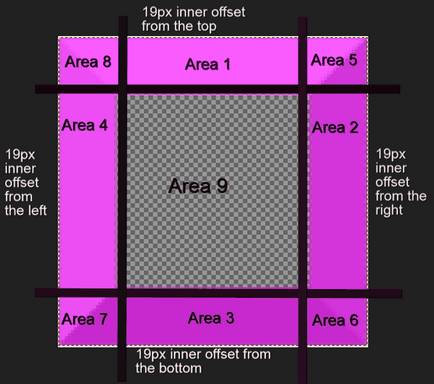
Să discutăm mai detaliat principiul muncii. Proprietatea decorează liniuțele interioare de sus, spre dreapta, de jos și de la stânga. Imaginea dvs. cu această proprietate este duplicată în 9 zone: 4 unghiuri, 4 laturi și mijloc.

Valorile pot fi specificate de la unu la patru în întregi sau procente. Când setați toate cele patru valori, ele se aplică fiecăruia la indentare: partea de sus, dreapta, partea de jos, stânga. Marginea stângă poate fi omisă, va fi aceeași ca în dreapta. Dacă nu specificați o liniuță din partea inferioară, va fi aplicată valoarea liniuței de mai sus. Dacă specificați o valoare, aceasta va fi aplicată tuturor părților.
Valoarea procentuală funcționează în raport cu mărimea imaginii - lățimea pentru linii orizontale și înălțimea pentru liniuțele verticale.
O valoare întregă este pixelii de imagine sau coordonatele, dacă imaginea este vector. Nu puteți adăuga după px după numere, altfel proprietatea nu va funcționa! Mai jos este un exemplu de utilizare a proprietății de tip border-image-slice:
O imagine de 100 x 100 pixeli ca cadru va arăta astfel:

Partea centrală este transparentă, i. invizibil. Dacă doriți să fie cu o imagine, adăugați completarea cuvântului cheie. De exemplu, dacă utilizați o imagine cu un mijloc transparent fără cuvântul cheie de completare, rezultatul va fi același ca mai sus. Cu toate acestea, dacă aplicați umplerea:
Partea centrală a imaginii apare:
Imaginea este afișată, dar este neclară și aplatizată:

Proprietatea pentru lățimea imaginii de frontieră
Această proprietate este responsabilă pentru zona interioară numită zonă de graniță-imagine. Implicit, limitele acestei zone coincid cu caseta de frontieră. La fel ca proprietatea de tip border-image-slice, lățimea imaginii de frontieră funcționează cu indentări care împart imaginea în 9 zone.
Proprietatea are una sau patru valori (sus, dreapta, jos, stânga), valorile sunt specificate în numere sau procente. Procentele sunt calculate din mărimea zonei de imagine de frontieră, adică Lățimea zonei este responsabilă pentru indentarea orizontală și pentru înălțimea verticală. Dacă specificați numere fără px, înseamnă că lățimea imaginii de pe margine va fi egală cu valoarea specificată în proprietatea înmulțită cu lățimea marginii. De exemplu, codul de mai jos:
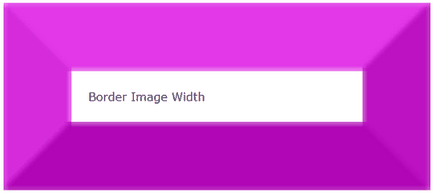
... lățimea imaginii cadrului este de 3 ori mai mare decât valoarea proprietății latimei de margine, adică mai mult de 19 de ori în 3 ori. Se pare ca aceasta:

Am observat că dacă setați proprietățile pentru lățimea imaginii la marginea frontală și imaginea marginii imaginii la aceleași valori, atunci imaginea cadru va fi afișată fără distorsiuni.

Curs practic pe aterizare adaptivă de la zero!
Aflați de la zero pentru a adapta aterizările adaptive la HTML5 și CSS3 în următoarele 6 zile
Proprietatea de început a imaginii la frontieră
Până în prezent, toate proprietățile au fost responsabile pentru zona interioară a cadrului. Cu toate acestea, cadrul poate fi extins dincolo de zona blocului. Puteți face acest lucru folosind proprietatea de frontieră-imagine-început:
Proprietatea necesită una sau patru valori (partea de sus, dreapta, partea de jos, stânga), valoarea fiind indicată în numere sau unități de tip px, em etc. Dacă specificați numerele, cadrul va depăși zona blocului la rezultatul înmulțirii acestei valori cu valoarea proprietății lățimii marginii.
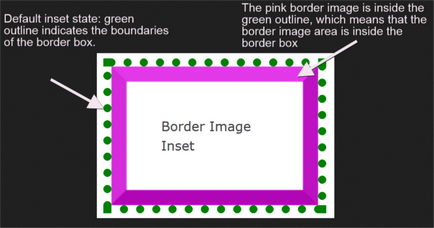
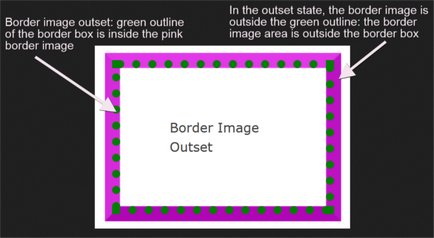
Mai jos am desenat un bloc: punctele verde indică granița de frontieră. Zona de imagine de frontieră este marginea roz. În mod prestabilit, cu o valoare inserată, zona roz este în zona verde. Ie imaginea de frontieră în cutia de frontieră.

Dacă adăugați un început-imagine-imagine: 19px; atunci regiunea roz va ieși din marginea punctelor verzi. Aceasta înseamnă că imaginea de frontieră este acum amplasată în cutia de frontieră în străinătate:

Aveți grijă, deoarece zona de imagine a frontierei, care se află în afara casetei de frontieră, nu se supune evenimentelor derulării și mouse-ului. Toate exemplele din demonstrația CodePen:
Proprietatea de repornire imagine-imagine
Această proprietate oferă mai multe opțiuni pentru scalarea și poziționarea imaginii pe fețe și în centrul cadrului. Prima valoare funcționează cu fețe orizontale (de sus și de jos), a doua - cu verticale (dreapta și stânga). Dacă setați o valoare, se va aplica tuturor părților. Valori disponibile:
stretch - Valoarea implicită dacă proprietatea border-image-repeat nu este utilizată. Imaginea se întinde și umple întreaga zonă.
repetați - Imaginea este duplicată pentru a umple zona. Dacă lățimea imaginii nu se încadrează în zona vizibilă a câmpului, atunci este tăiată.
rotund este la fel ca repeta, dar dacă imaginea nu se încadrează în zonă, va scala până când se potrivește. Imaginile nu sunt tăiate, dar pot fi ușor aplatizate.
space - Același lucru ca și repetarea, dar dacă lățimea totală a tuturor imaginilor nu se potrivește cu lățimea zonei, vor apărea spații între imagini.
La momentul scrierii, în Firefox, spațiul și valorile de întindere nu diferă unul de altul, iar în Chrome, valorile spațiului și repetarea au funcționat identic.
Proprietatea scurtată a imaginii de frontieră
Toate proprietățile descrise mai sus pot fi convertite într-o singură abreviere:
Articole similare
-
Grădina de mărar, proprietățile sale medicinale, rețete de aplicare
-
Mediu medieval - proprietăți medicinale, beneficii, contraindicații
Trimiteți-le prietenilor: