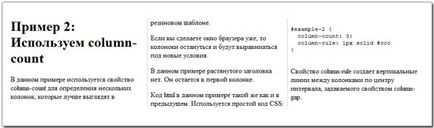
Într-o înregistrare scurtă, puteți specifica numărul de coloane și lățimea lor. Cu toate acestea, în practică, de regulă, este necesar un singur lucru.
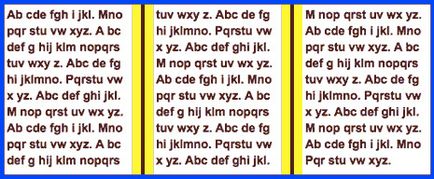
Definirea coloanelor utilizând proprietatea numărului de coloane este mai potrivită pentru modelele de cauciuc, deoarece lățimea coloanelor se va adapta la schimbarea lățimii ecranului browserului.

Containere pentru coloane
Dacă faceți orice element care plutește într-un container de coloană, acesta va fi limitat la containerul coloanei, și nu la containerul extern. De asemenea, lățimea elementului de coloană va funcționa în% - lățimea va fi calculată din lățimea containerului coloanei, și nu din containerul exterior.

Intervale și separatoare de coloane
Nu există prea mult control asupra difuzoarelor. Putem specifica spațiul dintre coloane utilizând proprietatea gap gap. Implicit, proprietatea gap-column este setată la 1em.
De asemenea, puteți seta un delimitator vertical utilizând proprietatea de regulă a coloanei:
O scurtă înregistrare poate fi reprezentată de 3 proprietăți care acționează la fel ca și atunci când definesc domeniul de aplicare a elementelor:
- coloană regula lățime
- coloana-regula stil
- coloană regulă culori
Intervalul este egal în înălțime față de containerul de coloane, iar separatorul este plasat în centrul intervalului. Intervalul și separatorul au aceeași înălțime. Dacă coloana nu are conținut, separatorul dintre acesta și coloanele învecinate nu va fi afișat.

Coloane de umplere și leagăn
Este posibil să nu utilizați adesea indicația umplerii coloanei cu proprietatea de umplere a coloanei. Aceasta este modalitatea de a spune browserului cât de mult conținut trebuie plasat în fiecare coloană.
Puteți utiliza funcția auto (implicită, implicită) sau echilibru, ceea ce obligă browserul să încerce să umple coloanele în mod egal. În practică, diferența mare dintre rezultatele utilizării acestor valori nu este vizibilă.
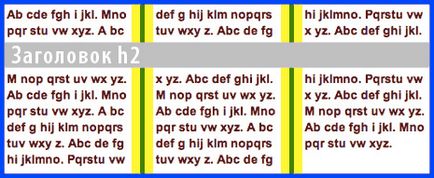
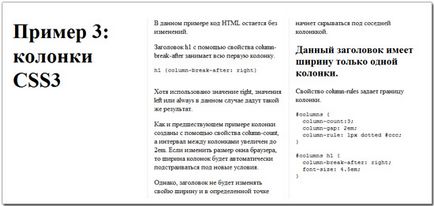
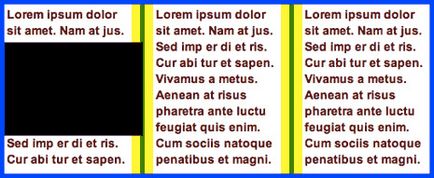
Spanul setat cu proprietatea span coloanei. setare mult mai utilă. Acesta permite elementului HTML să cuprindă mai multe coloane. În imaginea de mai sus, antetul utilizează această proprietate.
Doar două valori sunt posibile - toate (toate) sau nici una (nici una). Nu puteți utiliza 2 din 3 coloane.

Întreruperea coloanelor
Există trei proprietăți similare care pot fi utilizate pentru a întrerupe conținutul într-o coloană în jurul unui element.
- Înainte de elementul - break-before: auto | întotdeauna | evita | stânga | drept | pagina | coloană | evita-pagina | evita-o coloană
- În element - break-inside: auto | întotdeauna | evita | stânga | drept | pagina | coloană | evita-pagina | evita-o coloană
- După element - pauză: auto | evita | evita-pagina | evita-o coloană
Definiții ale valorilor utilizate:
- auto - Generarea sau dezactivarea rupturilor / coloanelor de pagină este dezactivată.
- întotdeauna - generați întotdeauna o pauză de pagină.
- evitați - Dezactivați ruperea paginii / coloanei.
- left - Generați una sau două pauze de pagină astfel încât pagina următoare să fie formatată ca o pagină din stânga.
- dreapta - Generați una sau două pauze de pagină astfel încât următoarea pagină să fie formatată ca pagini în dreapta.
- pagina - Generați întotdeauna o pauză de pagină.
- coloană - generați întotdeauna o rupere de coloană.
- evita-pagina - Dezactivați ruperea paginii.
- coloană evitată - Dezactivați ruperea coloanei.

Overflow și paginare
Dacă imaginea sau cuvântul continuu depășește lățimea coloanei, acesta va fi tăiat în mijlocul intervalului în care se află separatorul.
Este posibil să se limiteze coloanele astfel încât elementul să aibă mai multe coloane decât locațiile de ieșire:
- Limitarea înălțimii coloanei poate duce la apariția unor coloane suplimentare și nu la apariția unui spațiu suficient pentru ieșire.
- Limitarea dimensiunii paginii poate duce la mutarea unor coloane suplimentare pe pagina următoare.
- Setarea unei rupturi de coloană poate duce la afișarea coloanei suplimentare în afara spațiului de ieșire disponibil sau pe pagina următoare.
concluzie
Proprietățile CSS3 pentru crearea unui șablon multicolumn pot fi un instrument excelent. Dar utilizarea lor necesită o verificare atentă a suportului în diferite browsere.
Cu ajutorul lor, puteți schimba aspectul unui proiect existent fără o refacere globală a structurii.

Prin obținerea de informații imediat prin două canale (vedere și auz), eficiența predării este mult mai mare decât învățarea din cărți. Și temele și testele online vă vor permite să gândiți în mod constant în limba pe care o învățați și să vă verificați imediat cunoștințele!


Dacă doriți să învățați HTML mult timp, atunci am o veste bună pentru dvs.!

Dacă ați învățat deja HTML și doriți să treceți mai departe, următorul pas este să învățați tehnologia CSS.

Dacă doriți să înțeleagă conceptele de domeniu si hosting, învață cum să creeze o bază de date, încărca fișiere pe un site web prin intermediul unui server FTP, crea subdomenii, configurați cutiile poștale pentru site-ul și să monitorizeze participarea, acest curs este conceput special pentru tine!
Trimiteți-le prietenilor: