Posibilitățile de styling a elementului s-au îmbunătățit semnificativ de la lansarea versiunii browserului IE10. Acum, este posibil să creați glisoare de selectare a intervalelor de navigare (glisoare) folosind doar CSS. În acest tutorial, vom lua un element de intrare standard al tipului de rază (O captură de ecran a elementului de intrare cu tipul de rază în Mac Chrome 38):
Și transformați-l în acest element (Aranjarea elementului de intrare cu tipul de interval utilizând propriile sale stiluri):

Curs practic pe aterizare adaptivă de la zero!
Aflați de la zero pentru a adapta aterizările adaptive la HTML5 și CSS3 în următoarele 6 zile
Pentru a simplifica procesul de scriere a stilurilor încrucișate, folosim preprocesorul LESS. Stilurile CSS vor fi, de asemenea, disponibile.
Aplicarea stilurilor CSS de bază
Trebuie să aplicați mai multe reguli CSS pentru a modifica afișarea elementului de intrare cu tipul de domeniu în toate browserele.
Ca rezultat, obținem elemente invizibile sau nelistate de tip input = "range" în toate browserele. Acum putem începe să adăugăm propriile noastre stiluri.
Înregistrarea cursorului
Un mic element grafic, de-a lungul căruia puteți să faceți clic și să trageți de-a lungul benzii trupei, este numit cursorul. Poate fi decorat, precum și elementul HTML obișnuit.
Rețineți că repetarea codului este necesară în acest caz, deoarece nu putem enumera selectorii separați prin virgule. Navigatorii ignoră pur și simplu întregul selector dacă nu înțeleg măcar o parte din el. Rezultatul va fi: (Element de intrare stilat pe o bandă invizibilă a intervalului (WebKit / Blink) sau o bandă neformată din interval (Firefox și IE))

Band Band Design
Linia de-a lungul căreia se mișcă cursorul se numește banda din interval. De asemenea, poate fi personalizat, la fel ca un element HTML obișnuit.
Notă: browserul Internet Explorer 10+ folosește o abordare puțin diferită față de reprezentarea tipului de intrare = element "range". În IE, puteți defini stiluri complet diferite pentru partea de sus (partea dreaptă a cursorului) și pentru partea de jos (partea stângă a cursorului) a benzilor de bandă.
De asemenea, merită remarcat faptul că puteți modifica stilurile pentru starea de focalizare atunci când utilizatorul interacționează cu glisorul de selectare a intervalului.
Acest cod ne oferă următorul rezultat (o bară de rază fără un glisor (Chrome) sau un glisor neformat (Firefox și IE)):

Curs practic pe aterizare adaptivă de la zero!
Aflați de la zero pentru a adapta aterizările adaptive la HTML5 și CSS3 în următoarele 6 zile
Crearea unui element de intrare complet cu un tip de domeniu
Acum, că am creat o bandă separată și bandă, putem să compunem stilurile CSS împreună pentru a obține un element de intrare complet cu un tip de interval.
Toate codurile CSS pentru decorarea elementelor de intrare cu interval de tip în toate browserele
Următorul este întregul cod CSS necesar pentru a proiecta elemente de intrare cu tipul de interval în toate browserele.
Un element de intrare complet cu un tip de domeniu
După aplicarea stilurilor, obținem următorul rezultat (elementul de intrare cu tipul de interval, creat în întregime cu propriile noastre stiluri):
Bonus: Toate codurile LESS pentru decorarea elementelor de intrare cu tipul de interval în toate browserele
Pentru a crea aceleași elemente de intrare cu tipul de domeniu, pentru fiecare browser este necesară o cantitate mare de cod CSS. Folosind un preprocesor, putem îmbunătăți în mod semnificativ eficiența muncii dvs. Următorul cod LESS este folosit pentru a genera codul CSS, pe care l-am examinat înainte.
Suport pentru browser
Elementul de tip input = "range" are următorul suport de browser: Firefox 23+, Safari 4+, iOS 5+, Chrome 6+, Opera 11+, IE 10+, Android 4.2+. E destul de bine. Aplicarea propriilor stiluri pentru a proiecta acest element nu ar trebui să schimbe în cea mai mare parte acest suport pentru browser dacă urmați recomandările și codul scris în acest tutorial.
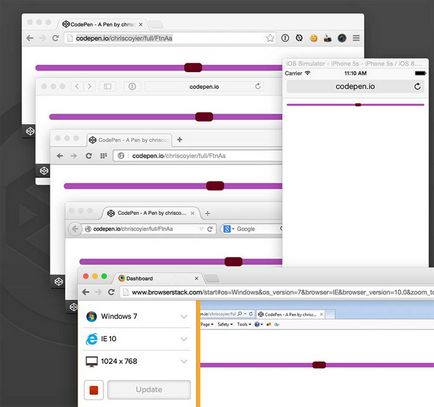
Iată o captură de ecran a demo-ului. ilustrând afișarea elementului de intrare cu tipul de rază în versiunile moderne ale diferitelor browsere:

Dacă browserul nu acceptă elementul input = "range", veți afișa pur și simplu elementul input = "text", care va fi valabil și va funcționa.
Un instrument util
Ediție: Comanda webformself.

Curs practic pe aterizare adaptivă de la zero!
Aflați de la zero pentru a adapta aterizările adaptive la HTML5 și CSS3 în următoarele 6 zile
Cele mai recente știri despre dezvoltarea IT și web pe canalul nostru de telegrame

Practicați HTML5 și CSS3 de la zero la rezultatul!
Articole similare
Trimiteți-le prietenilor: