Ca și în Adobe Ilustrator obțineți imaginea perfectă în termeni de pixeli
Pixelii nu sunt ceea ce cred majoritatea designerilor când lansează Adobe Ilustrator. Și în zadar, pentru că pot transforma în mod semnificativ imaginea. În general, Illustrator este proiectat să lucreze cu vectori și nu este potrivit pentru pixeli. Cu toate acestea, din acest articol veți învăța cum să utilizați Adobe Ilustrator pentru a obține o imagine perfect clară și, în același timp, să nu vedeți posibilități atât de cunoscute de a lucra cu imagini.
Scopul acestui articol este de a vă învăța cum să obțineți simboluri (pictograme, clip-clip etc.) cu o mare flexibilitate atunci când schimbați scara, care ar trebui să fie ascuțită și distinctă, chiar și cu dimensiuni mici (16 × 16 pixeli). Pentru aceasta vom fi familiarizați cu 3 tehnici diferite.
Recepție utilă # 1: Setarea unei imagini în documentul de bază
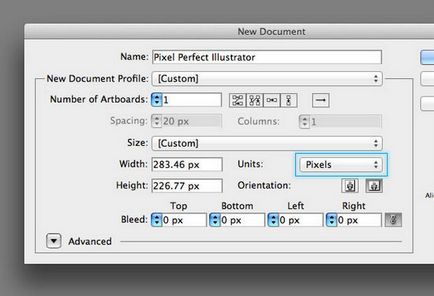
Deschideți Illustrator și creați un document nou (Ctrl + N)
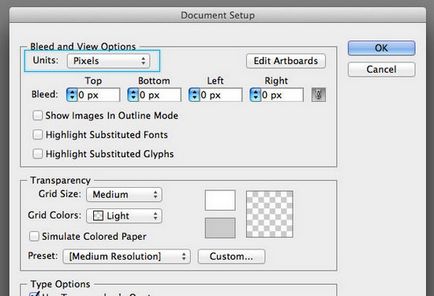
Faceți clic pe meniul derulant Unități și selectați Pixeli în el. unde sunt indicate unitățile selectate. În prezent, câmpurile Lățime și Înălțime pot fi convertite în pixeli. De obicei, este utilizat un sistem zecimal. Deci, 100 mm este convertit la 283,46 pixeli, ceea ce nu este foarte bun dacă doriți să obțineți un document cu o imagine ideală, chiar dacă nu există niciun element de tipul "46% pixel". Putem obține fie 0%, fie 100%. Deci, hai să schimbăm manual valoarea pentru a obține o valoare absolut precisă. Deci, în exemplul de mai sus, acesta ar fi 283 pixeli, nu 283,46.

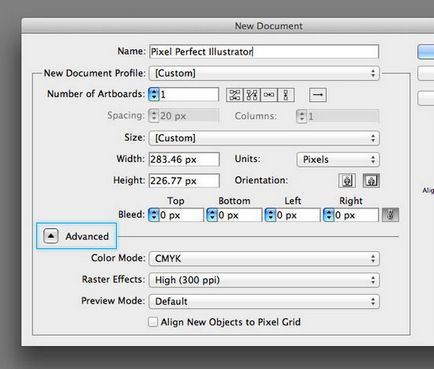
Dacă fereastra nu a fost încă extinsă, faceți clic pe săgeata mică din partea stângă a funcției Avansat. Vor fi 3 câmpuri suplimentare care au fost ascunse, ne va permite să creăm un document, concentrându-ne pe pixeli.

În câmpul Culoare, selectați RGB. După cum probabil știți, imaginea de pe ecran utilizează întotdeauna RGB (roșu, verde, albastru). Pentru imprimare, se utilizează CMYK (cyan, magenta, galben și negru).
Următorul câmp din secțiunea Avansat se numește Raster Effects, setând trei efecte principale ale documentelor, cum ar fi Drop Shadow, Feather and Glow. Deoarece lucrăm cu informațiile afișate pe ecran, nu este nevoie să setăm efecte de peste 72ppi, deoarece acest lucru face dificilă obținerea de efecte.
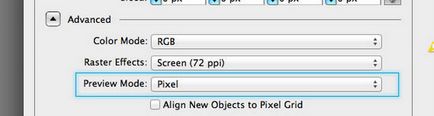
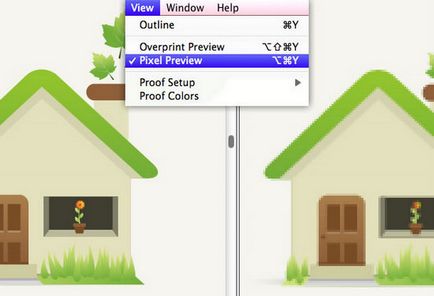
Următorul câmp din secțiunea Avansat este denumit Mod de examinare, are trei sub-elemente, dintre care unul este Implicit, este setat implicit în Illustrator. Următorul element este Supraprimire, arată cum va arăta documentul când se imprimă. Dar, așa cum ați putea ghici, elementul care ne interesează se numește Pixel.

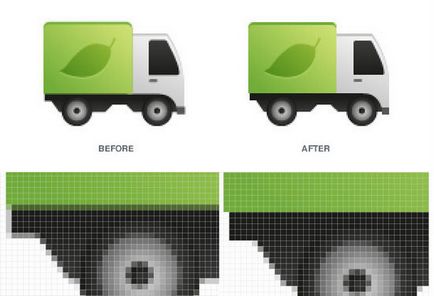
Afișajul implicit în Illustrator este o linie ascuțită, indiferent cât de mare este dimensiunea documentului, selectați modul de previzualizare per pixel pentru a afișa fiecare pixel în zoom în modul 100%. Deci, în loc de linii perfect aliniate, veți vedea bitmap-uri. Poate că acest lucru nu sună foarte atractiv, dar abilitatea de a vedea pixeli este necesară atunci când se creează designul ideal, în termeni de pixeli.
În cele din urmă, veți vedea o casetă de selectare în partea de jos a ferestrei, care citește ca alinierea obiectelor noi la pixel grid. Selectarea acestei opțiuni va lega toate obiectele noi desenate în Illustrator de grila pixelilor. Deși această opțiune se aplică numai obiectelor noi, alte obiecte pot fi inserate din alte locuri.
Recepție utilă # 2: Se fixează la pixeli când se transferă obiecte
În etapa finală a tehnologiei anterioare, am menționat că opțiunea Aliniere obiecte noi grila de pixeli este doar pentru obiectele nou create, vopsite într-un document, de exemplu, dacă utilizați instrumentul dreptunghi și întinde un dreptunghi pe panza, aceasta se aliniază forma la cel mai apropiat pixel de pe panza (nu o jumătate de pixel) și setați înălțimea și lățimea imaginii la cele mai apropiate valori absolute ale pixelilor (fără a utiliza un sistem zecimal).
Cu toate acestea, dacă mai târziu doriți să schimbați cifra, riscați să "nu se potrivească" această nouă figură cu grila; În mod similar, dacă copiați și inserați o formă de vector dintr-o altă sursă în documentul dvs., acesta nu este de acord cu grila pixelilor automat (există un motiv valid pentru aceasta)
Soluția la această întrebare nu este în meniul contextual sau în paleta de instrumente Aliniere, unde se poate aștepta, dar în Instrumentul de transformare.
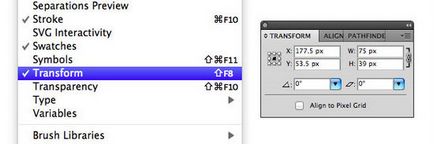
Mai întâi, asigurați-vă că aveți fereastra Transformare deschisă (Fereastră> Transformare)

Selectați unul dintre obiectele desenate în Illustrator sau lipiți dintr-o altă sursă.
Ar trebui să observați tab-ul Align to Pixel Grid în fereastra pop-up. Trebuie să selectați acest element dacă nu este deja selectat. Dacă imaginea dvs. a fost desenată în Illustrator și ați convenit deja asupra unei grile de pixeli, atunci orice transformări pe care le faceți acum folosind instrumentul Transform Tool nu va rupe alinierea.

În cazul în care obiectul dvs. a fost scos dintr-o altă sursă, și nu coincide cu grila de pixeli, veți observa imediat ce faceți clic pe Aliniere la Grilă pixeli, obiectul este convertit, și va fi, probabil, mai clare decât oricând înainte. Dar în acest caz există un efect secundar. Folosind această tehnică, reglarea obiectelor prin ajustarea pixelilor va schimba ușor traiectoria originală, ceea ce uneori produce efecte nedorite cu o mai mică claritate.

Un truc util # 3: convertiți un document existent în pixeli
Toate aceste tehnici sunt bune dacă începeți un nou document și intenționați să desenați obiecte noi în el sau să le inserați din alte surse. Dar dacă aveți deja un document, de exemplu un site web sau un singur caracter pe care doriți să îl faceți în tehnica "pixel perfect" fără a lăsa Illustrator? Urmați acești pași pentru a transforma documentul implicit existent într-un document pixel Illustrator.
În primul rând, în cazul în care documentul nu este utilizat în prezent pixeli, adică, ele nu sunt unitatea de măsură implicită, apoi dublu clic pe linia de document (Ctrl + R, astfel că a existat o linie) sau mergeți la File> Document Setup ... (ctrl + alt + p) și modificați unitatea de măsură pe Pixeli.


Pentru a schimba setările documentului Raster Effects, puteți găsi setările din meniul Efecte. Modificați rezoluția la 72ppi și deoarece lucrăm cu imagini pentru a fi utilizate pe ecran și nu pentru tipărire, atunci nu mai este necesară nicio acțiune.

Acum am schimbat cu succes documentul și l-am convertit în pixeli, însă documentul deja existent nu a fost încă aliniat cu noua noastră rețea de pixeli. Nu-ți fie frică, putem corecta această discrepanță într-o singură lovitură.
Deschideți fereastra Transformare (Fereastră> Transformare), dacă nu ați făcut-o deja, și asigurați-vă că toate câmpurile sunt vizibile și nu sunt blocate. Apoi selectați Selectați toate (ctrl + a), apoi opțiunea Align to Grid Pixel din fereastra de conversie.
Înainte de a face acest lucru, probabil că doriți să revizuiți din nou documentul înainte de a bifa. Ca și cum ar fi prin magie, ar trebui să vedeți cum documentul dvs. devine instantaneu mai clar și mai clar, întrucât se alătură grilei pixelilor și vă salvează de la un sistem de zecimale enervant.
concluzie
In timp ce Illustrator este cel mai potrivit program de grafică vectorială și de imprimare, el are posibilitatea de a lucra foarte bine cu pixelii, și este programul într-adevăr merită, pentru că se închide un mic decalaj între pixelii de pe ecran, ceea ce face imagine mai clară și mai clară.
Unii utilizatori ar putea fi deja familiarizați cu capabilitățile Illustratorului, indiferent dacă a fost "Web". date la crearea noului document sau s-au familiarizat cu acesta prin experimente și o vastă experiență operațională. Nu spun că voi dezvălui ceva care până acum nu era cunoscut în Illustrator, dar sper că, odată cu aceste sfaturi, unii dintre voi vor putea spune că ați aflat despre noua, necunoscută parte a vechiului dvs. prieten Illustrator.
Cititorii vă plac:
Multumesc pentru articol! Singura problemă: După ce toate setările de mai sus nu sunt un ilustrator atrage elipsa și pixelul normală în modul de previzualizare, se pare că se umple în mod clar în fiecare pixel negru, fără netezirea, atunci când există pixeli gri. Sper, a explicat clar. Există o captură de ecran, dar nu o pot atașa aici. Care ar putea fi problema? Ajutor vă rog!
Trimiteți-le prietenilor: