
Carte: Macromedia Flash Professional 8. Grafică și animație
Crearea butoanelor
Înainte de a lega un script de un buton, trebuie să îl creați. Vom face asta.
Să continuăm experimentele cu filmul care prezintă dreptunghiul rotativ. Adică, adăugăm un buton care oprește animația. La urma urmei, pentru a opri animația, făcând clic pe butonul fix este mai ușor decât încercarea de a „prinde“ clipul se deplasează mouse-ul.
Mai întâi trebuie să creăm un buton de probă. Acest lucru este deja făcut cunoscut de la capitolul 8 într-un fel. Selectați nou meniu Simbol Inserare, în numele Creare simbol caseta de dialog (vezi. Fig. 8.2), vom introduce un nume pentru butoanele de eșantionare (da un nume) buton, activați comportamentul Buton de comutare în grup și apoi faceți clic pe OK. După aceea, Flash va deschide proba nou creată, încă "goală", în modul de editare. Va trebui doar să ne atragem butonul.
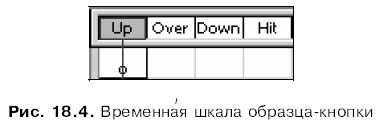
Dar să nu ne grăbim. Să arătăm mai bine la cronologie (Figura 18.4). Conține doar patru poziții și foarte ciudat - toate au numele: Sus, Peste, Jos și Hit. În poziția Sus, a fost deja creat un cadru cheie.

Faptul este că acestea din aceste poziții creează cadre cheie care conțin patru imagini diferite utilizate de Flash pentru a afișa diferite stări ale butoanelor. Să le prezentăm:
imagine în cadrul Up. Afișează când butonul nu este apăsat și cursorul mouse-ului nu este setat deasupra acestuia;
imaginea în cadrul Peste. Afișează când cursorul mouse-ului este deasupra butonului, dar butonul nu este apăsat;
imagine, situată în cadrul Down. se afișează atunci când utilizatorul apasă butonul;
imagine, situată în cadrul Hit. Specifică zona care va răspunde la atingerile și clicurile ("zona fierbinte" a butonului). Această imagine nu este afișată niciodată.
Rețineți că este necesară numai imaginea din cadrul superior. Poți să faci fără ceilalți. Absenta lor va fi completat de urmatoarele reguli.
Dacă nu există niciun cadru Hit. "Zona fierbinte" determină imaginea din cadrul Up.
Dacă nu există un cadru Down. Pentru a afișa butonul Flash apăsat, este nevoie de o imagine din cadrul superior.
Dacă nu există nici un cadru peste. Pentru a afișa butonul pe care cursorul mouse-ului l-a atins, Flash va prelua imaginea din cadrul Up.
Butoanele Flash au o altă caracteristică interesantă. Faptul este că zona "fierbinte" a butonului nu trebuie neapărat să se potrivească cu butonul în sine. De exemplu, un alt buton poate funcționa dacă utilizatorul face clic pe un loc complet diferit în foaia de lucru. Această situație face posibilă pentru a crea o serie de lucruri foarte amuzante și utile cum ar fi sfaturi, „pop“, atunci când treceți peste orice zonă a unei imagini, și așa mai departe.
Dar, la urma urmei, să ne atragem butonul. Nu fi deosebit de dificil - trageți în cadru Un dreptunghi obișnuit albastru. Pentru prima dată acest lucru va fi de ajuns.
Următorul pas este să desenați o imagine în cadrul superior. Să fie un dreptunghi roșu. Creați în diviziune Peste un nou keyframe; Flash va plasa automat imaginea de acolo din rama în sus și vom fi nevoiți să o reproiectăm doar în roșu.
Desenați conținutul celorlalte două cadre ale butonului. În cadrul inferior, lăsați dreptunghiul să fie albastru închis. Și culoarea imaginii din cadrul Hit nu joacă un rol.
Totul este un buton de probă gata. Să revenim la modul de editare a filmului și să deschidem panoul Bibliotecă. Creați un nou buton layer și numește-l - este în el am pus butonul nostru, o altă animație în primul strat va fi „rupte“. Să găsim butonul pe care tocmai l-am creat în lista de eșantioane și să plasăm copia în colțul din dreapta jos al foii de lucru. Și, în sfârșit, o vom verifica în acțiune.
Articole similare
-
Butonul de pornire nu funcționează Windows 10 ce să faceți, toate codurile de eroare
-
Cum se introduce o cartela SIM în digma optima 7 și unde este butonul de resetare
-
Assistivetouch - buton virtual - acasă - cu funcții suplimentare - știri
Trimiteți-le prietenilor: