Există două moduri:
1. Instalarea plug-in-ului
2. Instalați codul în fișierul functions.php al temei.
Ultimate Plugin TinyMCE

Sunt la aproximativ patru ani și încă folosesc pluginul Ultimate TinyMCE, în ciuda faptului că numărul de descărcări are mai puține decât cele similare.
Nu mă deranjează faptul că el nu a fost actualizat de mai mult de doi ani. Funcționează bine, nu intră în conflict cu ceilalți.
Mi-a plăcut faptul că a avut o opțiune care vă permite să inserați text pe un fond de culoare diferit. Dar WordPress a cerut ca proprietarul plug-in-ului să înlăture această caracteristică.
Pluginul este convenabil în setări și nu necesită prea multe cunoștințe. Sper că știți cum să instalați un nou plugin din panoul de control wordpress.
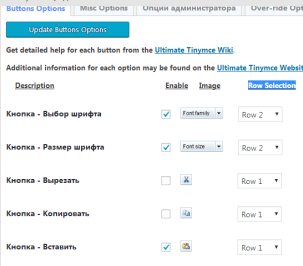
Configurarea pluginului Ultimate TinyMCE
După activarea plug-in-ului, în partea stângă a consolei, găsiți fila "Setări" și faceți clic pe "Ultimate TinyMCE".
(Faceți clic pe imaginile pentru a le mări.)

Experimentați și găsiți o opțiune convenabilă pentru a plasa funcțiile adăugate ale WordPress.
Tiny MCE Advanced plugin

Acest plugin este similar celui precedent, singura diferență fiind faptul că are mai multe instalări și actualizări constante.
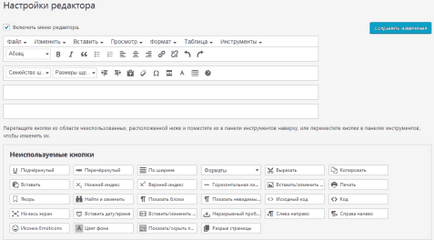
Puteți să o instalați din panoul de administrare al site-ului în fila "Pluginuri" ==> "Adăugați o nouă".
(Faceți clic pe imaginile pentru a le mări.)

Front-end Editor
ACF Front End Editor
Front-end Editor pentru WordPress
Editor WP Quick FrontEnd.
Pentru a face acest lucru, trebuie să setați următorul cod în funcțiile fișierului temă.php înaintea semnalului?>:
funcția add_more_buttons ($ butoane) $ butoane [] = 'fontselect'; // Fonturi diferite
butoanele $ [] = 'fontsizeselect'; // dimensiuni ale fontului
butoanele $ [] = 'styleselect'; // stiluri
butoanele $ [] = 'backcolor'; // culoarea de fundal
butoanele $ [] = 'sup'; // superscript
butoanele $ [] = 'sub'; // subscript
butoanele $ [] = 'anchor'; // ancora
butoanele $ [] = 'hr'; // separarea liniei
returnează butoanele $;
add_filter ("mce_buttons_3", "add_more_buttons");
și salvați modificările.
Pe asta am totul.
Am fost cu tine, Nikolay Ivanov.
ARTICOLE INTERESTITIVE:
Navigare după înregistrări
Articole similare
Trimiteți-le prietenilor: