Dar din moment ce am promis eu să fiu consecvent (care a încercat, știe cât de greu este!), Atunci se va dedica posta astăzi, așa cum a promis ultima dată, crearea de înregistrări și pagini de pe blogul WordPress.
Pagini și intrări WordPress: cum diferă unele de altele?

De altfel, cu această ocazie, până în prezent: a slyamzila ideea lui Peter Alexander și nu cel mai puțin rușine (ca copilul meu este ca răspuns la apelurile mele la conștiința lui - Da, eu sunt nerușinat, și da, eu nu mi-e rușine că chiar se pierd când l-am auzit ...! ). Cu toate acestea, nu voi transforma blogul meu într-o hârtie de urmărire sau imitație a acestui sau a altor bloggeri de succes. O idee bună - bine, de ce nu împrumută?
Cum se creează o pagină de intrare și o pagină WordPress
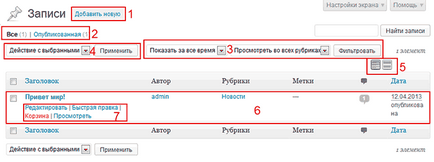
Gestionarea tuturor intrărilor de blog se face prin intermediul elementului de meniu "Înregistrări":


Îl descriu în detaliu numai prin obișnuință - totul este atât de intuitiv încât nu ar trebui să existe nici o întrebare.
Absolut aceeași fereastră cu toate paginile WordPress. Afișați un ecran? Nu cred.
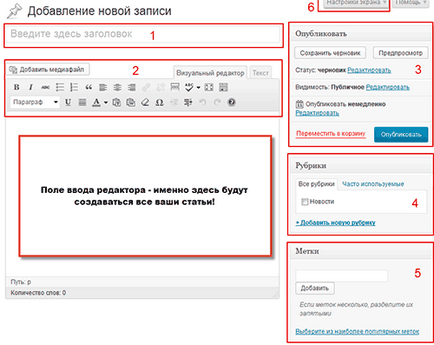
Acum, uita-te la fereastra pentru a crea un nou record:

Fereastra pentru crearea unei pagini diferă prin faptul că nu are capacitatea de a selecta categorii și etichete pentru pagină, dar puteți alege stilul său, dacă, desigur, în șablonul dvs., aceste stiluri sunt stabilite.
Acum, dintr-un tur al obiectivelor turistice, să urmărim specificul și, în primul rând, vom analiza în detaliu
Dar dând clic pe butonul magic specificat, obținem două rânduri de butoane de formatare. Să facem o scurtă plimbare prin ele și să vedem pentru ce este responsabil toată lumea:
Din cutie, panoul CKEditor arată astfel:
Deci, avem la dispoziție și folosim câteva funcții noi:
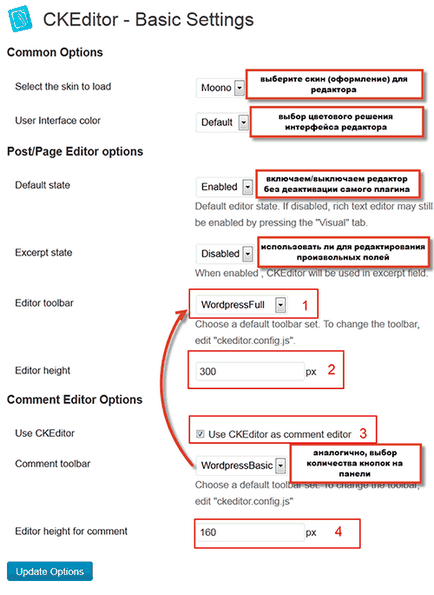
Și dacă fila „Prezentare generală“ este acum de interes pentru noi nu vor, deoarece conține informații generale despre link-urile de plug-in și utile în «Setări de bază» arunca o privire necesare pentru setările de bază plugin-ul este stocat acolo:

În plus față de setările generale care sunt pe ecranul meu sunt semnat, putem face acest lucru aici:
TinyMCE Advanced
Descărcarea poate fi fie prin panoul de administrare, fie aici. instalați - în modul obișnuit: completați fișierele plugin din dosarul cu pluginurile blogului.
În principiu, acest plug-in duplică posibilitățile celui precedent, deci nu are nici un rost să le locuiți în detaliu.
Ultimul TinyMCE
Instalați pluginul prin panoul de administrare sau descărcați de la el și încărcați-l în dosarul plugin al blogului.
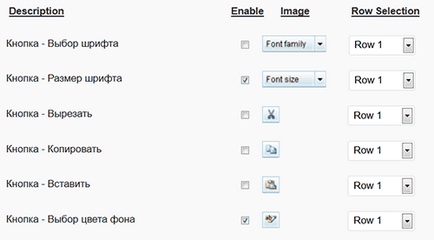
Farmecul principal al Ultimate TinyMCE în comoditate și flexibilitatea: puteți poziționa bara de instrumente numai tastele de care aveți nevoie, și, în același timp, pentru fiecare pentru a indica care dintre cele patru rânduri de butoane va fi amplasat:

În plus față de butoanele actuale pentru formatarea textului, puteți configura multe lucruri utile: de exemplu, înregistrările ID de ieșire și paginile din panoul de administrare (de multe ori trebuie să le cunoașteți); acest plugin vă permite să adăugați un widget pentru codul PHP (în mod implicit, în WP, puteți insera numai cod HTML în widget-uri text) și altceva ...
Există o mulțime de setări, dar odată cu dezvoltarea plug-in-ului nu vor apărea probleme - este aproape complet tradusă în limba rusă, inteligent și inteligibil, și nu un traumatizant auto-traducător.
Dintre toate aceste trei plugin-uri, eu sunt cel mai simpatic cu acesta din urmă - Ultimate TinyMCE. În ceea ce mă privește, este cel mai convenabil și mai puternic. Dar, după o mică reflecție, am refuzat complet să folosesc aceste plug-in-uri.
Voi explica de ce. Eu, în general, nu pledez pentru formatarea luminată și colorată a textelor, iar tema mea nu trebuie să picteze textele și formatarea complexă. Da, și în general inutil, plug-in-ul pe blog pentru orice.
De asemenea, aveam capabilitățile unui TinyMCE obișnuit, cu excepția unui mic lucru: în mod prestabilit, nu există niciun buton pentru introducerea ancorelor și este incomod să scrieți codul de fiecare dată.
De fapt, totul se reduce la adăugarea următorului fragment de cod în fișierul functions.php:
Există aproximativ așa:
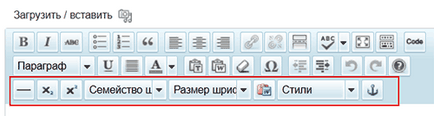
Dacă operația a avut succes, iar pacientul (blogul) a fost în viață, atunci în fereastra pentru a crea o nouă înregistrare vedem o astfel de frumusețe:

A fost adăugat al treilea rând de butoane:
- linia orizontală;
- indicii superioare și inferiori;
- familie și dimensiune font;
- Selectați stilurile pentru fragmentul selectat din stilurile de șabloane disponibile;
- și ancora pe care am dorit-o!
Și despre asta vă spun astăzi la revedere! Vă reamintesc, data viitoare vom vorbi despre excluderea paginilor din navigație utilizând plug-in-ul și fără el. Interesat? Abonați-vă la actualizări. Am un blog mai interesant în fiecare zi!
Cu sinceritate, întotdeauna Cat Web!

Oksana, îmi pare rău că nu răspund imediat, dar, din nefericire, nu pot ajuta - cunoștința mea superficială cu BuddyPress nu este suficientă pentru rezolvarea problemei.
Mulțumesc pentru lecție. Lucrările TinyMCE Advanced și codul lipit funcționează, dar CKEditor nu funcționează pentru mine, iar plug-in-ul Ultimate TinyMCE este plătit.
Valentina, toată lumea a fost o dată o fierbător de apă, iar această condiție nu are nimic de a face cu vârsta, sincer)
În ceea ce privește întrebarea: M-am uitat acum la un blog din profil, nu am văzut problema - se pare că totul este bine, nimic nu crawlează. În general, aceasta depinde de șablon, adică de ce distanță sunt specificate pentru intervalul între rânduri, pentru liniuțele din imagini etc. CSS, în general. Dacă aveți întrebări specifice, întrebați-mă, voi arăta.
Articole similare
-
Cum se adaugă o pagină php în wordpress, cod q - un rus (en)
-
Cum pe site-ul pentru a crea un buton pentru a defila pagina în sus, este bucătarul-șef
Trimiteți-le prietenilor: