
CSS Grid Layout este unul dintre cele mai discutate instrumente de configurare în momentul de față. Cu toate acestea, nu este ceva nou. Sistemul a obținut suportul celor mai cunoscute browsere: Firefox, Chrome, Opera și Safari. Asta a provocat o astfel de agitație în direcția Grilei.
Dar ce este CSS Grid Layout (aka Grid) într-adevăr? Ce este capabil? Și este gata pentru utilizarea completă în proiecte? Să aruncăm o privire la acest lucru și să analizăm o selecție de resurse utile care vă pot ajuta cu începutul utilizării Grilei.
Ce este CSS Grid Layout?

Acest modul CSS definește un sistem bidirecțional de structură bazat pe rețea, optimizat pentru proiectarea interfeței utilizator. Elementele de copil pot fi plasate în locuri arbitrare (sloturi) cu o configurație predefinită de plasă flexibilă sau fixă.
Scurtă descriere Grilă din consorțiul W3C.
Dacă aveți timp și dorința de a intra profund în documentație, o puteți face pe site-ul consorțiului.
Diferența dintre Flexbox și Grid
Diferența principală dintre Grid și Flexbox este numărul de măsurători (axe). Când lucrați numai cu acesta din urmă, trebuie să alegeți între axa X și axa Y. Cu alte cuvinte, Flexbox poate fi destinat să creeze numai coloane sau doar rânduri. Cu toate acestea, aceste instrumente nu concurează reciproc, astfel încât să le puteți aplica împreună.
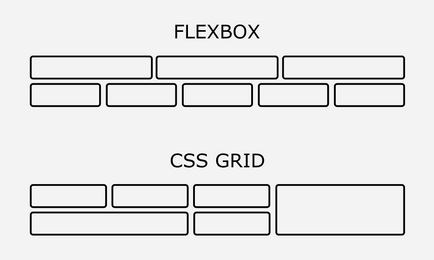
În ilustrația de mai jos puteți vedea în mod clar caracteristicile distincte ale instrumentelor:

Concluzia este că CSS Grid Layout este un sistem nou și puternic de aspect care vă permite să împărțiți cu ușurință o pagină Web în coloane și rânduri.
Resurse utile, lecții și ghiduri
Recent, datorită includerii suportului Grid în browserele populare, au apărut o mulțime de lecții excelente și ajutoare introductive pentru instrument. Am urmărit îndeaproape actualizările de ieșire și de ieșire și acum sunt încântați să furnizeze o listă de resurse care vă vor ajuta să începeți și să experimentați cu Grid CSS.
Concepte de bază în contextul rețelei CSS
Pe această resursă veți găsi o introducere în lucrul cu Grid-ul, o explicație a mecanismului operației Grid-container, o descriere a plasării elementelor în interiorul containerelor și multe altele.
Ghid detaliat pentru grila CSS
Un ghid detaliat. care acoperă toate detaliile celei mai recente versiuni a Grid. Casa Chris examinează toate proprietățile de care aveți nevoie și analizează conceptele de nivel înalt. În plus, aceasta susține acest lucru cu mostre de cod și exemple vizuale.
Grilă în exemple
Dacă nu ați ales încă între Flexbox și Grid, atunci vizitați un alt site al Rachel, unde vorbește despre diferențele cheie dintre aceste instrumente.
Exemplul de lucru: primul meu layout a fost creat cu Gridul CSS
În acest exemplu, Tyler Steek arată modul vechi de construire a planurilor (folosind float) și încearcă să obțină același rezultat utilizând Grid.
Funcțiile CSS Grid care fac ca inima mea să fie mai rapidă
Dezvoltatorul front-end Una Kravets vorbește despre cele trei funcții ale rețelei care o încântă: includerea elementului minmax (). utilizați grilă și zone numite.
Utilizarea practică a rețelei CSS: adăugarea unei rețele la un proiect existent
Eric Meyer are în vedere procesul de transformare a dezvoltărilor CSS existente în Grid fără a afecta performanțele acestora în browserele fără suport Grid.
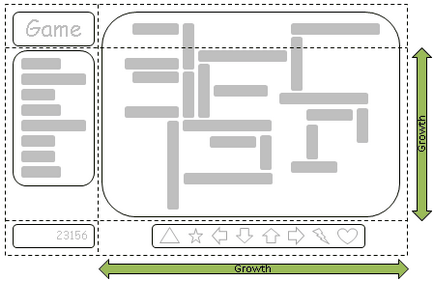
Grid-gradina
Grid Garden - un joc de browser mic și distractiv. bazat pe scrierea codului pentru creșterea morcovilor în grădină. Aceasta este o modalitate excelentă de a practica și de a învăța elementele de bază ale CSS.
Scopul jocului meu nu include acoperirea tuturor aspectelor noi ale instrumentului Grid CSS. Scopul principal al jocului este acela de a ajuta jucatorii sa dezvolte intuitia si sa recunoasca potentialul instrumentului.
Thomas Park vorbește.
Cheat Sheet pentru CSS Grid
Nisip excelent cu design vizual de înaltă calitate, care vă va ajuta să înțelegeți terminologia, proprietățile și modul în care Grid funcționează în browser.
concluzie
Datele din captura de ecran de pe site-ul Can I Use arată foarte promițătoare, arătând că majoritatea browserelor moderne sunt gata să lucreze cu Gridul CSS și pot să-și susțină proprietățile fără prefixe:
Cu toate acestea, Microsoft a dezamăgit din nou: în prezent, în browserele IE și Edge există doar suport parțial Grid prin prefixul -ms-. Acum, Microsoft a trimis o cerere de dezvoltare a suportului Grid și este în frunte cu numărul de solicitanți.
În ciuda faptului că majoritatea browserelor suportă Grid, funcționează numai în cele mai recente versiuni ale acestor browsere (și numai unele parțial), care reprezintă doar 30-40% din numărul total de browsere utilizate. Dacă nu sunteți sigur că marea majoritate a utilizatorilor dvs. au cele mai recente ansambluri de browsere cu suport Grid, atunci este recomandabil să nu experimentați crearea de proiecte la scară largă.
Articole similare
Trimiteți-le prietenilor: