Fila Blocuri vă permite să reglați reflexia coloanelor laterale din șablon la dreapta sau la stânga conținutului principal. Numărul, locația și dimensiunea datelor din coloană pe care le-am setat în fila Aspect. Mai târziu în aceste coloane veți avea module diferite - aceasta este dacă faceți un șablon pentru Joomla sau widget-uri - aceasta este deja utilizată pentru WordPress.
Aceasta a fost o mică explicație pentru fila în cauză, iar acum vom trece direct la studiu.
Pentru început, este necesar să se decidă modul în care se va reflecta blocul, în acest scop faceți clic aici pe această săgeată
Și în fereastra descendentă ni se oferă o duzină de opțiuni diferite.
Adică aici decideți cum să presupuneți că antetul presupus al blocului va fi afișat - cu antetul sau fără el,


și poate ați prefera să alegeți atât o frontieră cât și un subsol.



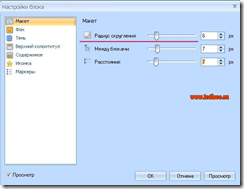
Următorul articol din fila Blocare este Stil, unde trebuie să definim mai mulți parametri pentru reflectarea blocului.

Pentru a înțelege modul în care se aplică acești parametri, voi da câteva exemple de claritate.
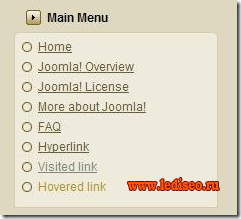
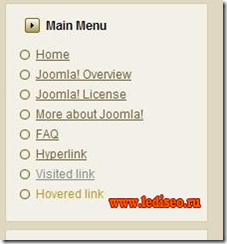
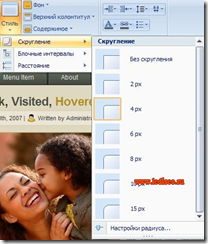
Primul parametru propus este aplicarea rotunjire - stabilirea reflexiei colțurilor exterioare ale granițelor blocului și utilizarea atât a frontierelor interne, cât și a acestora.

Puteți alege un contur strict al colțurilor, adică drept sau ușor, sau poate foarte rotunjit.


Așa cum se poate observa din ecrane, rotunjirea are loc atât la limitele exterioare ale blocului. și antetul. Dacă opțiunile propuse nu vă corespund, faceți clic pe Setările radioului din fereastra care apare și puteți seta valoarea dorită.


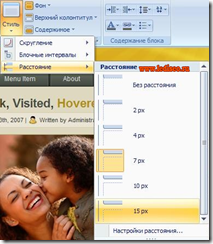
Puteți utiliza opțiunile sugerate și, dacă nu vă convine, utilizați setările Interval. Ultimul element din fila Stil este Distanța.

Cu acest punct dat seama, că este, este responsabil pentru aspectul general al reflectării blocurilor laterale. Acum mergeți la secțiunea Background din fila Blocks.
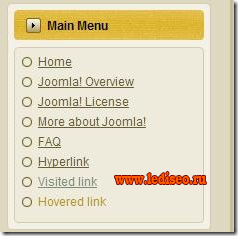
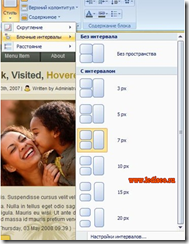
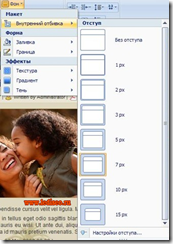
Făcând clic pe butonul Fundal, apare un meniu pop-up, unde primul element este Punch intern

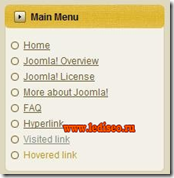
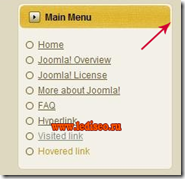
Cu acest parametru, puteți seta distanța dintre antetul blocului și marginea exterioară a întregului Bloc. Pentru a înțelege acest lucru, propun două variante de aplicare a acestui parametru


Această valoare nu este, desigur, întotdeauna cazul. Numai dacă decideți să utilizați varianta antet ca design bloc. De asemenea, dacă nu vă place nimic din opțiunile de tragere interioară, utilizați setările personalizate accesând Setări de indentare.
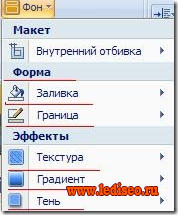
Următorul parametru este Formularul

Aici trebuie să lucrăm cu parametri precum:
și Efecte, unde trebuie să setați valorile:
- Textura
- Gradient
- Umbra
Cum să aplicați acești parametri, am spus deja în trecut și nu vreau să mă repet. Singurul lucru care ar trebui clarificat. că aceste setări se vor aplica numai corpului principal al blocului, așa cum se vede foarte clar în captura de ecran

Acest exemplu a fost aplicat - umplere, textura, umbră și graniță.
Apoi, va trebui să personalizați Antetul

vă ajută să personalizați reflecția, unde va fi numele blocului sau modulului site-ului.
Primul element este Text

Aici toate valorile sunt deja familiare:
- culoarea
- familie de fonturi
- dimensiune
- stil
- nivelare
Am descris toți acești parametri în postările anterioare.
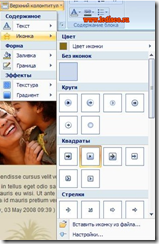
Dar pe elementul Icon puteți să vă opriți în detaliu.

Pictograma este o mică pictogramă, situată lângă numele blocului

Prezența sa în bloc va depinde de dorința ta. Prin selectarea elementului - fără pictogramă, pictograma nu va fi reflectată, ci pentru reflecție
alegeți obiectele grafice propuse, puteți selecta și culoarea pictogramei pentru culoarea site-ului selectând Culoare. Sau selectați pictograma corespunzătoare utilizând elementul - Selectați din fișier.
Opțiuni:
- formă
- umplere
se va aplica numai în zona antetului. Și am luat deja în considerare acești parametri de mai multe ori.
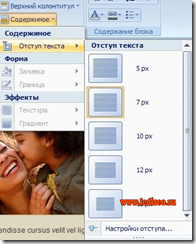
Ultimul element din fila Stiluri de bloc este parametrul Conținut

Numai o valoare este activă aici - Text indent. Acest parametru stabilește distanța dintre limita blocului și textul lateral. Dacă din variantele oferite nimeni nu se apropie, atunci ca întotdeauna dezvoltatorii programului sugerează să seteze valoarea necesară folosind setarea Indent.

Linia stângă este distanța în pixeli între marginea din stânga a blocului și conținutul blocului

Indicele dreapta este același cu linia stângă.

Spațierea liniilor - distanța dintre linii.

Pauză de caractere - distanța dintre litere, ar trebui să experimentați cu această valoare. Textul trebuie citit bine.

Font - aici ne-am stabilit niște parametri familiarizați pentru noi. Esența acestui punct este modul în care va fi reflectat textul din bloc.

Markeri - totul depinde și de dorința și imaginația voastră. Puteți selecta un marcator din lista oferită sau o puteți selecta singură din fișier. Setați intervalul de culori necesar pentru marcatorul selectat din listă, dimensiune și schiță.
Iată toți parametrii de bază ai filelor din programul Artisteer luați în considerare. Acest lucru este valabil pentru ziua de azi, dar crearea șablonului nu este încă completă, există încă un pic și va fi gata. Continuarea urmează ...
Poate va fi interesant pentru tine:
Articole similare
Trimiteți-le prietenilor: