Astăzi, hai să vorbim puțin despre cum să faci o pagină folosind blocuri div în loc de vechea tabelă bună.
Mai devreme sau mai târziu, tranziția de la aspectul tabelar la aspectul pe divas cade tuturor starilor de web novici. Tabelele sunt foarte simple și convenabile, totuși tehnologiile moderne sunt mult mai avansate, iar utilizarea tabelelor pur și simplu nu poate oferi o flexibilitate atât de mare ca aspectul blocului. De fapt, cel mai dificil lucru din blocurile Div este faptul că trebuie să utilizați stilurile CSS. Dar, în realitate, nu este nimic complicat în acest sens.
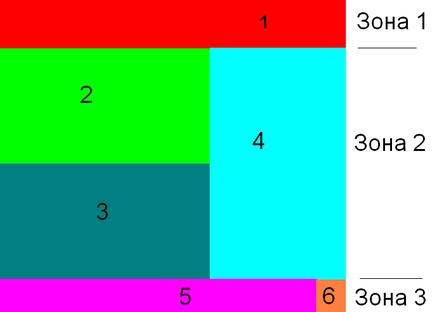
Să începem. Primul lucru pe care trebuie să-l faceți este să vă gândiți la șablon. Să presupunem că am ales acest model:

Acest model este standard, dar pentru un exemplu este ideal. Cel mai important lucru este să marcați în mod corespunzător blocurile și zonele viitoare. Prin zonă ne referim la unirea blocurilor. sub bloc este eticheta Div în sine.
Pe exemplul nostru, de fapt, nu trei zone, ci cinci. De fapt, blocurile 2 și 3 vor trebui, de asemenea, să fie îmbinate în zona (4). Doar o zonă (5) este pagina în sine.
Ca întotdeauna, începeți cu piesa de prelucrat:
Marcarea este. Acum trebuie să harta zone. Pentru comoditate le vom colora. Ca urmare, avem:
După cum puteți vedea, nu există trucuri în aranjamentul blocurilor. În mod prestabilit, blocurile Div sunt situate unul sub altul. Stiluri, le-am indicat culoarea, lățimea și înălțimea. După cum puteți vedea, înălțimea și lățimea totală a blocurilor nu trebuie să fie mai mari de 100%. Zona 4 are o lățime de 100%, deoarece este în interiorul zonei 2. Și procentul de lățime nu mai este luat din lățimea paginii, ci din lățimea zonei 2, adică 100% din 80% din ecran. Ie de fapt, există 80% din lățimea ecranului.
Acum vom plasa blocurile:
Și aici totul este clar. Cuibul de blocuri este definit în același mod ca și cuibarea zonelor. Cu toate acestea, dacă ne uităm la pagină acum, atunci numerele 1, 2, 3 ... 6 nu vor fi localizate așa cum ar trebui să fie. Există două motive pentru aceasta. Primul este că nu am prescris stilurile de lățime și înălțime ale blocurilor noastre. Al doilea este că, în mod implicit, blocurile sunt situate una sub cealaltă, ceea ce înseamnă că trebuie să ne asigurăm că unele blocuri sunt situate la aceeași înălțime, una după alta. Acest lucru este valabil pentru "Zona 4" și "Blocul 4", precum și pentru "Blocul 5" și "Blocul 6". Să scriem stilurile de bloc:
Proprietatea float vă permite să apăsați blocurile până la marginea selectată. În acest caz, spre stânga. Toate blocurile care au această proprietate vor fi amplasate la aceeași înălțime atâta timp cât se încadrează în lățimea elementului părinte. Pentru a forța această blocare, se utilizează proprietatea clară.
Desigur, unele proprietăți descrise mai sus pot fi omise. Dar, pentru claritate, am decis să descrie proprietățile lățime și înălțime pentru toate unitățile. Se poate observa de asemenea, că „Zona 1“ în esența sa este aceeași ca și cu „Blocul 1“ și, prin urmare, pot fi omise la fel de bine, dar uneori poate provoca muncă suplimentară în viitor (în cazul în care dintr-o dată toate la fel va trebui să facă o partiție în mai multe blocuri ).
Trimiteți-le prietenilor: