Așadar, continuă să înțeleg capabilitățile programului de creare a șabloanelor Artisteer 2 și acum mă voi uita la fila "Articole" din bara de instrumente. Această filă vă permite să personalizați afișarea și să executați crearea de articole de note pe site-ul creat, fie că este vorba de un anunț sau de o notă completă.
Folosind această filă Artisteer 2 Voi configura și crea articole pentru site-ul meu.

Voi omite butonul "Sugerați designul articolului", deoarece este clar pentru ea. Și imediat lista de imagini. Pentru mine este clar - cu o fotografie și fără o fotografie, dar ceea ce pentru într-un punct drop-down fotografii de diferite dimensiuni și cu imagini diferite. Da, cum știu ce mărime voi pune o fotografie în articolul 3 345. Și poate voi pune în previzualizări diferite dimensiuni de imagini, acesta este site-ul meu.
Pe scurt, aleg o imagine adecvată vizual, dar în această previzualizare, chiar și dimensiunile nu sunt specificate și introduc note în text.
Și cu ajutorul butonului "Stil" am făcut această fotografie.

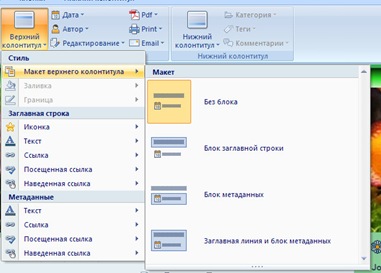
Este distractiv să faceți o afișare a fotografiilor utilizând butonul formular al conținutului. Dacă elementul selectat este fundalul și imaginea este reglată în mod prestabilit, pe care l-am configurat în elementele de meniu anterioare. Selectarea celui de-al doilea element vă permite să completați întreaga zonă a notei cu un alt fundal.

Afișez acțiunea pe care am obținut-o după aplicarea al doilea paragraf din formularul de conținut. Și după aceea primesc elemente active din meniu: formă și efecte. Pot alege orice umplutură de culoare a articolului, granița, rotunjirea și umbra locului unde vor fi postate articolele.
Apoi trebuie să lucrez cu designul textului în general.
Aici, cu ajutorul acestor markere pot face următoarele: Primele două marcatori stabilesc distanța dintre câmpul de text și șablon. Poate că există un spațiu gol între notă și module din stânga și din dreapta. Al treilea marcator vă permite să setați distanțele dintre linii și cel de-al patrulea marcator - între toate literele din cuvinte. Acest lucru vă permite să întindeți textul de note, iar acest lucru mărește lungimea site-ului, astfel încât să puteți introduce mai multe elemente în coloanele din dreapta și din stânga.
Acest panou vă permite să particularizați elementele care vor fi utilizate în proiectarea notelor de text, dar trebuie să vă concentrați într-un fel asupra atenției cititorului, rupând astfel parsarea paragrafelor.
Aici totul este foarte simplu, H este instalarea stilurilor pentru antetul titlului, Din lista derulantă, se afișează etichete din
până la . Și am ocazia să proiectez fiecare etichetă:

Pot seta culoarea textului care va fi plasat într-o anumită etichetă - titlul. Definiți fontul din setul de dimensiuni, stil și aliniere text propuse. Aici am setat aceleași proprietăți pentru toate etichetele, astfel încât atunci când am setat un stil pentru titlul textului care este formatat cu eticheta
, a fost același stil de scriere ca și titlurile mai mici. Acestea vor forma subpoziții într-un articol specific. Aici le voi delimita numai în mărimea fontului. Orice altceva va fi același, altfel site-ul va fi ca un clovn.

Voi plasa hiperlegături în câteva note. Acest lucru este, de asemenea, important pentru îmbunătățirea navigației și a câștigului de câștig, oricui o folosește, dar cel puțin ar trebui să fac legături. Aici pot defini stilurile pentru textul linkului. Apoi voi defini stilurile pentru link-ul vizitat. Cred că voi schimba ușor culoarea legăturii. Dar culoarea link-ului, aș prefera să o fac cu același stil, acel text simplu - pini, stil, font.
Apoi, pot aranja acest mod și ghilimele, marcajele - atunci când plasez textele marcate pe site, pentru imaginea pe care o pot seta frontiera și culoarea frontală. Aici am refuzat să creez granițe în jurul imaginii. Deoarece setările nu sunt valabile.
Uneori, pe o pagină, textul, în special complex, este formatat folosind un tabel, dar trebuie să aibă un câmp mai mare de zero pixeli. Apoi am stabilit grosimea graniței și modul în care va fi desenată. Dacă limita tabelului este zero, atunci nu este necesară nicio proiectare. Fac asta pentru mine.
Articolele de pe site sunt prezentate în două moduri. Articolele plasate imediat, în întregime sau pe o pagină, au publicat anunțuri, apoi pe cel de-al doilea - note întregi.
Antetul este plasat atât în anunțul articolului, cât și în nota completă. Foaterul este instalat numai la sfârșitul notei complete a site-ului.

După cum am văzut, partea principală a atenției pentru lucrul la aspectul șablonului este dată antetului. Aici am multe oportunități. Desigur, metoda layout global este layout Layout. Vă permite să desenați o imagine a acesteia, să faceți o notă masivă sau mai simplă. Identificați stilurile de text și legăturile din antet. Cu atenție trebuie să tratezi designul de link-uri dacă site-ul va fi construit pe principiul publicării anunțurilor, deoarece titlul notei va fi o legătură cu textul integral. Am facut un pic de sapat in setarile si pentru claritate am facut urmatoarele, desigur, aceasta nu este o optiune finala, doar o demonstratie.
Acordați atenție scrierea textului și afișarea de linkuri în trei versiuni, în antet.
Din păcate, pentru șablonul pentru Jumla subsolul nu este instalat, cel mai probabil îl pot crea numai când creez un șablon pe Wordpress.
Articole similare
Trimiteți-le prietenilor: